How to Exclude Headings from the Table of Contents?
Table of Contents offers great use for displaying the list of heading on the page but as it by default fetches all the headings available on the page sometimes it becomes necessary to exclude some of them.
For example, if on a page you have post content which includes a heading and some other module that also adds heading like Content Grid. In such situations, it becomes necessary to exclude the headings of the posts included in the Content Grid from the TOC’s heading’s list.
Exclude the Headings from the Table of Content’s List
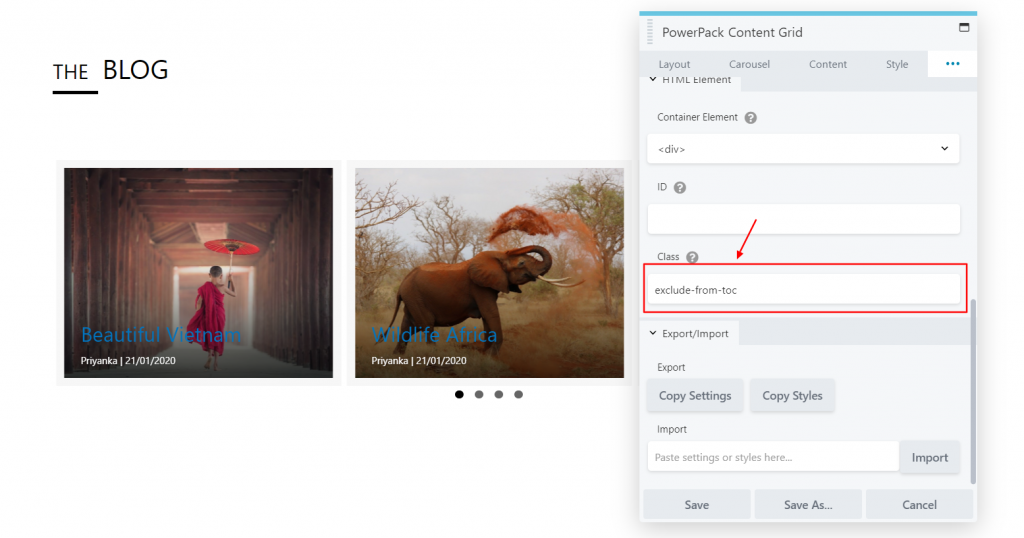
1. Go to the settings for the Row, Column, or Module that you want to exclude from the Table of Contents. In settings browse to Advanced > Class and add a custom CSS class to it. For example, we are using exclude-from-toc class for the doc.

2. Now copy the unique CSS class added to the row section and head over to the Table of Content module’s settings.
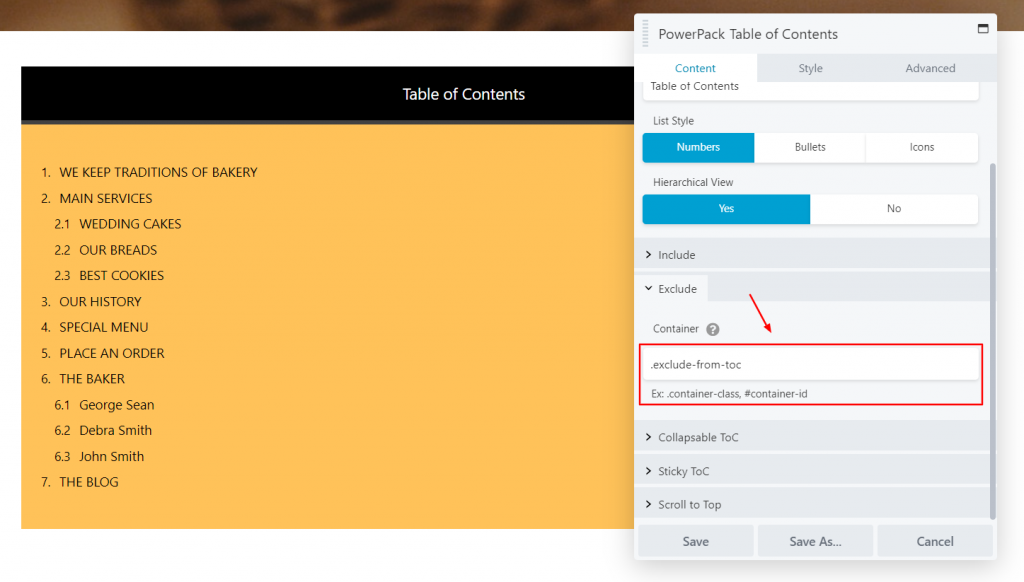
3. Open the Table of Content’s module. Go to Content > Table of Contents > Exclude and paste the CSS selector with a (.) dot.

