How to Create Custom Layout for Product Grid and Carousel?
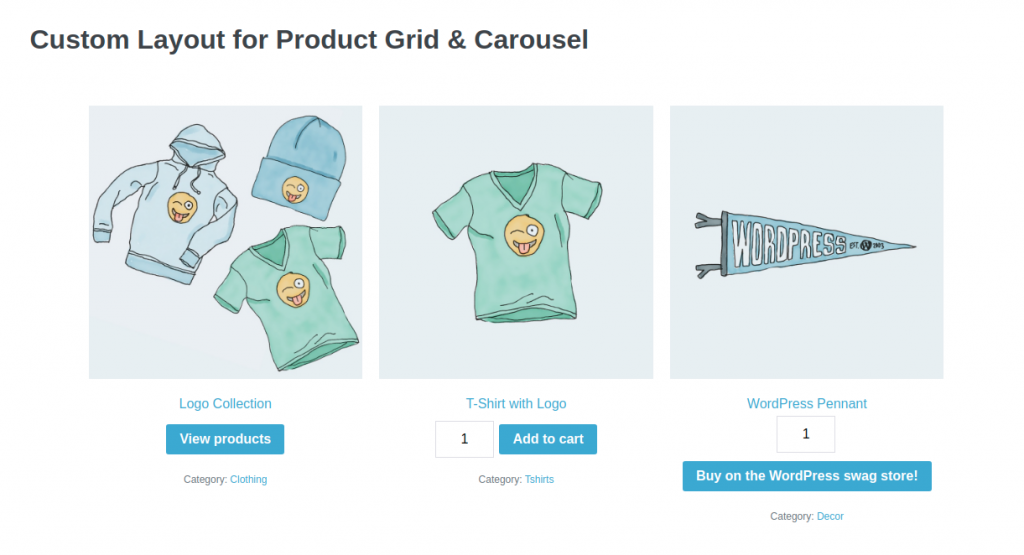
Product Grid & Product Carousel modules are a part of WooPack’s family of Addons for Beaver Builder. Product Grid module can be used to showcase the latest products from your store or a particular product category. As the name suggests, the Product Carousel can be used to display a carousel or slider of the latest or featured products.
We have added a feature called “Custom Layout” for Product Grid & Product Carousel in WooPack Version 1.3.8. Using the Custom Layout, one can easily create different types of layouts for both Product Grid & Carousel.

Required Plugins
Drag & Drop the Product Grid
Insert a product grid on the page by drag and drop operation or if the grid is already on the page, click on the little wrench icon to enter the product grid settings.

Choose Custom Layout Option
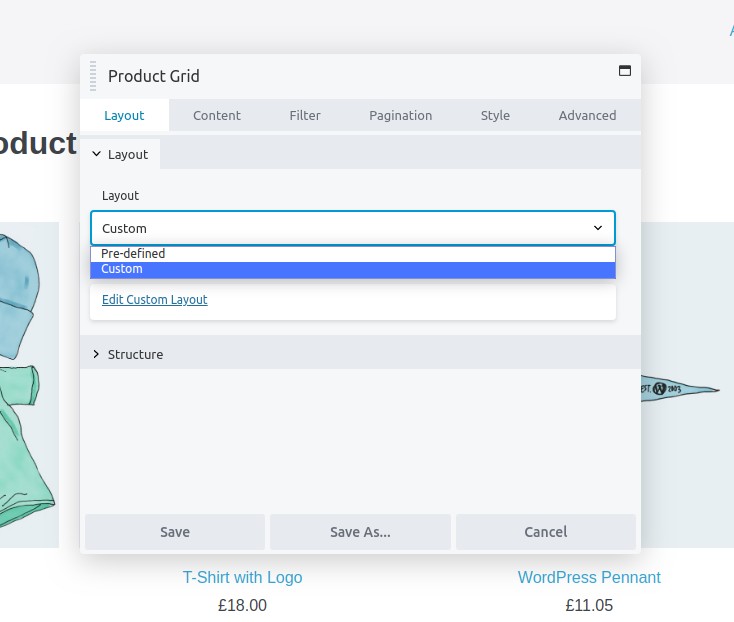
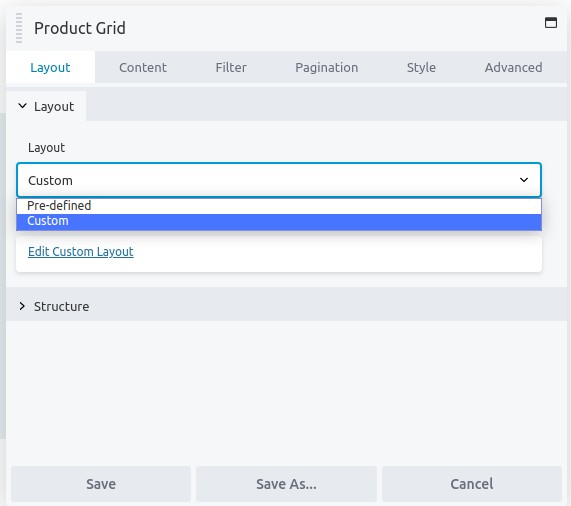
Head over to Layout Section. Choose “Custom” in Layout Option.

