How to Close Modal Box on Form Submission?
To close the form once the user submit please follow these steps.
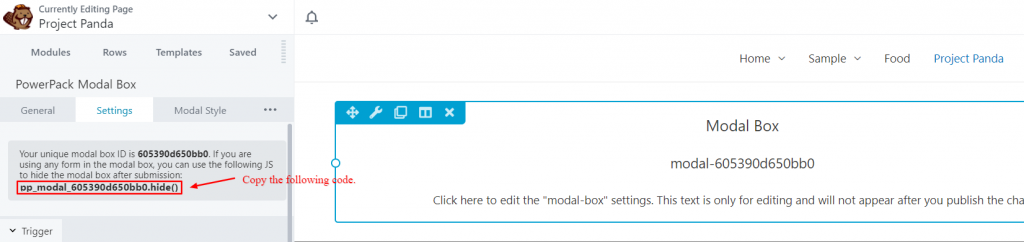
1. Add Modal Box to the page.
2. Go to Settings Tab and copy the following code: pp_modal_<node_id>.hide()

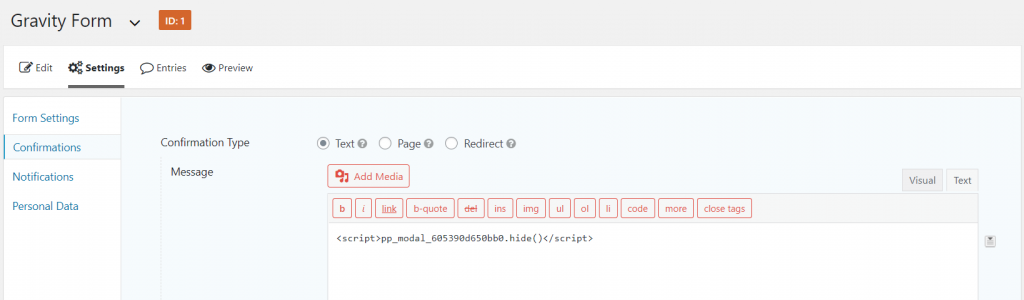
3. Next, go to the form that you want to add to the Modal Box and open its confirmation message box. We are using Gravity Forms as an example.
4. Add the Modal Box hide code in the confirmation message using <script> tag.
<script>
if ( 'undefined' !== typeof pp_modal_<node_id> ) {
pp_modal_<node_id>.hide();
pp_modal_<node_id>.close();
}
</script>Note: Remember to replace the <node_id> with the actual ID as shown in the screenshot above.

And it’s all done! Now when the user submits the form the Modal Box will close.
For PowerPack’s Contact Form
PowerPack’s Contact Form fires a JavaScript event once the form is submitted successfully. So, you will need the following code to be placed into Beaver Builder’s Layout JS setting:
;(function($) {
$(document).on('pp_contact_form_submit_success', function() {
if ( 'undefined' !== typeof pp_modal_<node_id> ) {
pp_modal_<node_id>.hide();
pp_modal_<node_id>.close();
}
});
})(jQuery);Note: Remember to replace the <node_id> with the actual ID as shown in the screenshot above.