How to add Row Separator using Beaver Builder
Last updated October 13, 2016 · Puneet

Row separator is a new design trend and it looks very good. PowerPack Beaver Builder addon comes with a bunch of creative Row Separators that you can add with a few clicks. In this tutorial, I will be sharing details about how you can add these row separators and style them.
Adding Row Separator
Row separator can be added to the top, bottom or both the ends of a row. Style of the separator will help you decide whether it’s a good fit for the selected position or not.
You must have PowerPack Beaver Builder addon as that’s what I am going to use it in this tutorial.
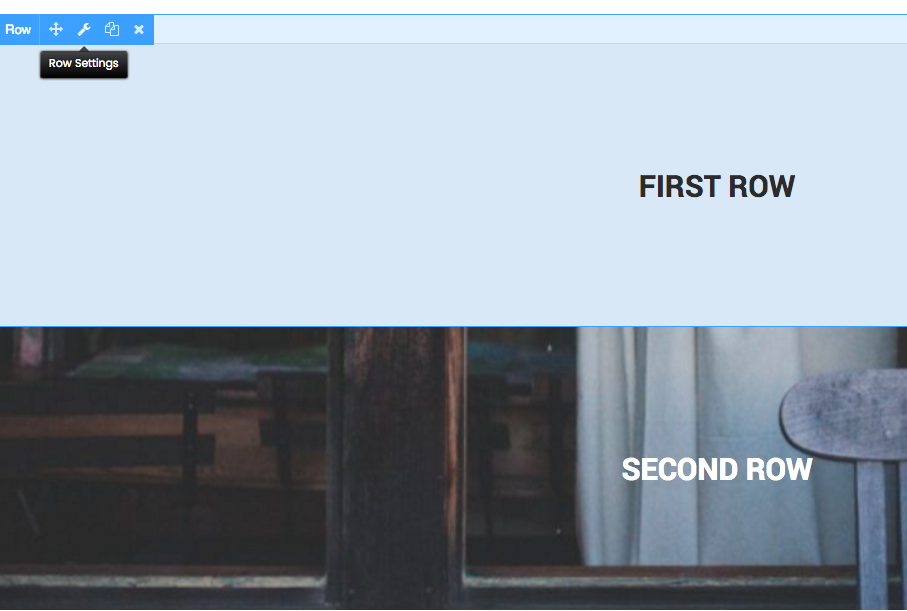
To add a Row Separator, click the Settings / Wrench icon for Row Settings as shown in the screenshot below.
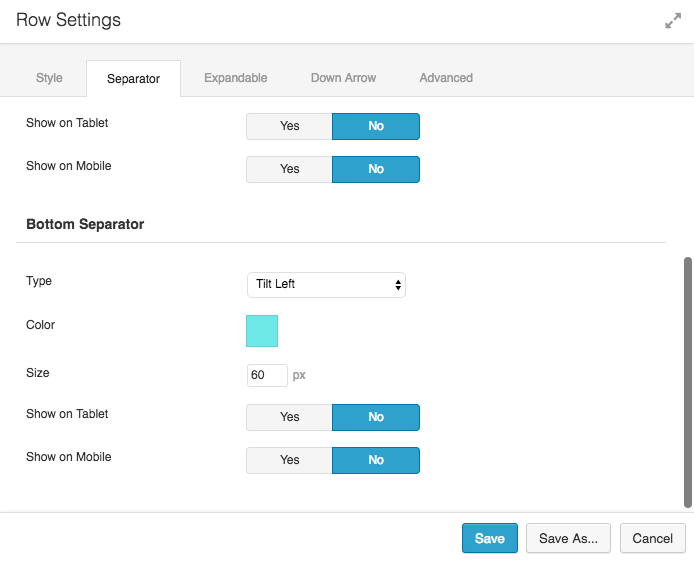
Clicking this icon will open up the Row Settings module and you can now navigate to the Separator Tab and enable the row separator.
