How to Setup Off Canvas Menu with Advanced Menu Module?
Here are the steps to set up an Off Canvas Menu with the help of the Advanced Menu module.
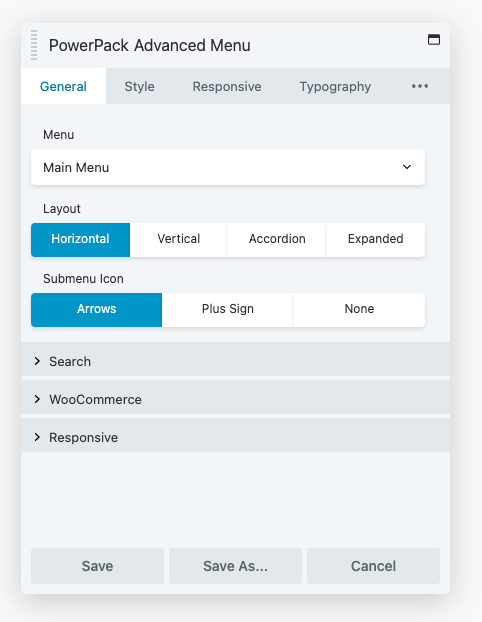
Step 1: Drag and drop an Advanced Menu from the panel.

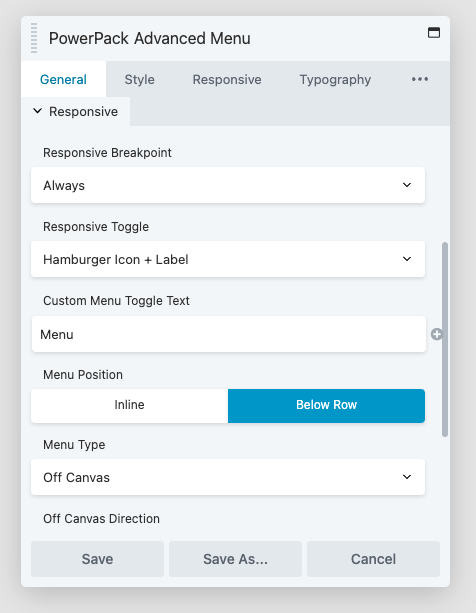
Step 2: In the General tab > Responsive section, change the Menu Type to Off Canvas.

Step 3: Choose the Off Canvas Direction and the Responsive Breakpoint. This will decide for which devices the off-canvas menu will work.
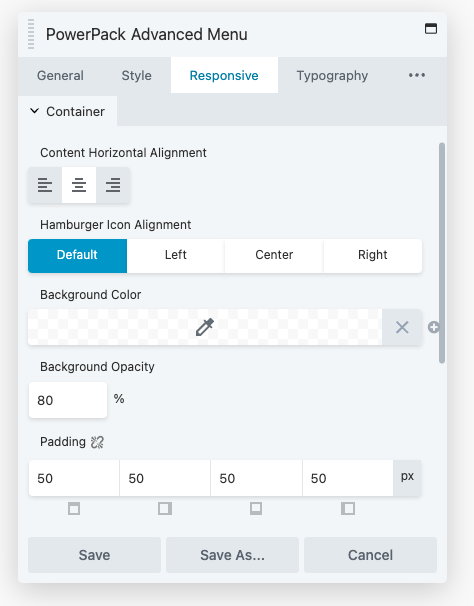
Step 4: Set the desired background color in the Responsive tab. You can style your menu links in the Style tab.

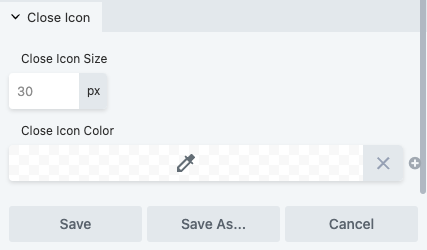
Step 5: You can also customize the close button size and color under the Responsive tab.