How to add Off-Canvas Cart to the Header?
A great shopping experience is always incomplete without a beautiful and simple cart checkout. WooPack offers great functionality and ease of customization in its Off-Canvas Cart module. A question commonly asked to us while setting up Off-Canvas Cart is, “How to add it to the site Header so that the user always sees it?“.
Answering it in this how-to doc, we are going to add Off-Canvas Cart to the Site Header by using Beaver Themer in 4 easy steps.
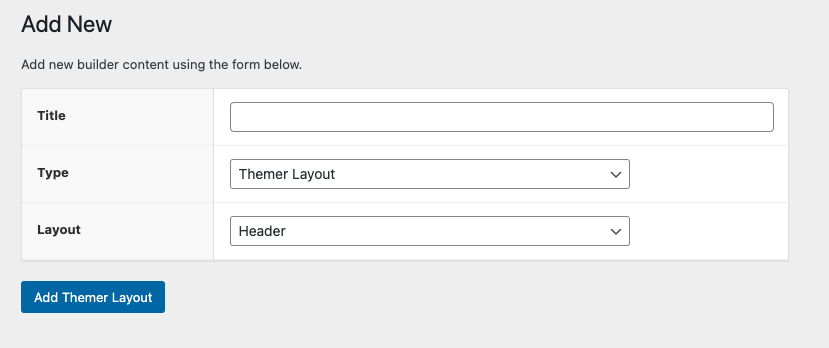
1. Go to WP Dashboard > Beaver Builder > Themer Layouts > Add New or select any existing Header.

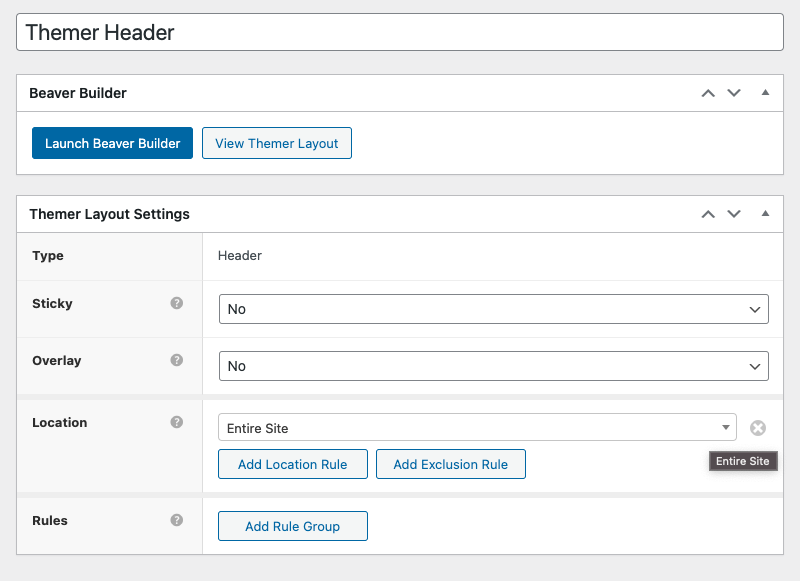
2. Name the header and set its display rules.

3. Click on Launch Beaver Builder to edit the Header.
4. Add the Off-Canvas Cart module to the Header, set it up according to the design, and save/publish the layout.

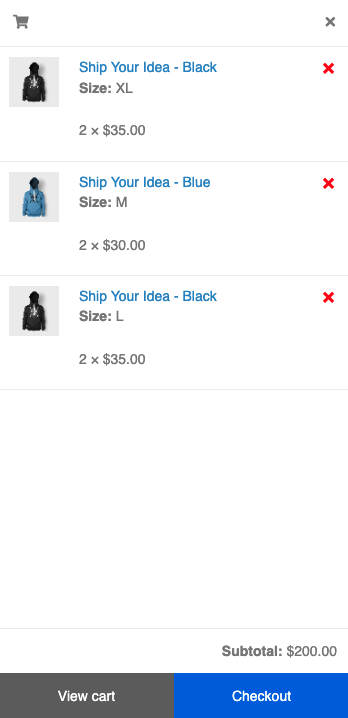
Once published, you’ll see the beautiful Off-Canvas Cart in the site’s header.