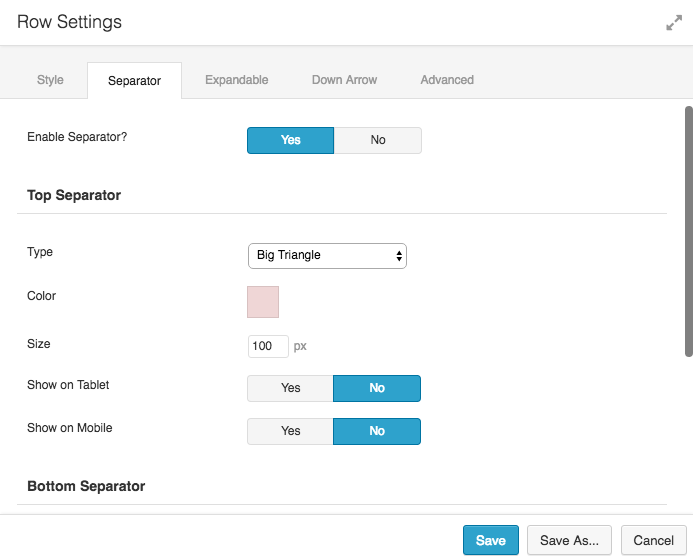
This will display options to set Top and Bottom Row Separator.
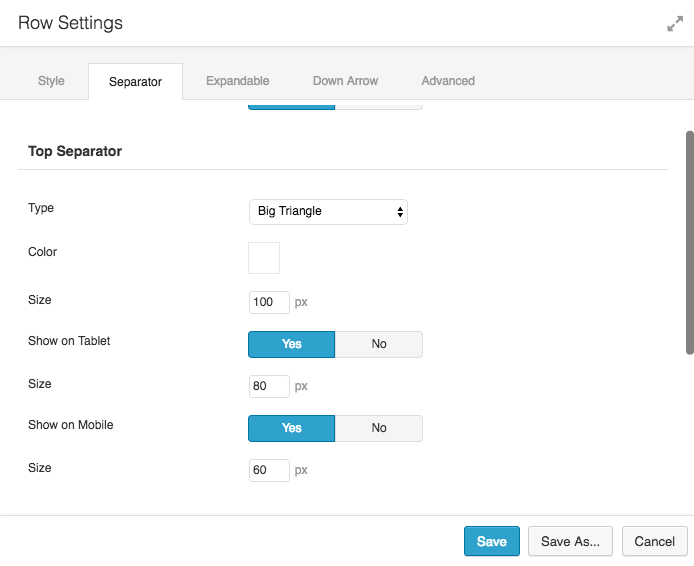
You can now select the style, color, size for Row Separator. Sometimes a row separator styling may not look good on mobile or tablet devices. So, you can optionally show / hide the separator on these devices. If you select to display the row separator on mobile devices, you can even set a custom size and make it smaller and better.
Depending on the separator style, you will need to select a color that matches the existing row’s background color or the next / previous row’s background color.
For e.g., in my demo, I am using a top separator where the color is set to white so it merges with the top part of the page.
Now, let’s add a bottom separator. Tilt separators are quite popular and the good thing about this separator style is that they look elegant on both desktop and mobile devices.
In my demo, I am going to add a Bottom Row Separator to the Third Row.
Since the separator should merge with the row below it i.e. the Fourth Row, I have used the color for separator same as the fourth row’s background color.
