How to Add Custom Style to the PowerPack Google Maps Module?
PowerPack Google Maps provide an option to add your own custom styles to the maps. Let us see how it can be done.
STEP 1: Customizing the Map’s Style
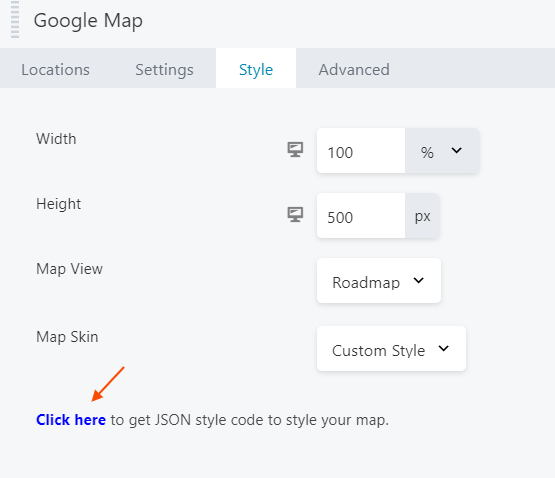
1. Go to the Map Style section and select the custom option from the style list. Once selected a text-box will appear with a link below it. Clicking this link will take you to the Styling Wizard‘s site for Google Maps.
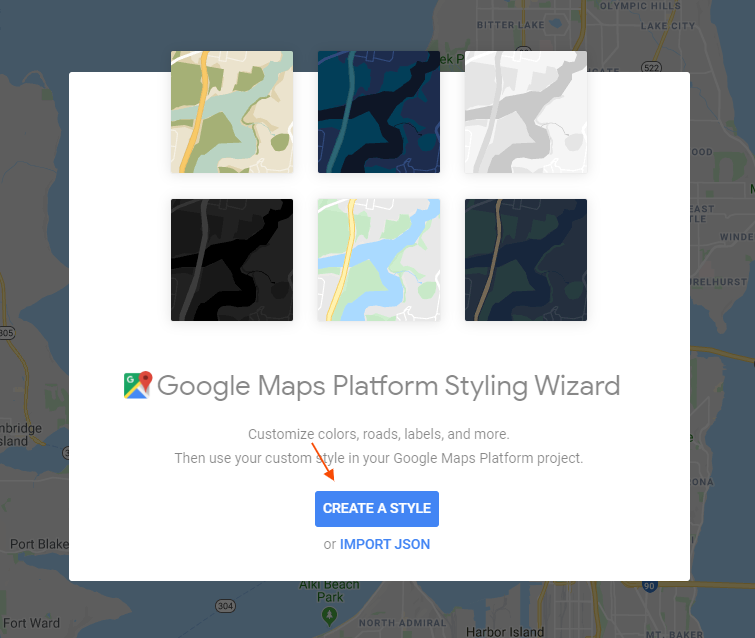
2. On the Styling Wizard, you’ll see a welcome window. Click on the Create a Style button to start customizing the map styles.
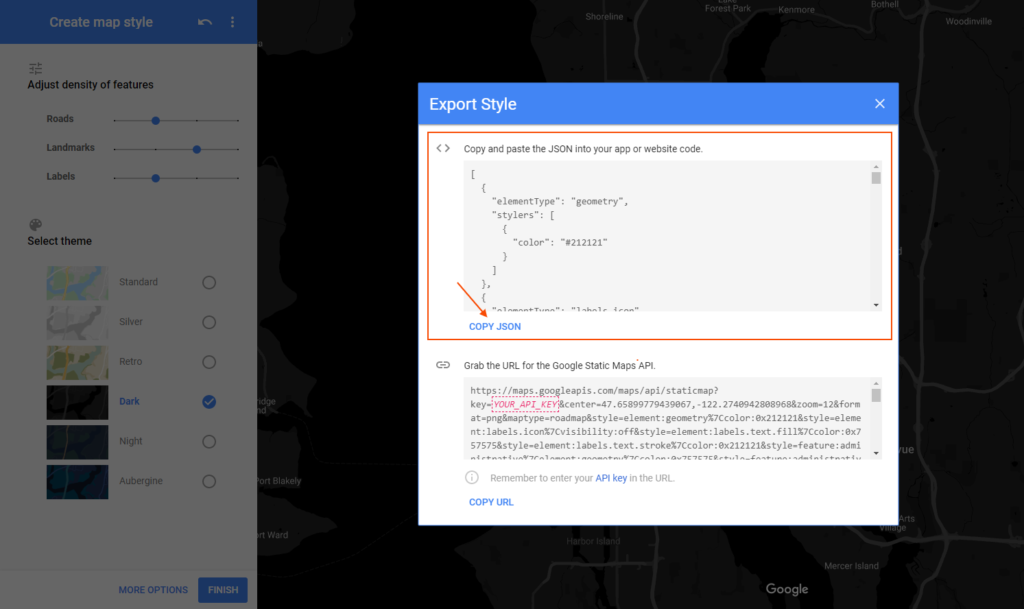
3. Style the map and once done you’ll see another pop-up window on the screen. Click Copy JSON to copy the styling code.
STEP 2: Add the JSON code to the Map Widget
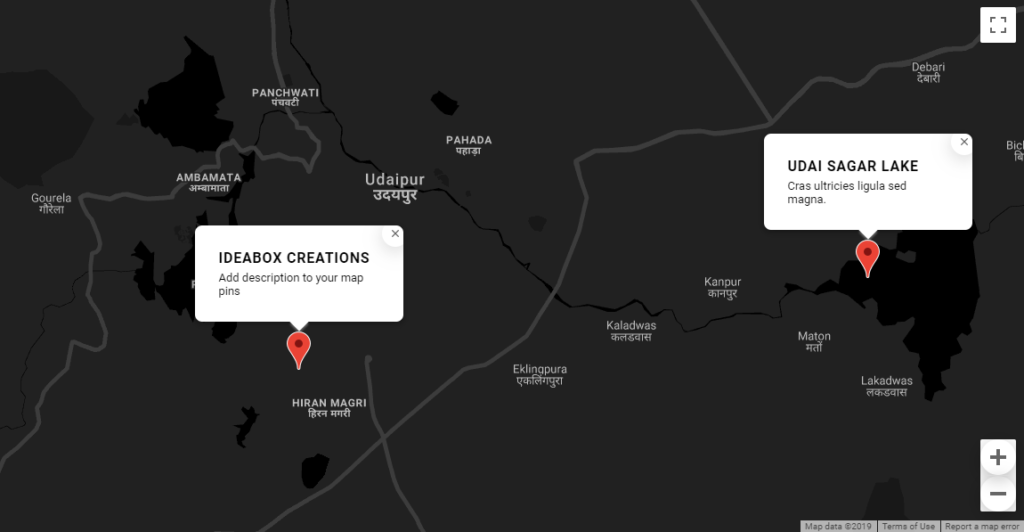
After copying the JSON code from the Map Styler Wizard go back to the PowerPack Map Widget and paster the JSON code into the text-box. Seconds after pasting the code you’ll see the styling applied to the map in the editor. Publish the Page to complete the setup.