10 Free Contact Form Module Presets for Beaver Builder
Last updated March 28, 2017 · Puneet

A beautiful, prominent contact form on your site can help you capture more leads. So, we decided to simplify this for you. Nidhi from our team, built these beautiful forms using Beaver Builder’s Form Module and custom CSS. You can pick the style that you like and copy the CSS. That’s all! Other than this, you can also build beautiful forms with PowerPack Beaver Builder addon‘s contact form and form styling modules.
Beaver Builder Contact Form Module Presets
Here are 10 beautifully done contact forms which you can use for your next project. To use these styles, you will need to add a custom CSS class to the Contact Form module. Each form style has its own class. After adding the CSS Class, copy the CSS from the Gist and paste it under Tools > Layout CSS / JS > CSS Tab or simply to your child theme’s style.css file
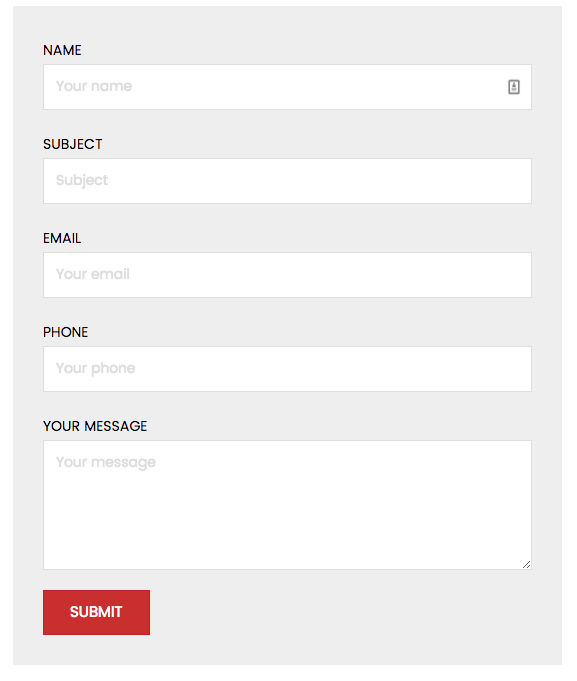
1. Elegant Grey
A standard form design with a red submit button. You can mix and match this with almost any kind of website. Just change the color of button from module settings to match your site’s branding. Custom CSS Class for this style is form-style-1
2. Evergreen Green
Building a website for Health, Nutrition, Charity? This may be the perfect fit for a high contrast contact form. Custom CSS class for this style is form-style-2
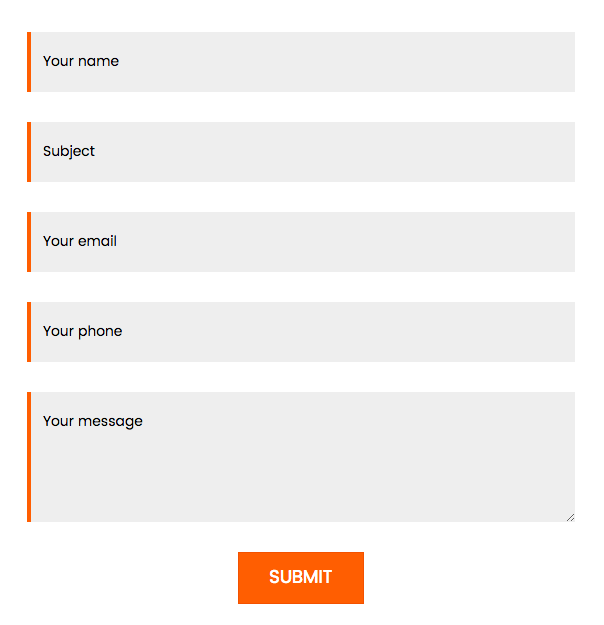
3. Tangy Orange
