Beaver Builder Theme Review – Build Impressive WordPress Websites
Last updated April 22, 2017 · Arpita

Beaver Builder Theme is a lightweight, SEO optimized and easy-to-use WordPress theme. It comes with an elegant design and various options to control the layout and styling.
The Beaver Builder theme uses the WordPress customizer for theme options. This makes it easy to preview the changes right on the front-end without any delay. The theme also has great support and integration for WooCommerce. So, you can easily build an eCommerce website for yourself or your clients.
Extensive documentation and an array of hooks & filters will make it a developer’s favorite theme. On the other hand, easy to use options, essential design elements and typography controls are a huge time saver.
Here’s an in-depth review of the Beaver Builder Theme. This article walks you through all the customizer options and features that the theme provides.
So, let’s start:
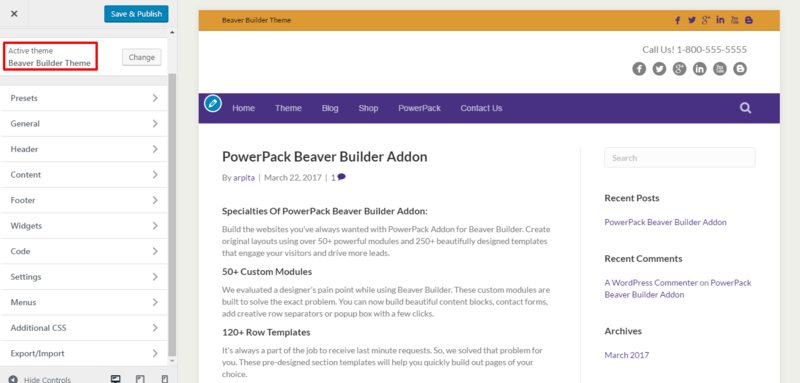
After Installing and activating the Beaver Builder theme to your WordPress dashboard, you can check the theme options under Appearance > Customize.
The customizer allows a live preview of the changes to your site before publishing them. You can navigate to different pages on your site within the preview.
Let’s look into the Header Settings and explore the various header layout options it provides. Beaver Builder Theme has three different Header Layouts with their styling options.
- Top Bar Layout with Top Bar Style
- Header Layout with Header Style
- Nav Layout with Nav style
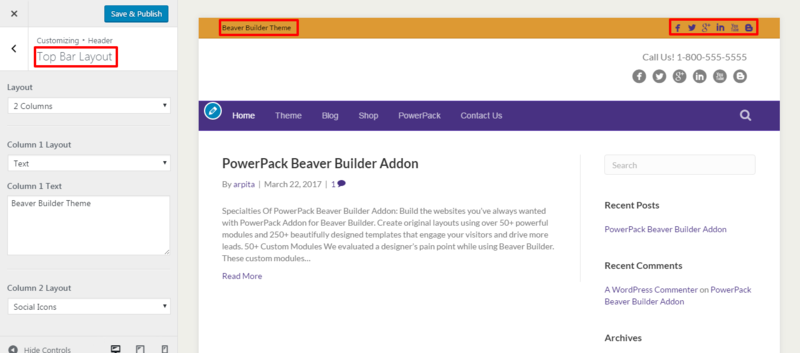
Top Bar Layout:
You can enable this option to add a sleek top bar to the header. It comes with two layout options as below:
- 1 Column Layout: the content gets centered aligned.
- 2 Column Layout: the left column gets left-justified & the right column gets right-justified at larger screen sizes. In mobile view, the two columns become stacked and centered aligned.
Top Bar Style:
You can set following styles to the Top Bar.
- Set Background Color, Opacity, Gradient and Image
- Customize the color of links, text, and hover as per your choice.
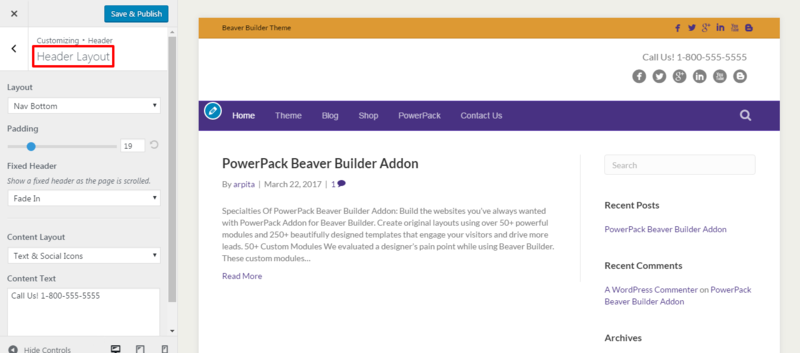
Header Layout:
This section lets you set the Header layout. Settings for this section apply to the main Header and Menu area. You get a variety of options like:
- Nav Bottom: Adjust the Padding of the Header Menu. Also, you can enable the Fixed Header or Disable it when the page scrolls. Apart from this, you can also set Content Layout settings to None/ Text/ Social Icons or both.
- Nav Right/Left/Center: For all the three Nav style you can adjust the Padding and set Sticky Header for the page.
