How to use Content Filters in Content Grid with URL?
Using taxonomy filters and activating a specific filter can be easily done with URL. For this, you merely need to add the following text as a suffix to the link of the page where the grid is placed – “#” + “category or tag slug“.
Let’s say the content filter is set to categories, you will have to add the category slug.
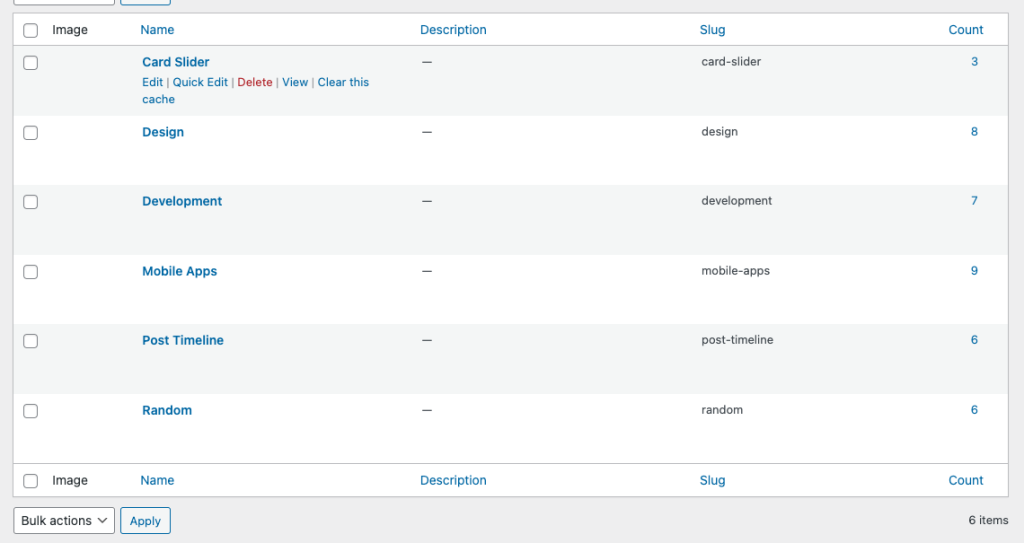
Note: You can find the category slug by going to WP admin > Posts > Categories. Simply select the slug to see its name, slug, parent category, etc.

So in the above case, if you want to link the content, add the category slug in front of the link. For example, the link to our demo page will be. “https://wpbeaveraddons.com/demo/content-grid/#account-information“.
and so will be for,
Beaver Builder category – “https://wpbeaveraddons.com/demo/content-grid/#beaver-builder“.
Beaver Themer category – “https://wpbeaveraddons.com/demo/content-grid/#beaver-themer“.
Check out the Demo of Content Grid here.