Looking for something elegant and trendy at the same time? This style just adds that punch of orange to the grey and makes it stand out. Custom CSS class for this style is form-style-3
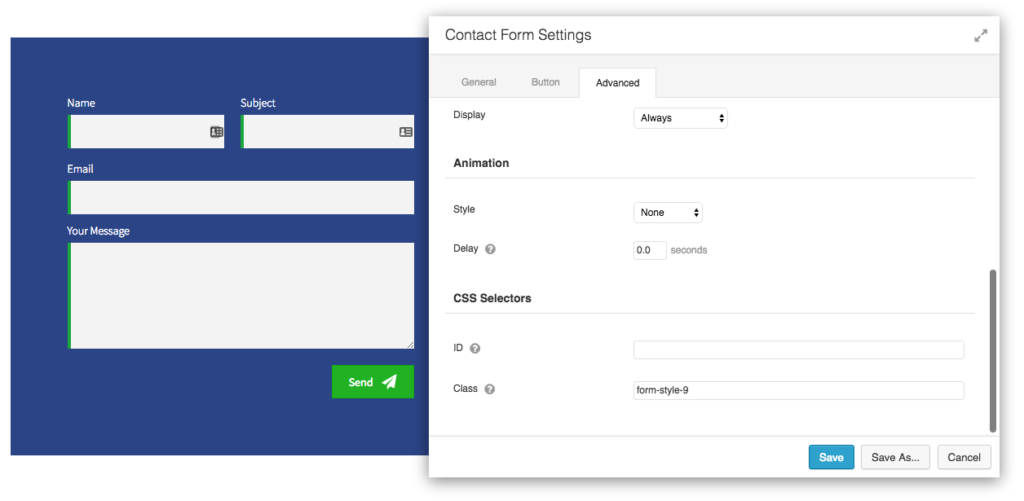
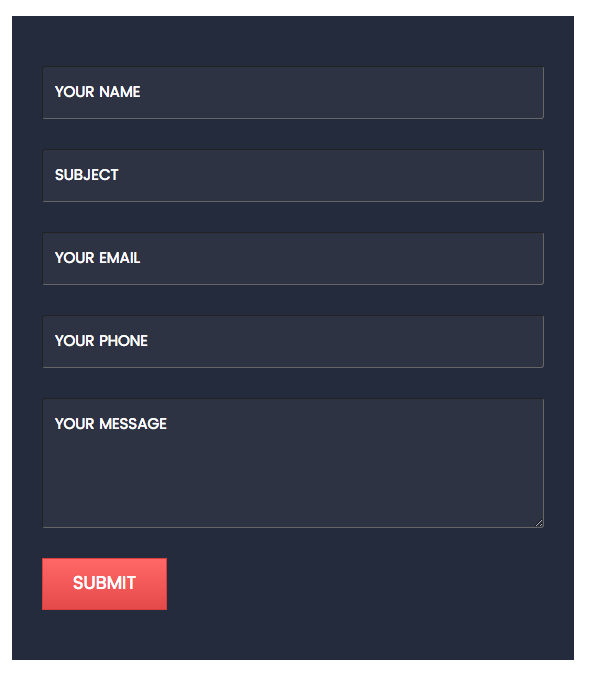
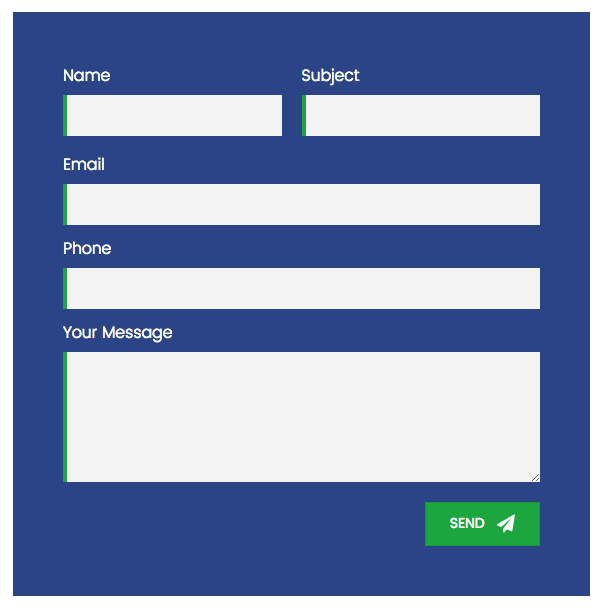
4. Dark Knight
This is a high contrast style with Navy Blue color and a stylish gradient button. It can be a perfect combination for a section with white background. Custom CSS Class for this style is form-style-4
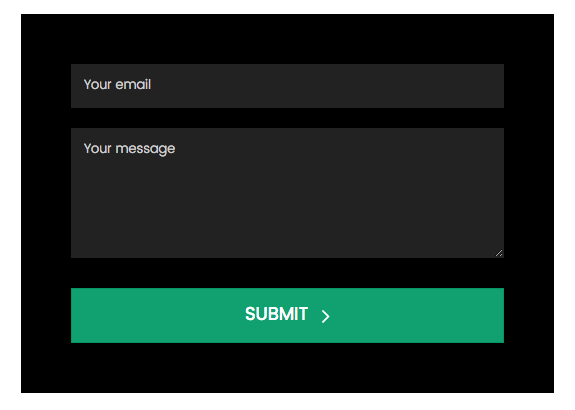
5. Mini LeadGen
How about a form that you can use to grab Emails quickly? It’s always good to get the users to fill up the form fast. This style will do that for you. Custom CSS Class for this style is form-style-5
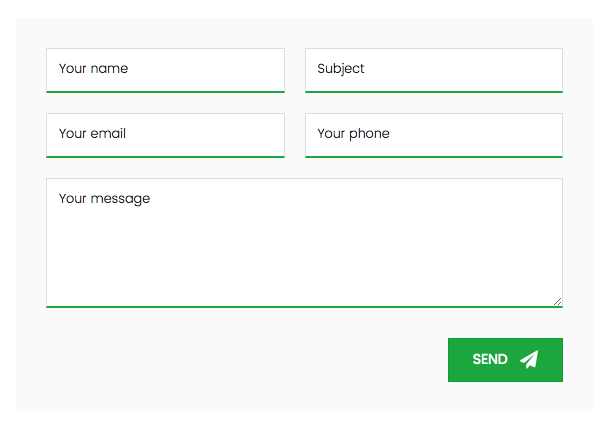
6. Sleek Form
This is a stylish two column design with perfect balance and looks very elegant. Icon on the submit button adds to the style. Custom CSS Class for this style is form-style-6
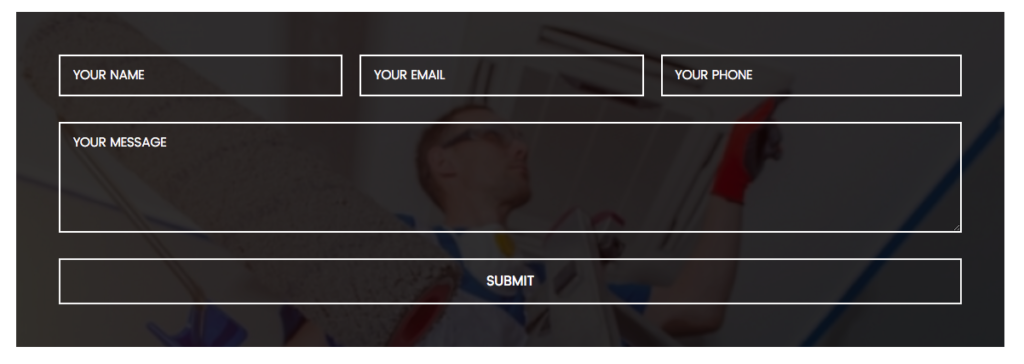
7. Inline Bonanza
Inline, transparent and dark background makes this one a special style for websites with dark color schemes. You can change the background image using the CSS. Custom CSS Class for this style is form-style-7
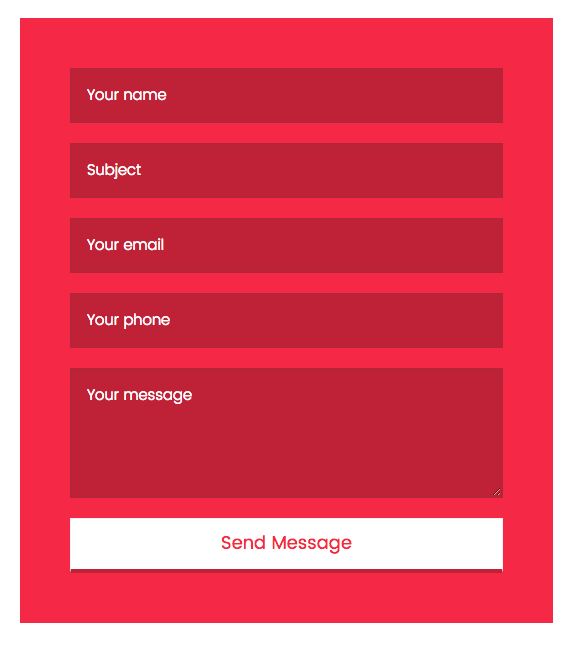
8. Red Hot Red
