How to Create Custom Quick View Layout for Product Grid and Carousel?
With WooPack Addons for Beaver Builder, now you can use Custom Quick View layout in Product Grid and Carousel by creating a Quick View Layout using Beaver Themer.
An important point to note before we go ahead is that we can build and customize a Quick View Layout with WooCommerce modules for Beaver Themer. Regular modules can be used but without field connections. Field Connections will not work with them in case of Quick View Template.

Required Plugins
Create a Themer Layout in Beaver Builder
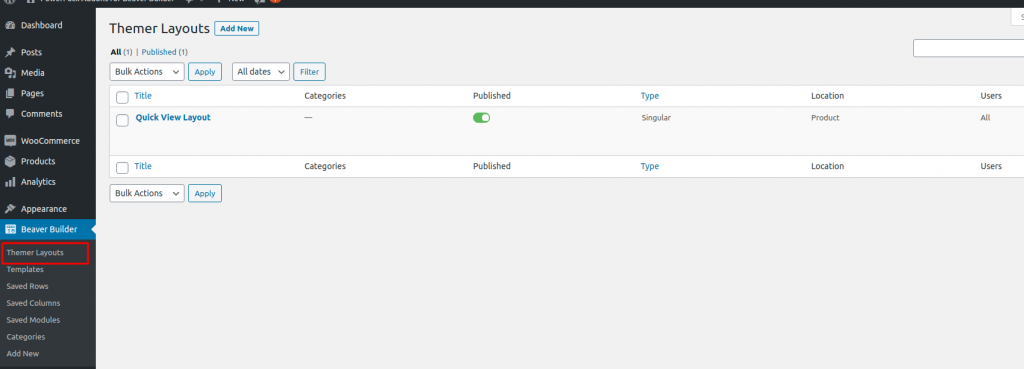
- Head over to Dashboard >> Beaver Builder >> Themer Layouts.

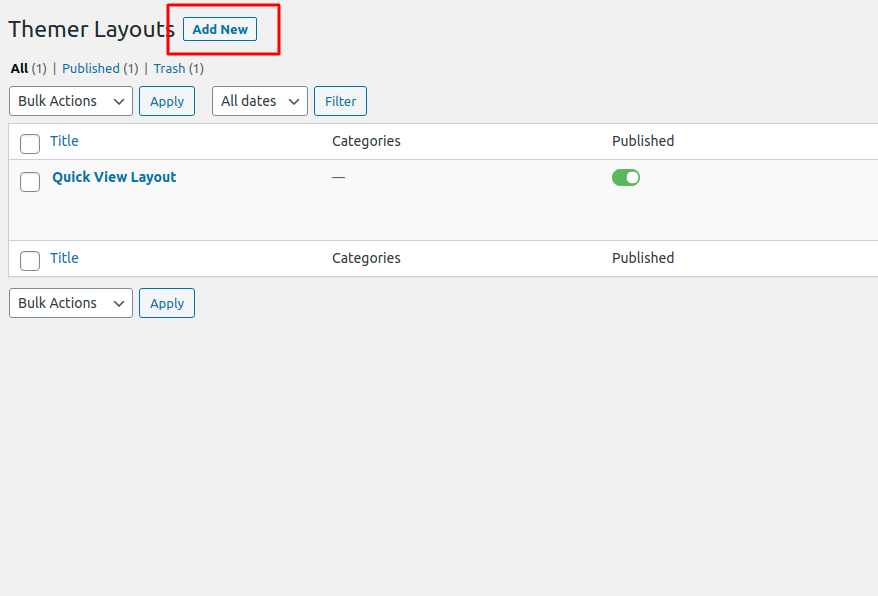
- Create a new Themer Layout by clicking on “Add New”.

