How to Add Custom CSS/JS in Beaver Builder?
Beaver Builder allows you to add Custom CSS/JS in two ways
- Globally
- On existing page/template.
Global CSS/JS
As the name suggests, this gets included in the stylesheet/script file and gets added to all the pages where Beaver Builder is active.
Layout CSS/JS
This code gets applied to existing/current page or template that you are working on.
Adding Custom CSS/JS
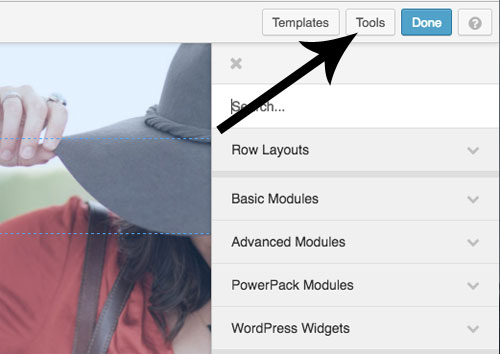
- First of all load the Page Builder and click the Tools button in the Top Bar.
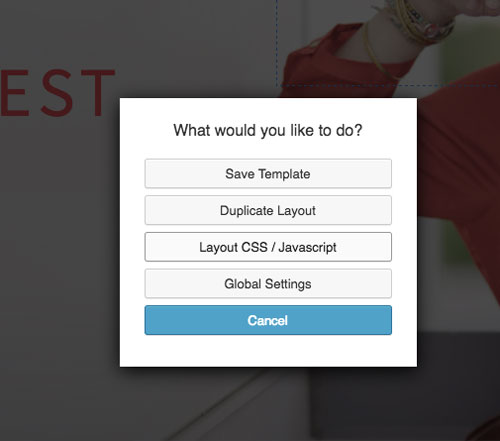
- This will open up a Modal Box, now if you want to add Global CSS/JS then you can click Global Settings or if you want to add page specific CSS/JS then click on Layout CSS/JS button.
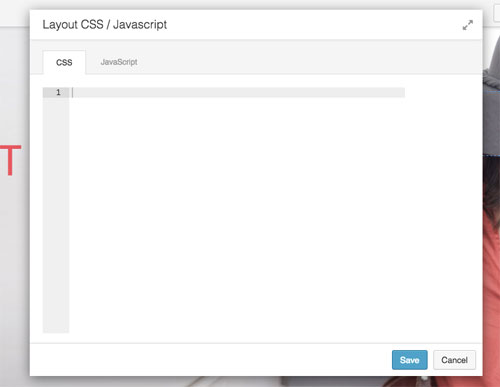
- This opens up another Modal Box where you have two tabs for CSS and JS. You can add your code here and click the Save button. In the screenshot below, we have Layout specific CSS/JS modal box.
Hope this will be helpful for our users. 🙂