Introducing Login Form Module & Header Footer Builder
Last updated June 12, 2019 · Yashwardhan Rana

I am excited to announce our latest addition to the PowerPack modules library: Login Form module.
Now you can create impressive login pages using the Beaver Builder and PowerPack add-on, and of course, you can do this without touching a single line of code!
Let’s see what all customizations you get with the Login Form module.
Login Form module for Beaver Builder
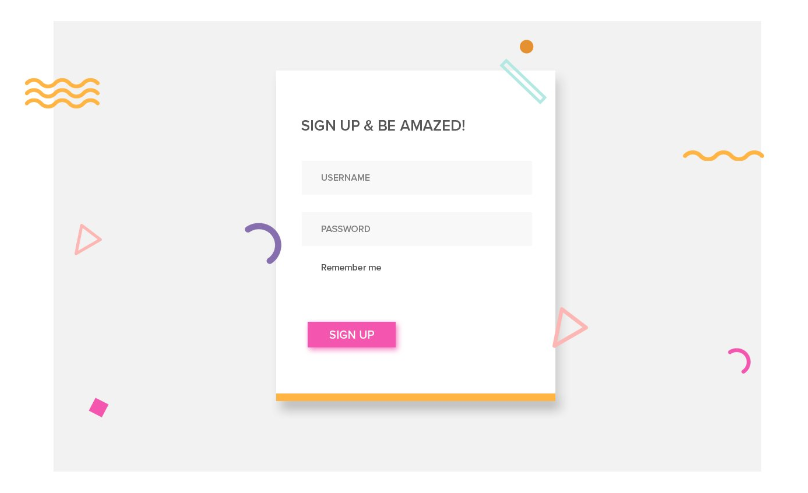
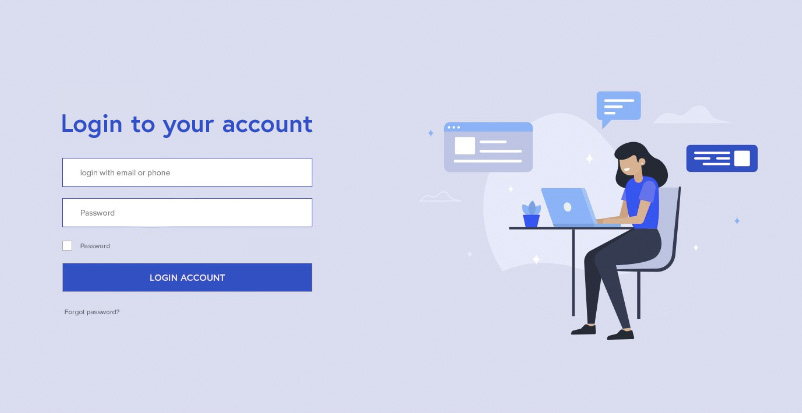
Login Form module allows you to create good looking custom login pages which your users can use to log in to your website. You can change how your login page functions and looks by merely editing it from the beaver builder editor.
Features of the Login Form module
Here are the features of the login form module by PowerPack Beaver Builder Addon.
1. Text customization
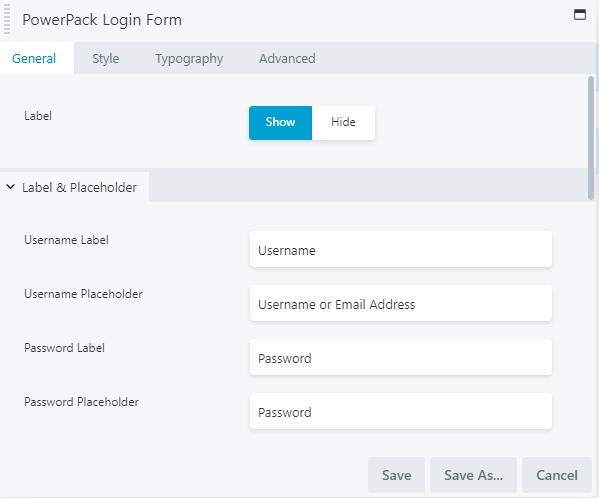
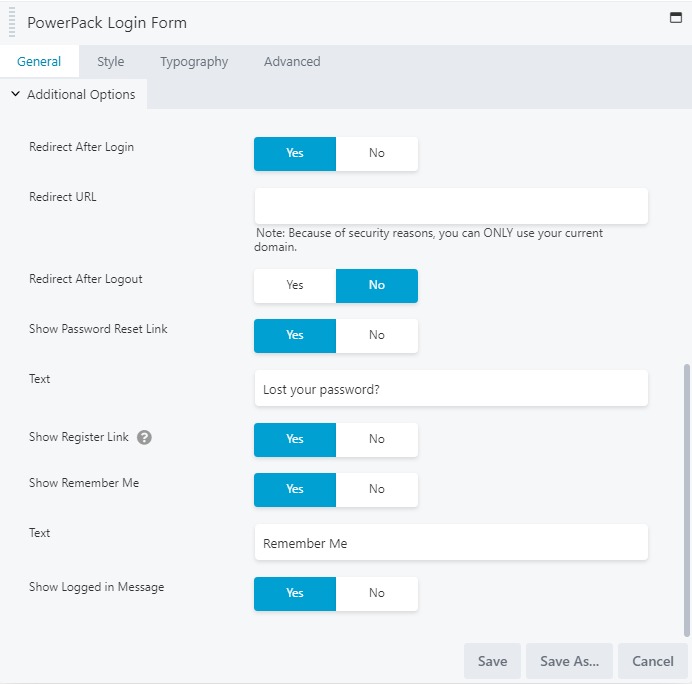
You can change what appears on your login form’s default text for the username as well as the password from the general settings. If you do not wish to change this, it will show the default text. You can even choose to enable or disable the Label of the form.