- Nav Center + Inline Logo: Along with the Padding and fixed Header, an inline logo will appear on the Left or Right side of odd menu items.
- Nav Vertical Left/Vertical Right: Main Header and menu items appear in a vertical bar along the left or right side of the page. But fixed header setting would not be found in left and right Nav layout. You can customize setting for the width and padding of the left or right bar as required.
Header Style:
You can style the Background and Text of the main Header and Menu as per your desired look and feel.
- Background Options: You get four styling options to adjust Header & Menu, i.e., Background Color, Opacity (to add transparency to the background), Gradient, and Image.
- Text: You can set Text color, Link color, and Hover color.
Header Logo:
A logo is very crucial for website branding. Beaver Builder theme gives you two options to choose from, either go for Text or Image as the logotype. If you choose Text, you can set its Font Size, Weight (Normal & Bold) and Style.
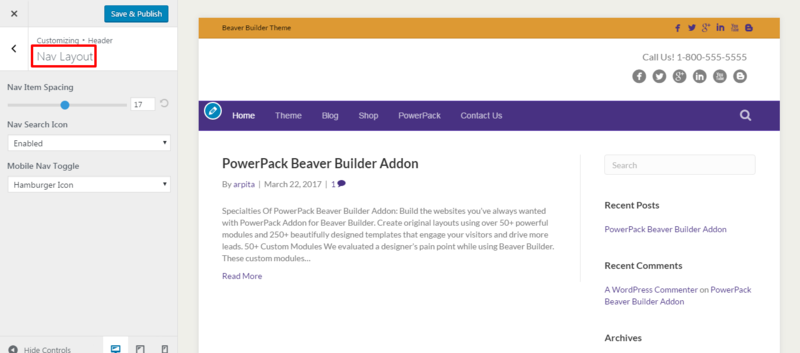
Nav Layout:
Adjust the spacing between navigation menu items. You can Enable or & Disable setting for search Icon. For mobile navigation, select a Menu Button or a Hamburger Icon.
Beaver Builder Theme provides you control over layout styling. You can set the layout for Blog, Archive, Single Post, and WooCommerce. Let’s check the options provided for each of these.
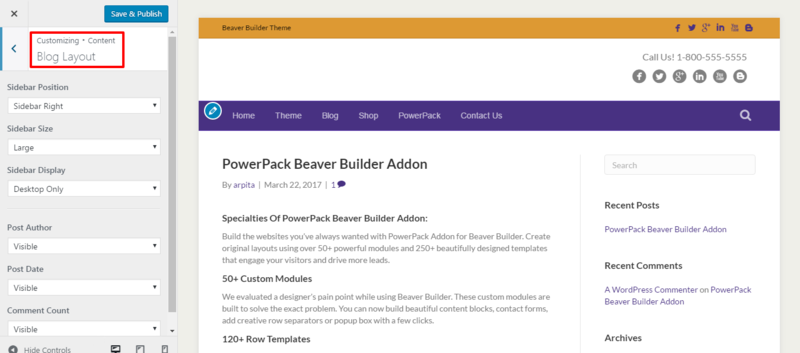
Blog Layout
Set the layout for Blog using the options provided in this section.
Sidebar Settings in Blog Layout:
- You can set Sidebar Position/Size/Display. If you adjust the page to No Sidebar then, the blog will be displayed in full screen.
- If you save the Sidebar Display setting to Desktop Only, then the Sidebar will not be visible on mobile devices.
Post Settings in Blog Layout:
- You can make it Visible to your visitors or Hide the Post Author/Date and Comment Count.
Archive Layout
Do you need an Archive or not it totally depends on you. If you are planning for a blogging website, you can safely forget about the one. But if your site has content that users might find interesting after a certain time, then an Archive can be considered.
Set the following for Archive Layout:
- Show Full Text – If you select No, the excerpt will be shown.
- “Read More” Text– Set anything related to your blog posts like Learn More, Know More, Buy Now, etc.
- Featured Image – You can set Featured Image: Beside Post, Above Titles, Above Post or Hidden, whichever suits your need.
Post Layout
Settings to Post Layout lets you reset the entire post page setting. You can customize full page of blog post allowing to what all categories you want your user should look.
Set either Visible Or Hidden to following:
- Featured image
- Post categories
- Post Tags
- Prev/ Next Post links
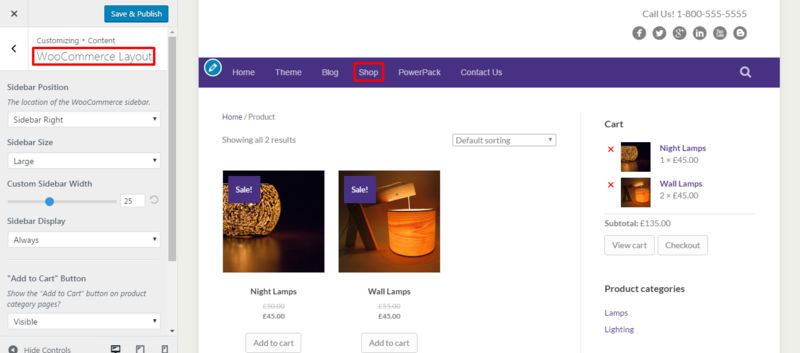
WooCommerce Layout
As the name suggests you can make complete customization for your shopping website.
