How to Target Filters by URL in Filterable Gallery?
Filter by URL is a special feature of PowerPack’s Filterable Gallery. It allows you to set Active Filter in Gallery by passing it as a parameter in the URL. If you want to display photos of a particular category to the user then this feature is really helpful.

To set up the Filter by URL feature of PowerPack’s Filterable Gallery follow these steps:
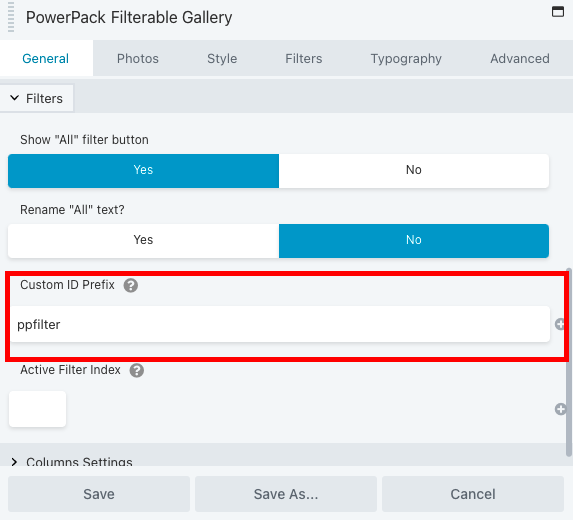
- Under the General tab, go to Filter Section and Custom ID Prefix. This prefix will be used to identify the filters in Filterable Gallery on the page.

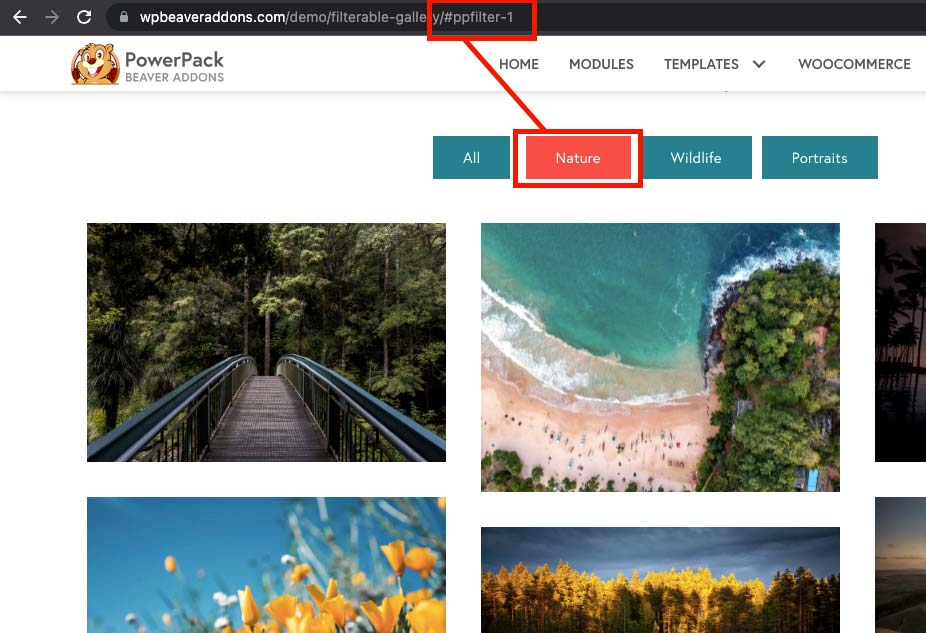
For example: Let us set Custom ID Prefix as ppfilter and say we want to target Nature filter. In order to target it, we will pass the URL like this: https://wpbeaveraddons.com/demo/filterable-gallery/#ppfilter-1.
Number 1 is used to identify the tab. If we want to target Wildlife then we will append 2 to the Custom ID Prefix and so on.
- Now add this link to anywhere on the site and when users click on it they will be directed to the page with Filterable Gallery with the assigned filter opened. Check out the demo of Filterable Gallery’s Filter by URL feature.