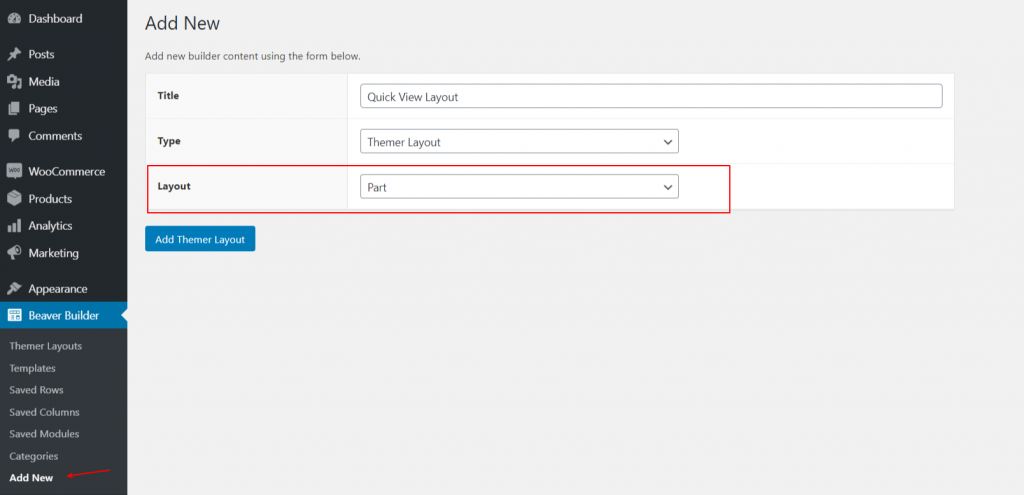
- Give a name to the newly created Themer Layout. Choose the Type as “Themer Layout” and Layout as “Part”.

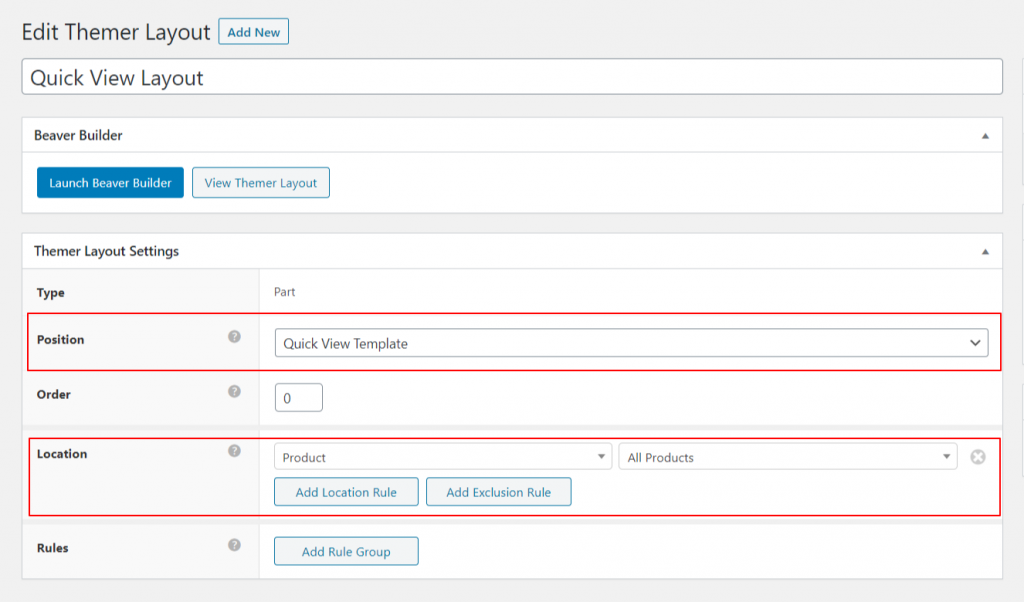
Set the Location Rule for newly created “Quick View Themer Layout”.
Choose the Position as WooPack “Quick View Template” and Location as “Product” & “All Products”