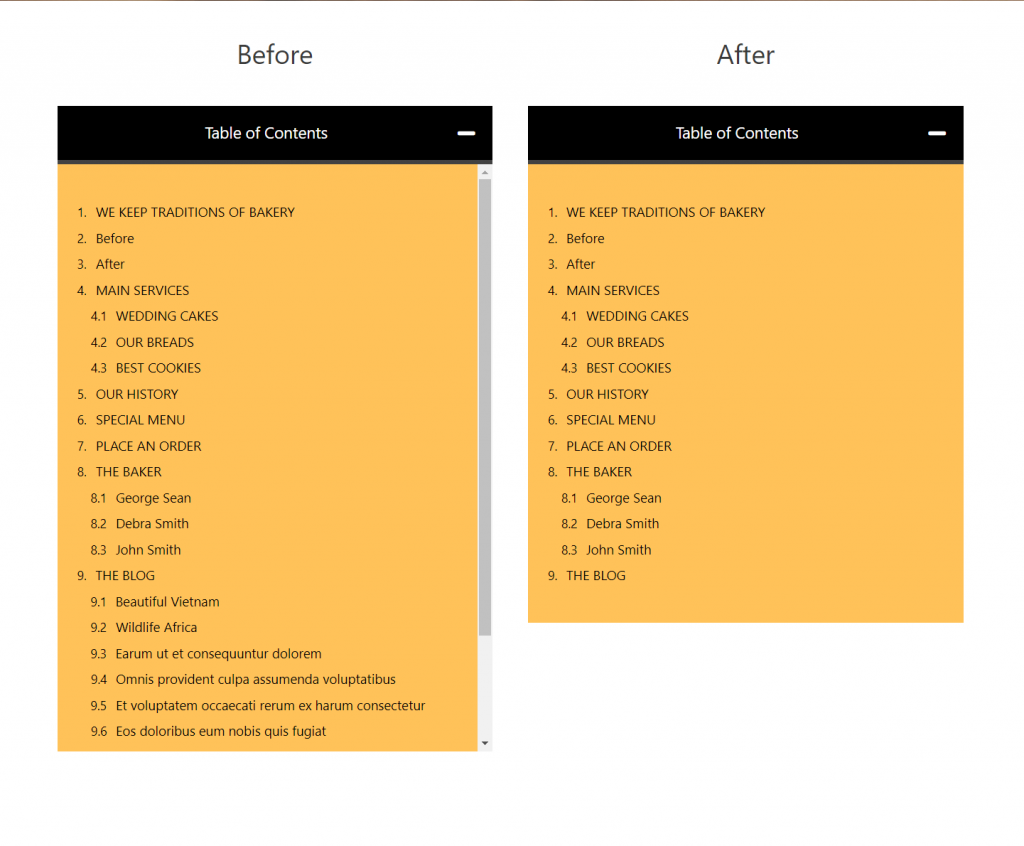
5. After add the HTML selector you’ll see that the heading coming from the section are now excluded from the Table of Contents.

If you have any questions then feel free to reach out to us. We’ll be happy to help you.