How to open/target Specific Accordion Item with URL?
Sometimes the link on a page is needed to open up on a specific accordion. It can be easily done with the PowerPack’s Advanced Accordion.
For this, we need to define a prefix that will be applied to the ID attribute of accordions in HTML. For example, the prefix myaccordions will be applied as myaccordions-1, myaccordions-2 in the ID attribute of Accordion 1 and Accordion 2, respectively. It should only contain dashes, underscores, letters, or numbers but no spaces.
How to do it?
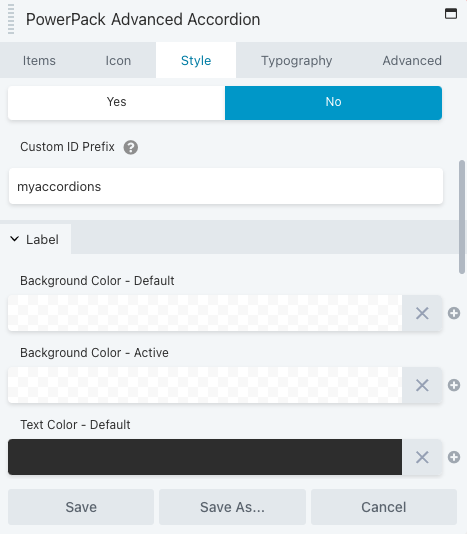
Step 1: Open the Advanced accordions module settings and go to the Style tab.
Step 2: Under the Style tab, add the Custom ID Prefix. Here, it is going to be myaccordions.

Step 3: Click on the Save button to save the changes.
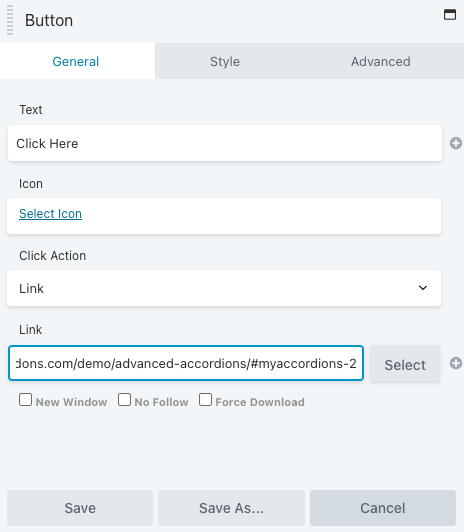
Step 4: Go to the button and enter the link as : [website address]/[page]/#[prefix]-[1,2,3,4]
The prefix is the same as the one you set in the Custom ID Prefix field, and the number following the hyphen “-” refers to the accordions starting from 1.

For example, the link for the advanced accordion on the demo page’s second accordion will be: https://wpbeaveraddons.com/demo/advanced-accordions/#myaccordions-2
Step 5: Save the button, and you are done!