How to Trigger Off-Canvas Content using Custom Class?
PowerPack Off-Canvas Content provides an option to use HTML ID & Classes as triggers which can be used to trigger Off-Canvas Content using any element on the site. Let us see how this feature can be used to trigger Off-Canvas Content using multiple elements.
Step 1: Add Custom Class to Off-Canvas Content
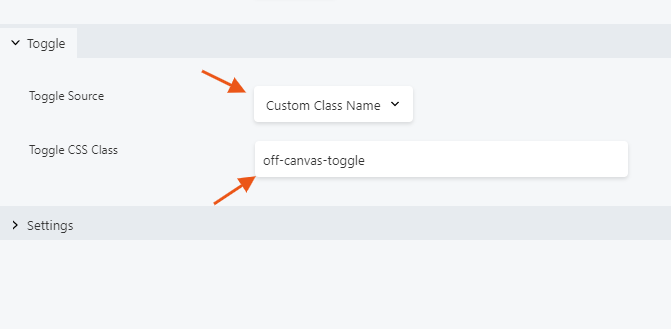
a. Add Off-Canvas Content Widget to the editor and select Toggle > Toggle Source > Custom Class Name
b. Now add a custom class to it.
c. Copy this class as we’ll use it to trigger Off-Canvas Content.
Step 2: Add CSS Class to the Module
For example: Triggering Off-Canvas Content using Button
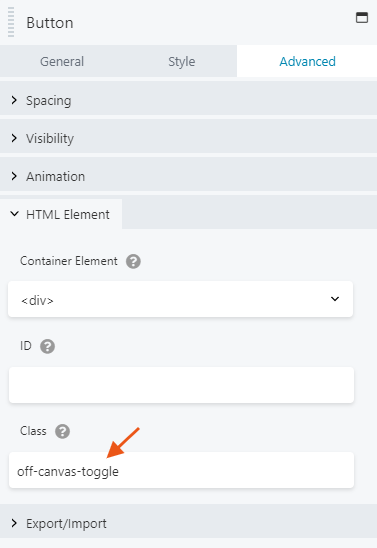
1. Add Off-Canvas Content’s CSS class to Button > Advanced > HTML Element > Class
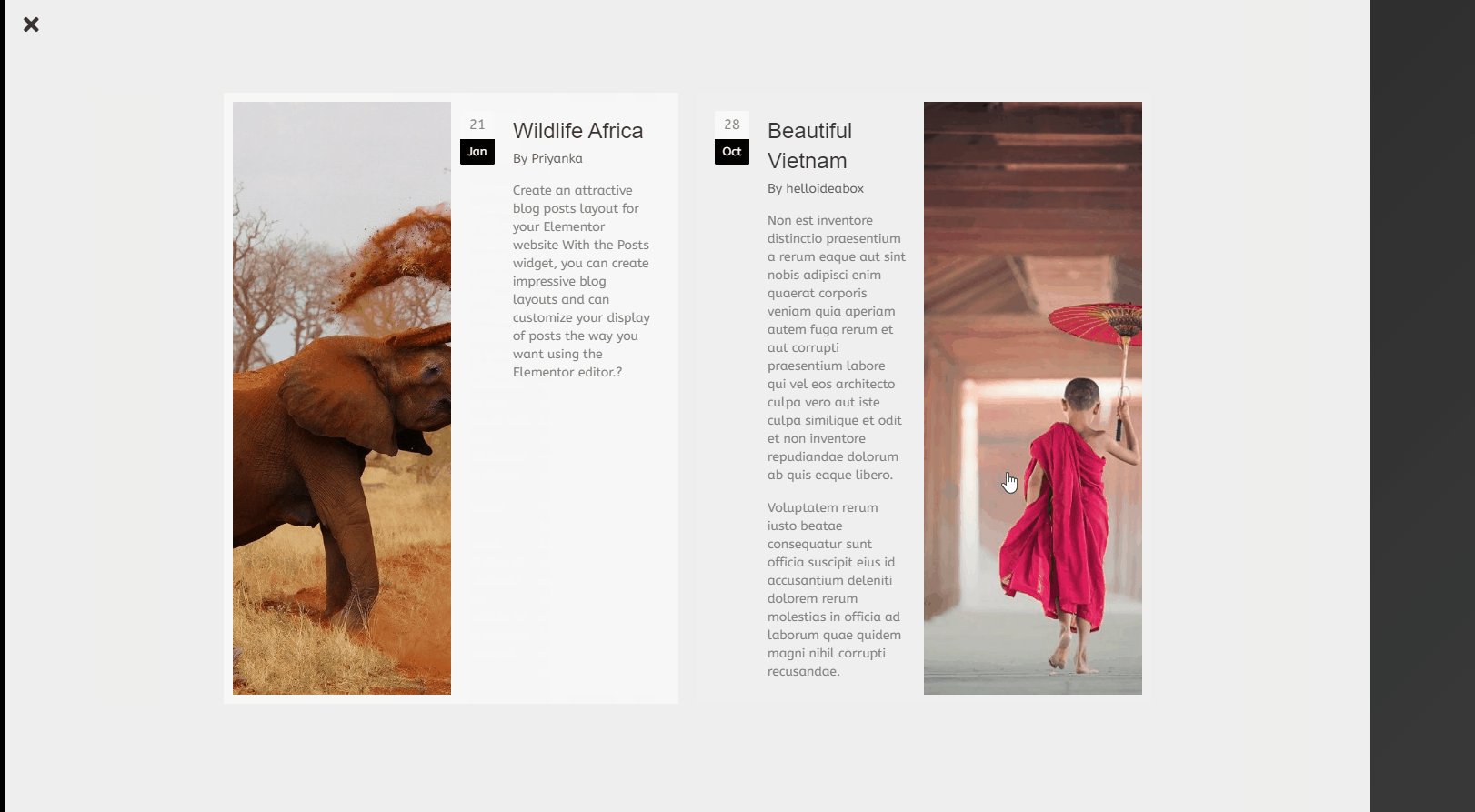
2. Publish the page and click on the button to trigger the Off-Canvas Content