Edit the Custom Layout
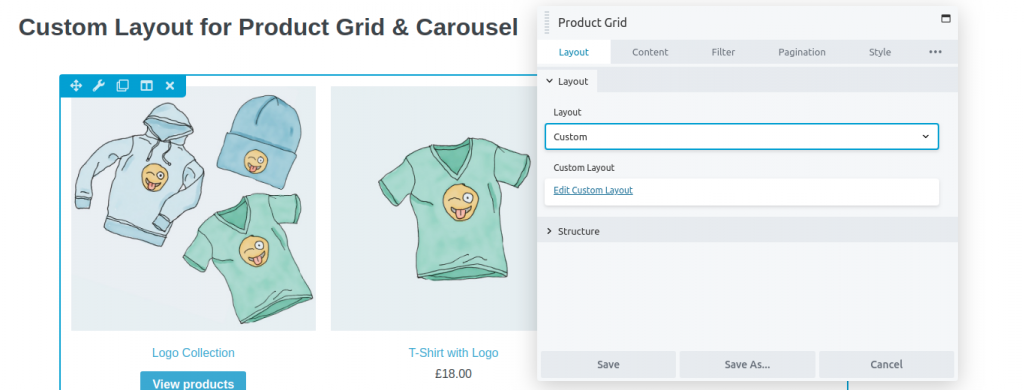
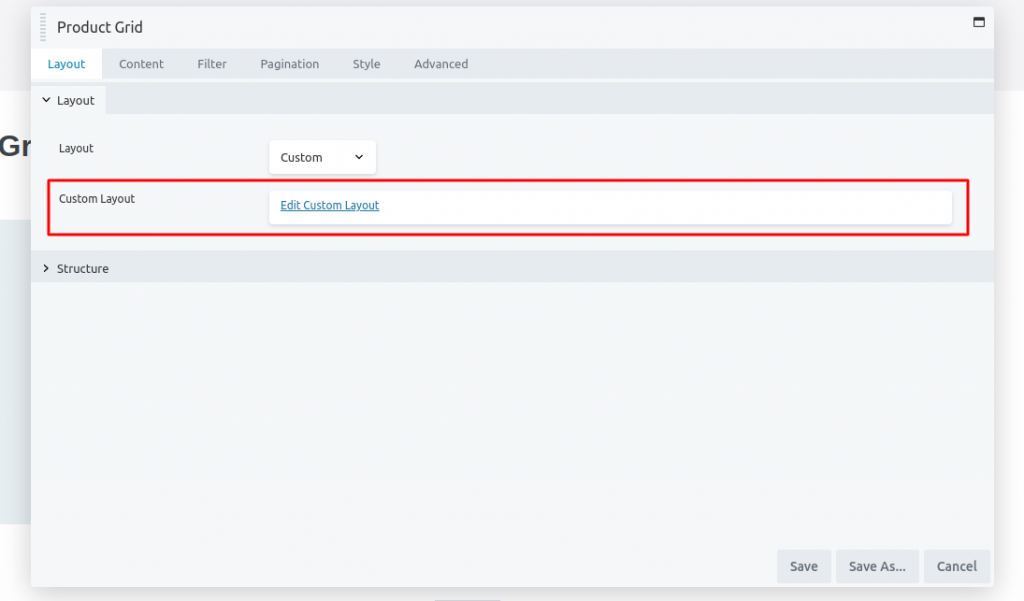
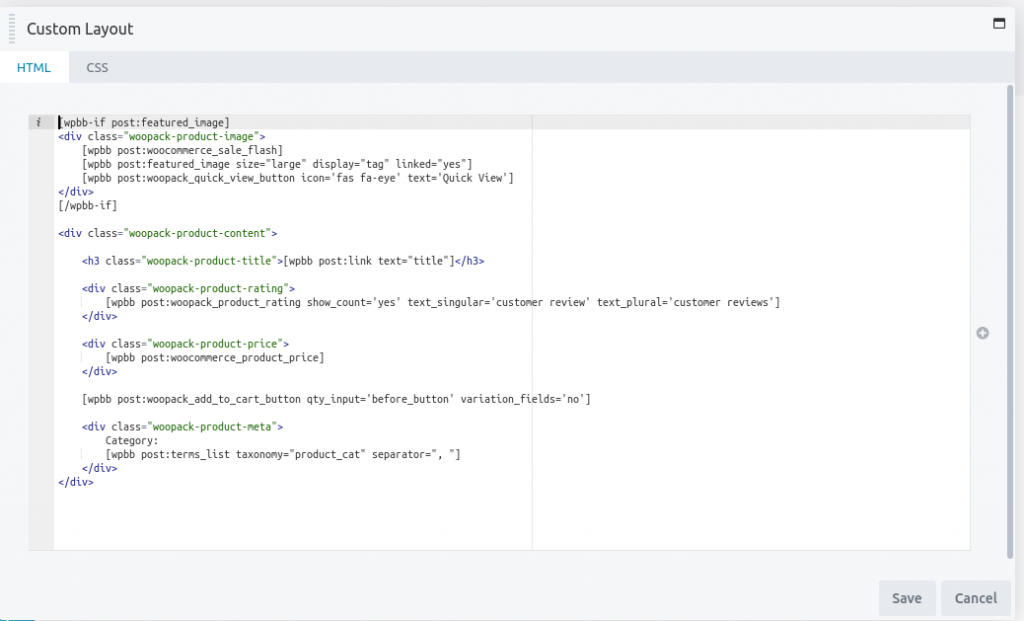
- Click on “Edit the Custom Layout”.