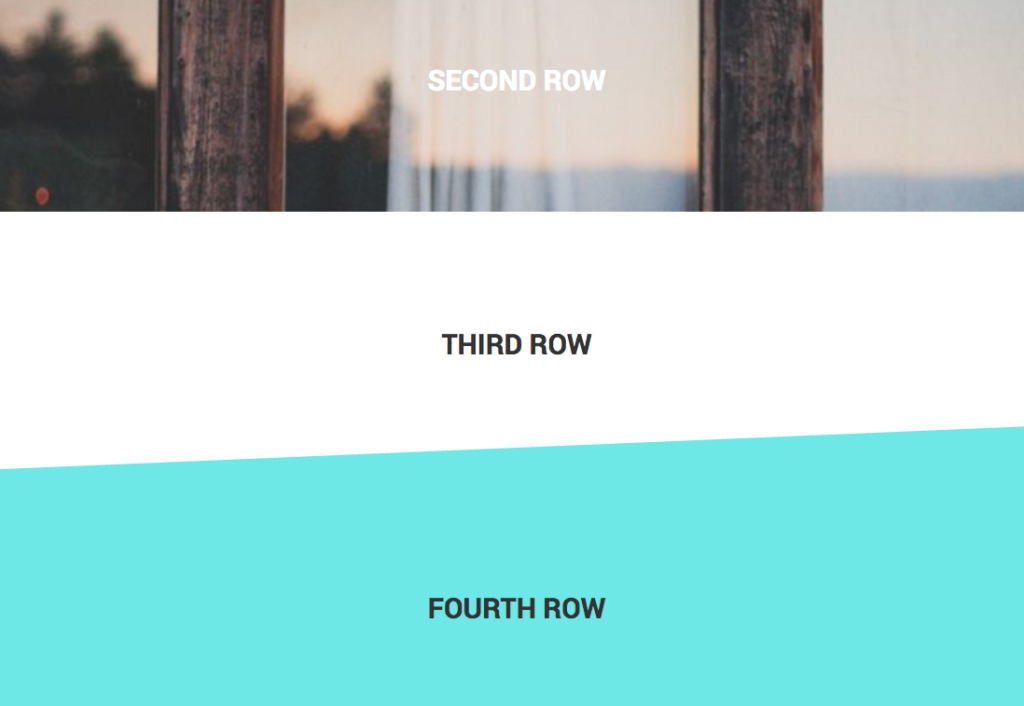
Here’s how it looks
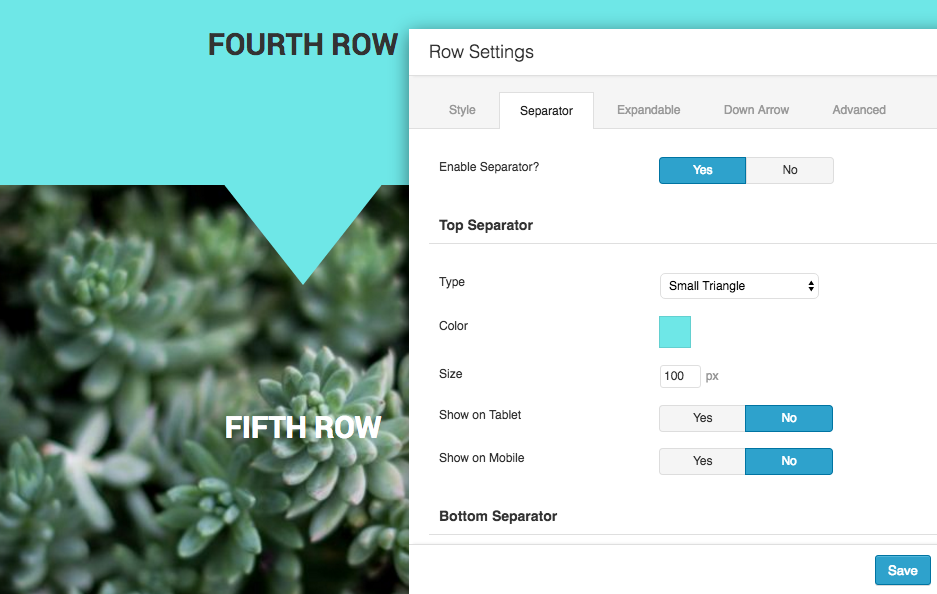
Now, finally let’s add a Small Triangle Row Separator for the Fifth Row that has an image background. So, I will edit the row settings for the Fifth Row and enable its Top Separator.
Since we want the separator to look connected with the fourth row, I have set its color to same as fourth row’s background color.