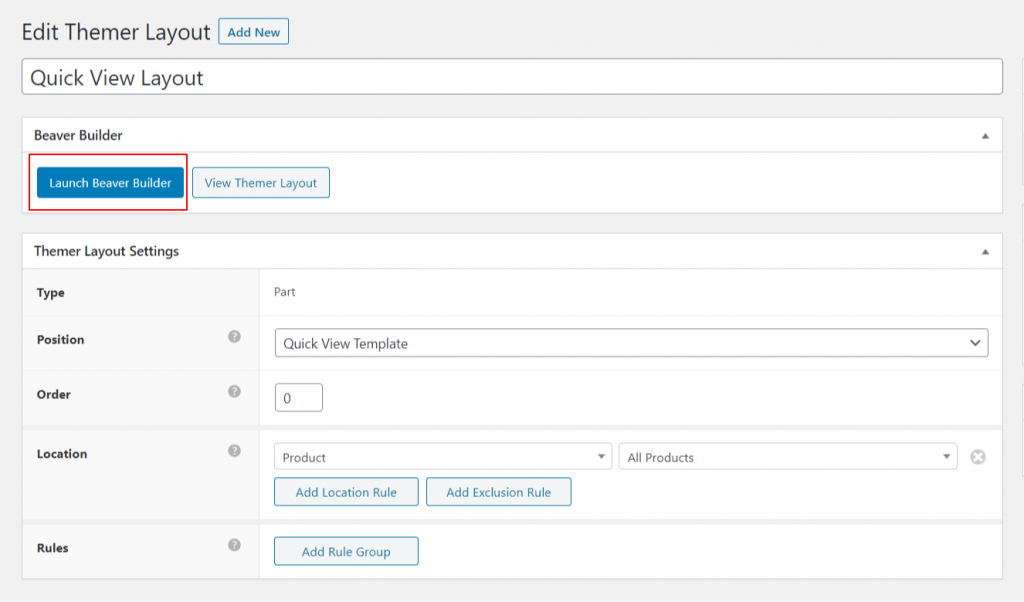
Edit the “Quick View Layout”
- Edit the newly created “Quick View Layout” with Beaver Builder.

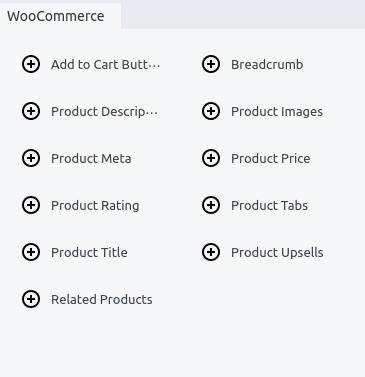
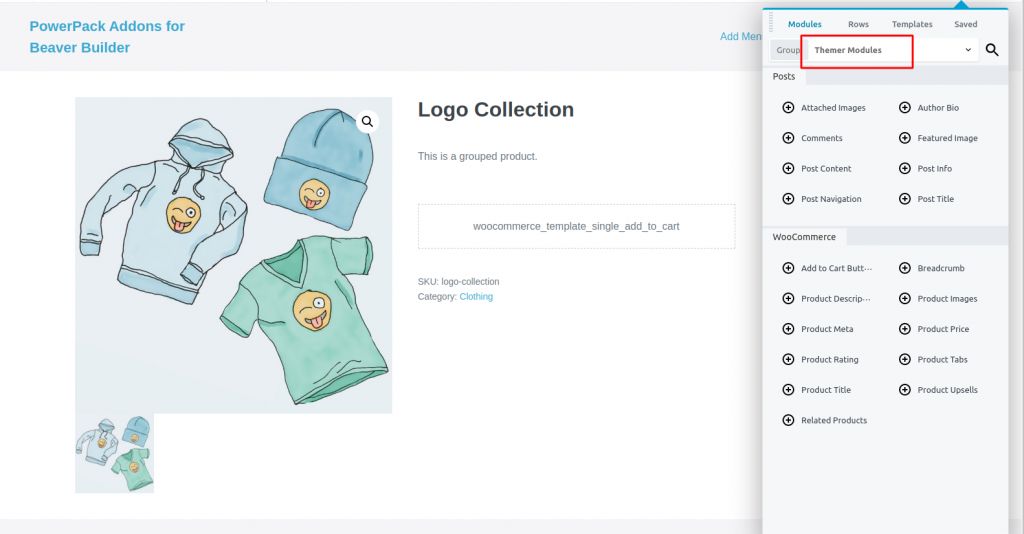
- Now, create a Quick View layout of your choice using the available WooCommerce Themer Modules.
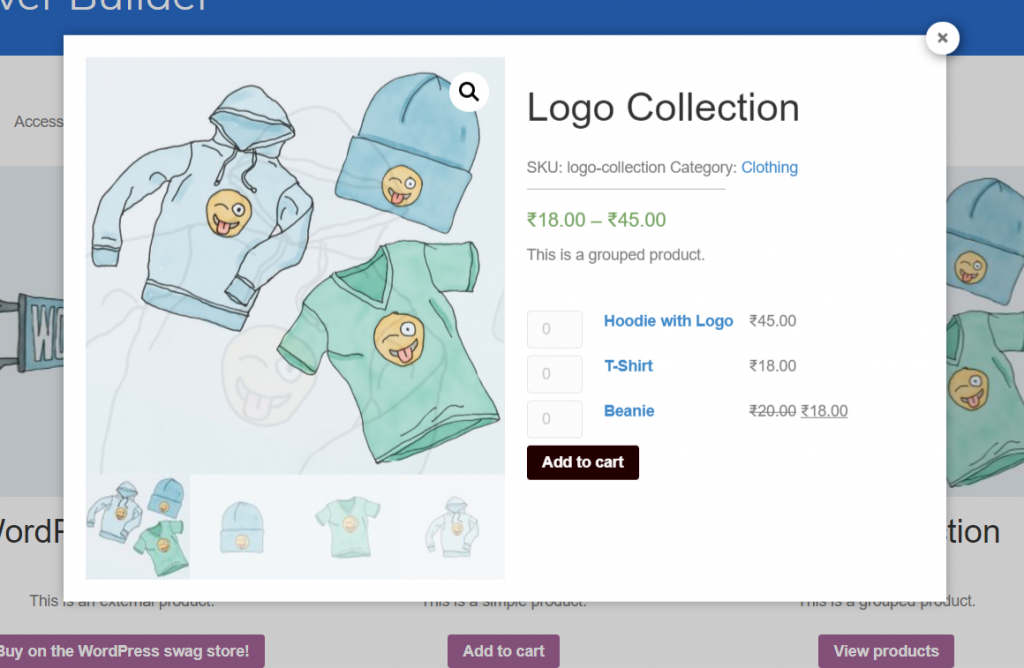
In the below image, we have created a layout that displays product image, product title & description, product meta, and add to cart button.
Note: Please use WooCommerce Themer modules to build and customize Quick View template.