- A panel with HTML & CSS code with open up. The code is quite easy to interpret. You can either add or delete the HTML code to modify the product grid according to your choice. You can also modify the CSS classes to style the product grid according to your choice.

Let us explain this with the help of a quick example. Suppose we want to remove the price of products from product grid layout, then we can simply remove the div containing the below code snippet:
<div class="woopack-product-price">
[wpbb post:woocommerce_product_price]
</div>Now, the price of the products will be removed from the product grid.

Similarly, you can edit the code snippets in any way you like so as to customize and create a Custom Layout for Product Grid & Carousel.
Use WooPack’s Custom Themer Codes
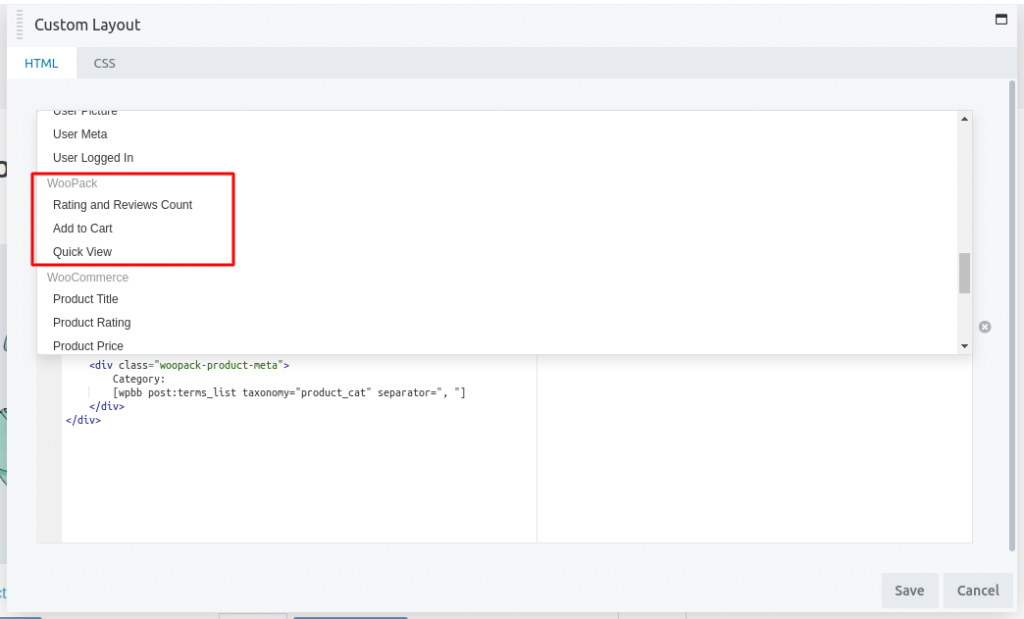
