How to trigger a Modal Popup on the click of a Menu Element?
With the PowerPack Beaver Builder Addon’s Modal Popup Box module, you can display a popup when a user clicks on a menu element sitewide. You can use this feature to show a popup when the user clicks on a menu element.
Here are the steps to do the same:
Step 1: Add a new row and drag and drop the Modal Box module inside it. Add your content to the Modal Box.
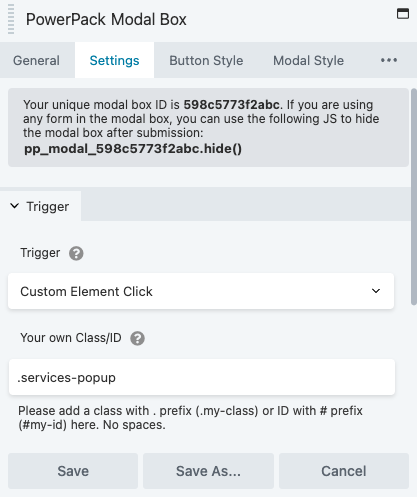
Step 2: Toggle to the Settings tab, now select the Trigger as “Custom Element Click” and provide a custom CSS class to the field “Your own Class/ID”. For example, we are using “services-popup” CSS class here.

Step 3: Now, we are going to save the module as a template. So click on the “Save As…” button and give it a proper name and save.
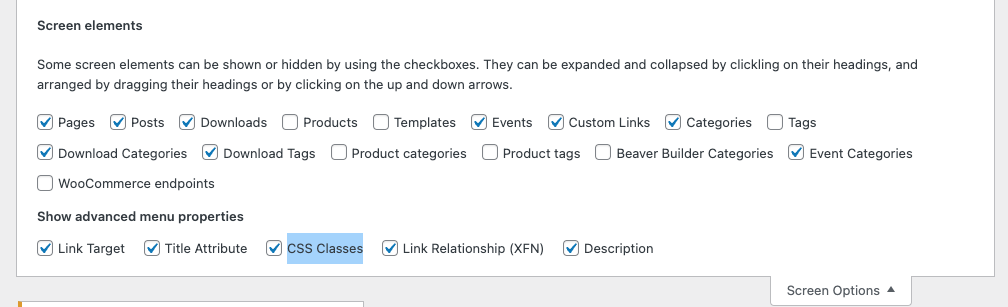
Step 4: Go to WP Admin area > Appearance > Menus. Here first, enable the CSS Class name from the Screen Options located at the top right corner.

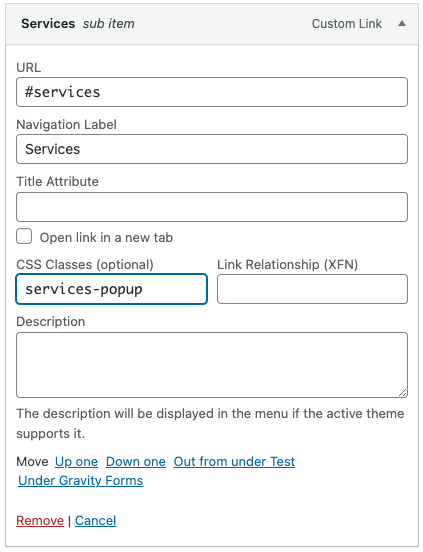
Step 4: Add the respective CSS class name that you provided in step 2 to the selected menu item and save the menu settings.

Step 5: Now, we need to embed the Modal Box sitewide. We will use the “wp_footer” hook with the PHP function to do that.
Copy and paste the below code into the functions.php file of your active theme.
function powerpack_modal_box() {
echo do_shortcode('[fl_builder_insert_layout id=1234]' );
}
add_action('wp_footer', 'powerpack_modal_box');Replace the shortcode [ fl_builder_insert_layout id=1234 ] in the code you pasted in the functions.php file with the actual shortcode of the Modal Box template. Go to WP-admin > Beaver Builder > Saved Modules and locate your Modal Box saved template. Now, in the “ShortCode” column, you will see the actual shortcode, just copy it and replace the one in the code.
Once everything is done, your Modal popup will begin to display on all the pages of your website when clicking on the menu item.