- Publish and Update the themer layout.
Setting up Quick View Layout in Product Grid
- Head over to the page where you have placed the Product Grid module.
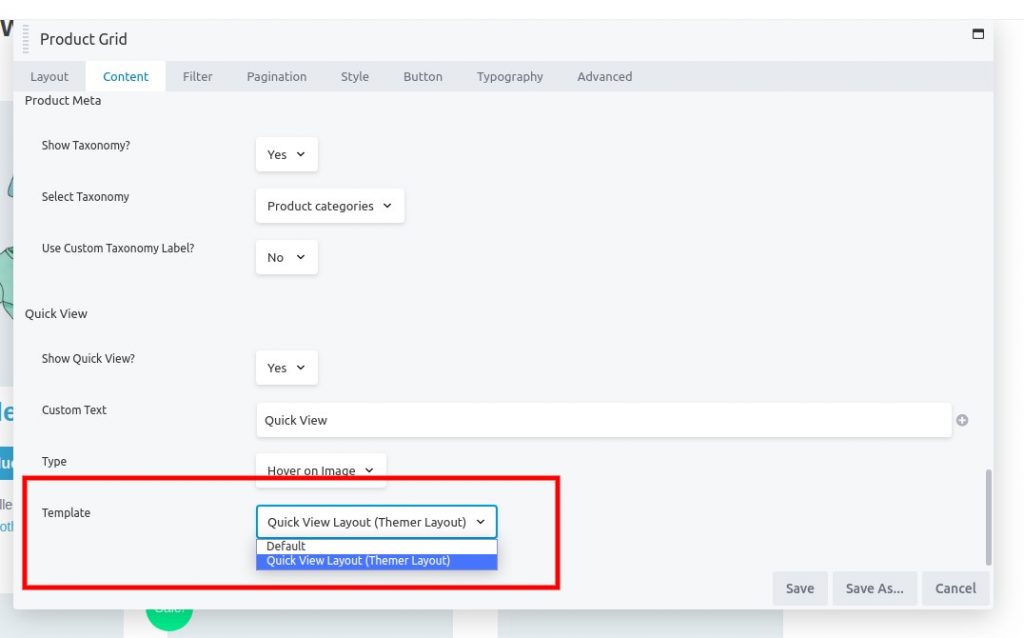
- Go to Content & scroll down to the bottom.
- Make sure that the “Show Quick View” option is set to “Yes”.
- Choose the “Quick View Layout (Themer Layout)” template which we just created in the “Template” option.

- Click on “Save” and publish the page.
Publish the Page
- Publish the page to view changes.
- Click on the “Quick View” icon which appears when you hover on the product image.
- You’ll see the Quick View of the Product in exactly the same way as you designed.

Well done, you have now created a custom Quick View layout. Now you can customize and style it as you want.
If you have any questions regarding Quick View Layout, feel free to contact us.