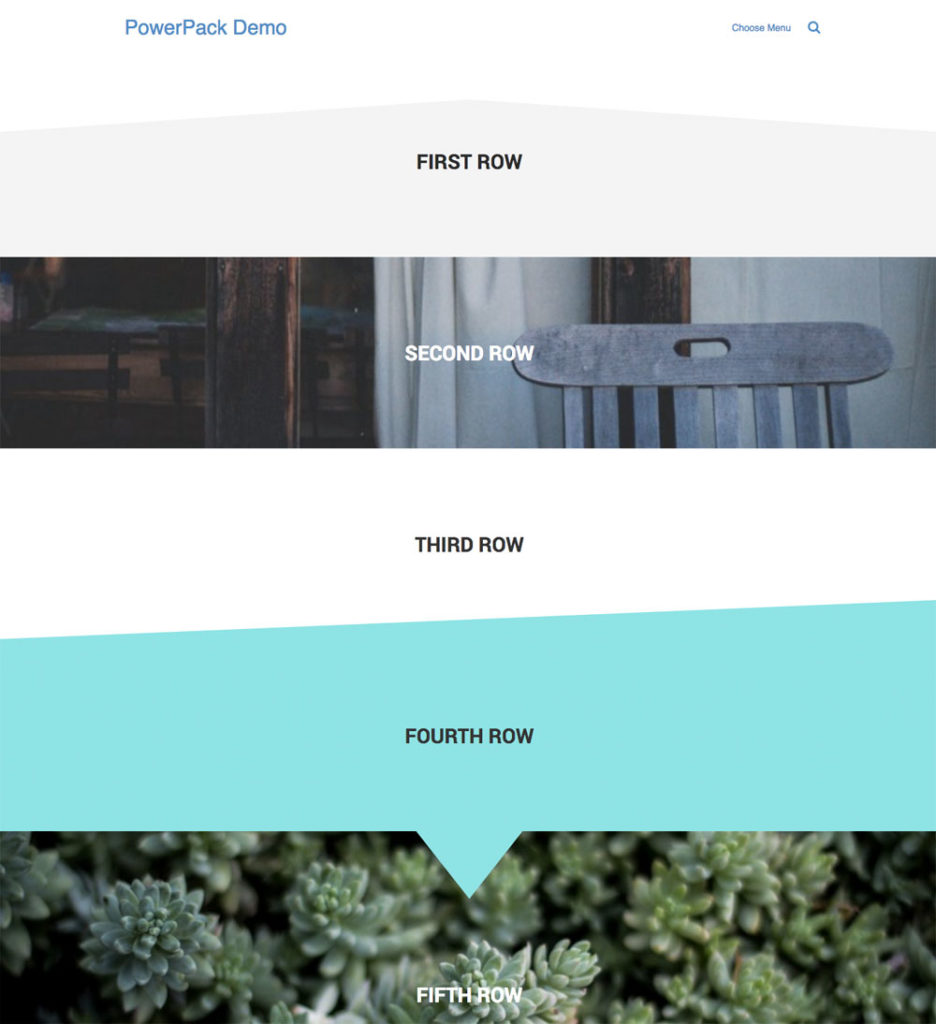
That’s all. Once you understand how you will need to set the combination for colors and separator style it becomes very easy to add these effects. Below is a screenshot of the complete page.
If you are still not using PowerPack, you should grab your copy now! We have a powerful Content Grid module as well that lets you build almost any kind of content grid and supports Custom Post Types and Taxonomies.
Got any questions? Please feel free to contact us or leave a comment below.









Just to make sure, it’s not possible to use a separator (like tilt or arrow) between two row with background pictures? In other words, at least one of the row needs to have a solid background color, right?
Yes, that’s correct. At least one of the rows need to have a solid background color.
Hi is there anyway you can make the separator colour transparent – Trying to amend the separator to transparent above and below Nelson Mandelas head on this site – http://www.careerstrategist.nicolatweed.xyz/
Hi Nicola,
I am sorry, that’s not possible. An alternate solution is to use the separator in the Grey and Black rows above and below the row containing Nelson Mandela’s photo.
I don’t see the row separators anywhere in the drop-down menu. Has it been renamed?
Hi Ted,
The Row Separators are available under BB’s Row Settings.