How to add Logo to Off-Canvas Advanced Menu?
Logo is the identity of the brand and it becomes really important to display it on the website properly. PowerPack’s Advanced Menu provides an option to add the logo using WordPress Hooks.
Follow the following steps to add the logo to the Off-Canvas Advanced Menu on your site:-
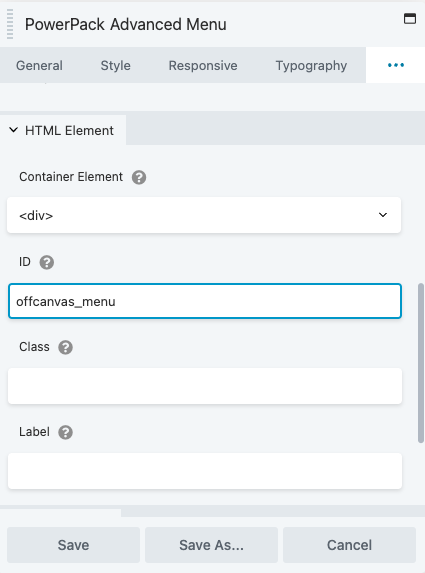
1. Add an ID to the Advanced Menu under the module’s Advanced tab. In this example, we are using “offcanvas_menu”

2. Copy and paste the code from the following gist to your theme’s functions.php file.
3. Once copied update the code with the following data :
- ID: Replaced the ID defined in the first step in line 5
- Logo File URL: Add the link to the logo file in line 12
- Logo Link URL: Add the link you want to add to the logo in line 11
4. Now add the CSS from the following gist into Beaver Builder’s Global CSS editor or in Customizer and edit it as per your requirements.
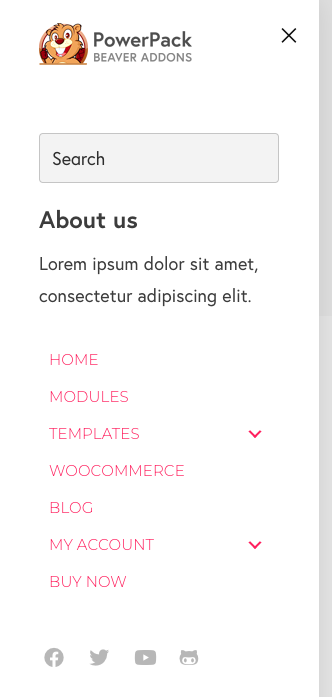
Save the changes and the logo should now be visible in the Off-Canvas Menu.
Logo in Off-Canvas Menu Type

Click here to check the complete demo of PowerPack’s Advanced Menu.