You get three options to customize the WooCommerce Layout:
- Sidebar Settings: It has Sidebar settings same as explained above in Blog Layout.
- Add To Cart Button: You can Hide “Add To Cart” button on product category page. But I would like to suggest that you keep Add To Cart Button visible to every product category page. User finds it comfortable and convenient while shopping online.
- WooCommerce Styling: Enable or disable the theme’s custom WooCommerce styles.
Footer Customization
Beaver Builder theme gives full control over to your site’s Footer appearance. Theme options panel has two different Footer Layout with their Styling Options.
- Footer Widget Layout – You can set Footer Widgets as Disable, All Pages or Homepage Only.
- Footer Widgets Style – Same as Styling options as mentioned in “Top Bar Style.”
- Footer Layout – Site Footer Layout is the bottom bar that anchors the website. You can keep Text, Social Icon, Text & Social Icons, and Menus in Footer Column Layout.
- Footer Style – Same settings as mentioned in “Top Bar Style.”
Apart from this, you can also set Parallax Effect to Footer area. Now, this is something unique and stylish 😉
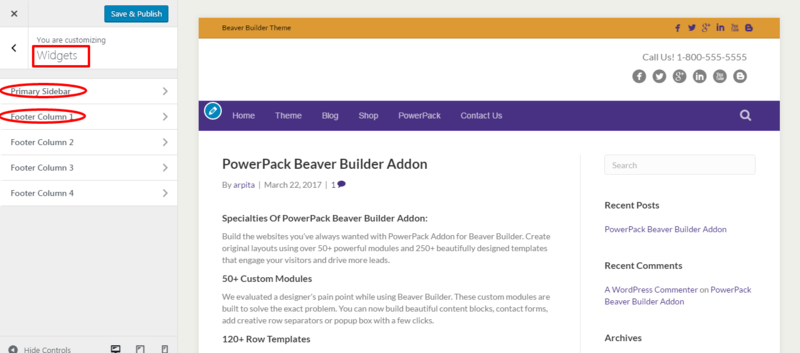
Footer Widgets Customization
The widget customizer panel lets you add a widget, remove or reorder. Like in WordPress dashboard, you can here in the customizer panel of Beaver theme set the Primary Sidebar & Footer Widgets up to four columns.
Have Your Custom CSS Code?
You can make use of the Code Tab in the customizer. It gives you the ability to add HTML, CSS, Header, Footer or JavaScript code into the Beaver Builder Theme’s markup.
Export or import Customizer settings:
It is very easy to export or import Customizer settings in the Beaver Builder theme. You can either save the settings for a website or import the settings from another site.
As said above, Beaver Builder Theme settings are made through the WordPress Customizer, so you can easily export your theme’s settings and import them elsewhere by just installing the Customizer Export/Import Plugin.
Pricing
Beaver Builder Theme is a premium theme and comes bundled with the premium version of the Popular WordPress Page Builder Plugin – Beaver Builder. The theme is available only with the Pro Package priced at $199. This package gives you access to the Beaver Builder Plugin, Beaver Builder Theme, support and upgrades for 1 year for both theme and plugin. You can use the theme and plugin on unlimited sites.
As the theme is available only with $199 package, it is expensive as compared to the other themes available in the market. But, it’s worth the investment.
You have got every reason to say Yes to this theme. Set yourself for creating a sales page, a perfect landing page, website for a creative agency, an eCommerce store, portfolio, multiple blog layouts, and a lot more.
Beaver Builder theme is also a developer friendly theme as it comes with an array of Hooks and Filters. Altogether the design and appearance of Beaver Builder theme are impressive.
So, get the BB theme and share your excellent website designs in the comment below. If you have a question related to the Beaver Builder theme feel free to comment. I would be happy to help you 🙂








I switched over from Genesis/Dynamik to Beaver Builder Theme, just because of the powerful hooks and filters structure. After you got used to them in Genesis, you would never want a theme without a full library of well documented hooks/filters.
Extensive documentation and an array of hooks & filters will make it a developer’s favorite theme. I WISH there was a resource to make me more confident using g this. I am afraid because I don’t understand where it goes or what happens if I mess up!
That’s an inspired blog topic Puneet. Since buying BB over two years ago I’ve used the theme on every website I’ve built (I’m almost at the 100 mark). It’s changed my business and my life for the better!
Wow! 100 sites in 2 years that’s great!
Is there anything it can do that GeneratePress can’t? I’m using GP Premium with Bb and thinking whether it would pay off to get the original beaver theme.
I don’t think there is anything that BB theme does extra as compared to GP Premium. In fact, GP has more options and features than BB Theme. I would stick with BB theme because it offers all the essential options and I have only one support team for my questions related to BB and Theme 🙂 Also, only one subscription to manage.
Thanks for your review. You have tons of great information on Beaver Builder. I used it to develop several websites and agree that it is a great plugin for the non technical DIY person.