You can also use the WooPack’s Custom Themer Codes to quickly customize the layout for the product grid. WooPack provides 3 Custom Themer Codes:
- Rating & Reviews Count: Displays Ratings & Reviews of Products in the Product Grid or Carousel.
- Add to Cart: Displays Add to Cart button on each product. Further, we can also change the position of the cart button.
- Quick View: Gives the option to add the Quick View button.

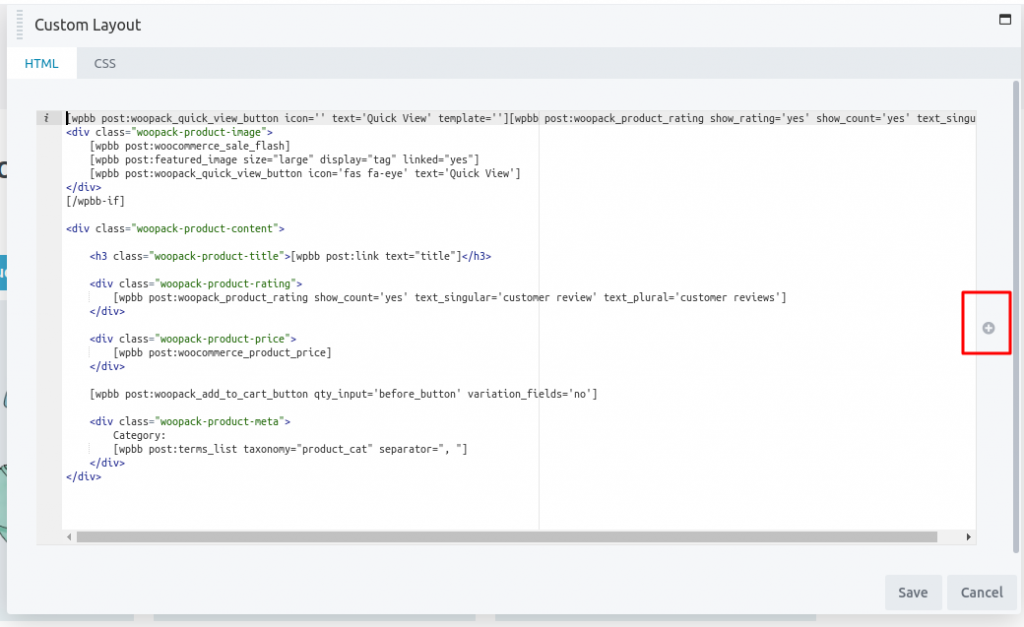
You can insert the above WooPack Codes by simply clicking on “+” icon which appears when you click on “Edit Custom Layout”.

Well done, you have now created a Custom Layout for Product Grid & Carousel. Now you can customize and style it as you want.
The same steps have to be followed for creating a Custom Layout for Product Carousel.
If you have any questions regarding Custom Layout, feel free to contact us.