Need something that truly stands out from the crowd or do you simply love the red color like I do? If yes, then this one’s for you. You can also easily edit the CSS to change the colors. Custom CSS Class for this style is form-style-8
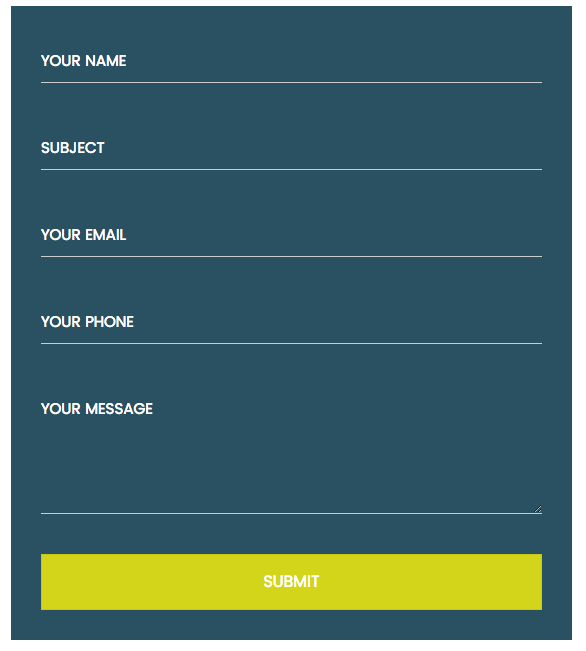
9. Brilliant Blue
Another beautiful style which can be a perfect fit for professional websites like educational institutes, fitness institute, insurance company, health care etc. Custom CSS Class for this style is form-style-9
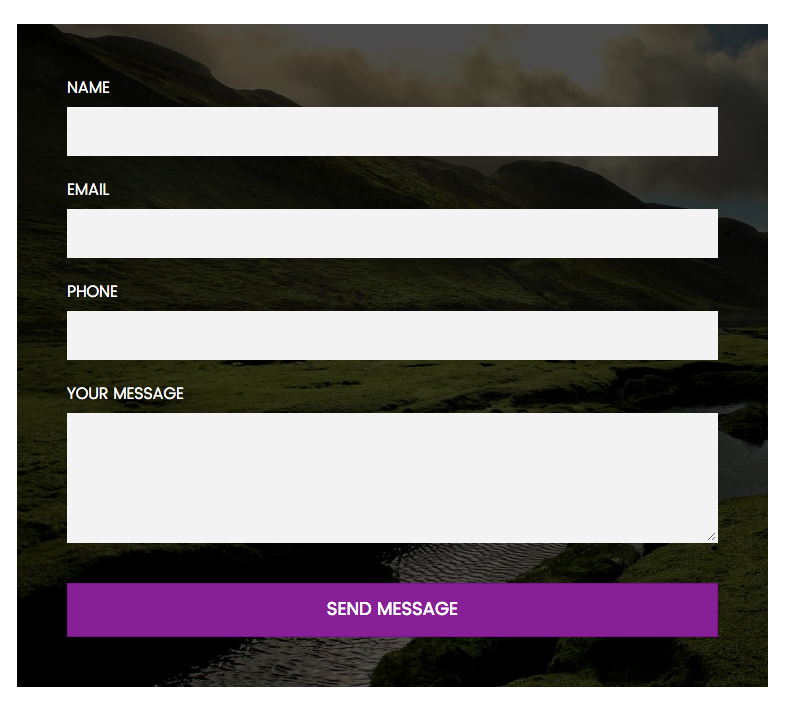
10. Fancy Purple
Purple submit button and a dark background makes this form stand out. You can use this kind of styling for funky websites like Fashion, Clothing, Play School, Halloween etc. Custom CSS Class for this style is form-style-10
We have also added media queries wherever required. So, these form styles are perfectly mobile responsive. You will need to adjust the visibility for various fields – name, subject, phone etc. based on the screenshots above to achieve the exact layout.
Drop a comment and let us know how you like it and if you have any feature requests for more presets.
Want to Save Time?
Grab PowerPack Beaver Builder Addon, it comes with an Advanced Contact Form module where you can build these styles with a few clicks. Not only this, you can also style forms built with popular plugins like – Gravity Forms, Ninja Forms, Caldera Forms, WPForms, Formidable Forms & Contact Form 7 (CF7). PowerPack offers custom modules for these form plugins so, you can create beautiful forms without writing code.












Just amazing the love you show for the community by handing out Tips&Tricks
Thanks @quasel. 🙂
I have added the code to my generate press child theme but it doesnt seem to work for me? I have also added the class id in the form settings? Does it only work on the bb child theme?
Hi Tom,
This should work fine with any theme. Honestly, we have checked it only with BB Theme.
In case the theme’s styling isn’t overriding the custom CSS for the forms, this should work fine.
If you can share a link to your site, I can take a look and try to figure out the problem.
Puneet, My sincere apologies, I must have done too much work yesterday as my brain wasnt functioning correctly I think. I put the css in the wrong bloody place!
This is an excellent bit of work you have done here, Well done and thanks!
It’s absolutely fine, Tom. I am glad that you got it working 🙂
Awesome Nidhi and Puneet, thank you for sharing and taking the time to help the community.
Great stuff!
Now add at least an optional Captcha of some kind so that the Contact is practical. EVERY site where I have added a Contact form without a Captcha has been “attacked” by hackers. They are everywhere these days and if you don’t protect against them you end up with a real mess.
Hi, I followed your instructions and set the customized contact form #2.
It works fine on Safari and Chrome but it’s empty on Firefox.
How can I fix that please?
Thanks for your help.
Regards