Moreover, you can change the button’s alignment and the text as well from the same tab.
2. Redirect Control
You can choose where the user is directed to after logging in or logging out of the website. You can enter any custom URL, and the user will automatically move to that URL after doing the respective action.
3. Password Reset and Register Links
If you wish, you can display a password reset link in the form by simply enabling the option and entering the reset link in the settings.
Also, just like the Password reset link, you can enable the Register link as well. While enabling this, make sure that registration is enabled in the WP admin’s general settings.
You can also enable/disable Logged in Message and the Remember Me checkbox and customize it’s text as well.
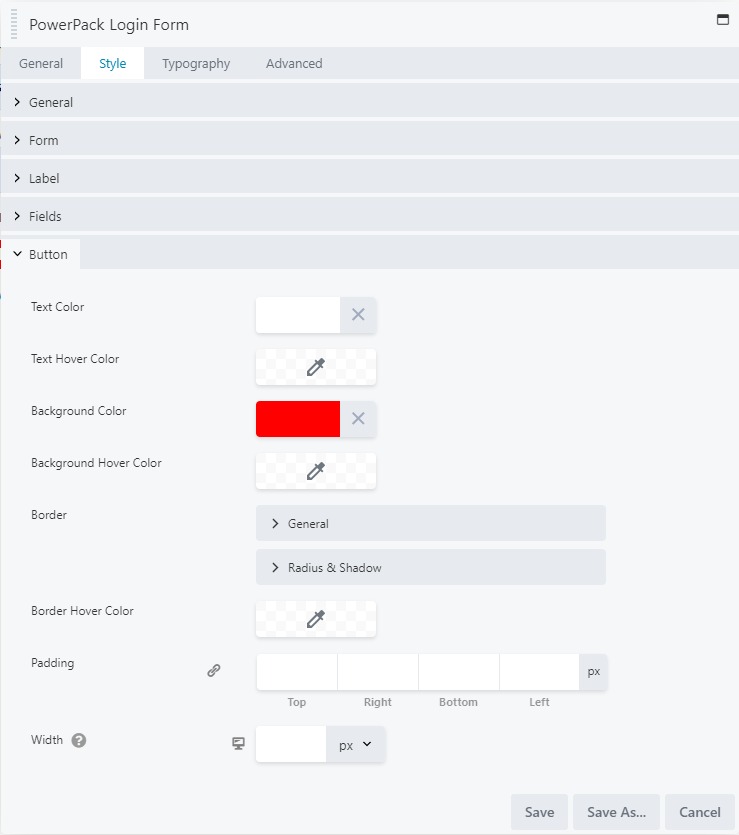
4. Advanced Styling Controls
From the style tab, you can customize how you login form looks. You can customize the link, background, and hover color of different parts of the form. If you want, you can add borders, padding, and spacing of the elements of the login form as well.
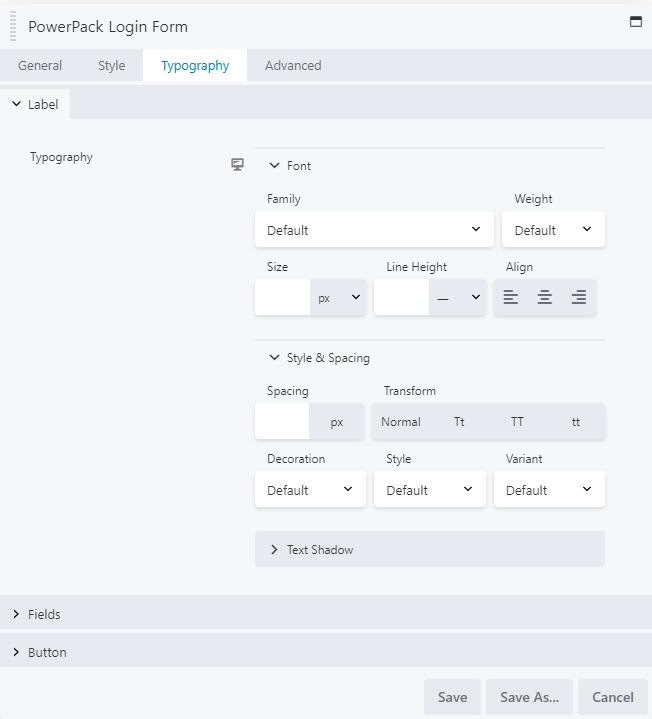
5. Typography Options
When it comes to the text, you can take full control of how your text looks. You can choose the font, weight, alignment, line height, size from the Typography tab. You can even alter the spacing, transform the text, and add a shadow to the text as well.
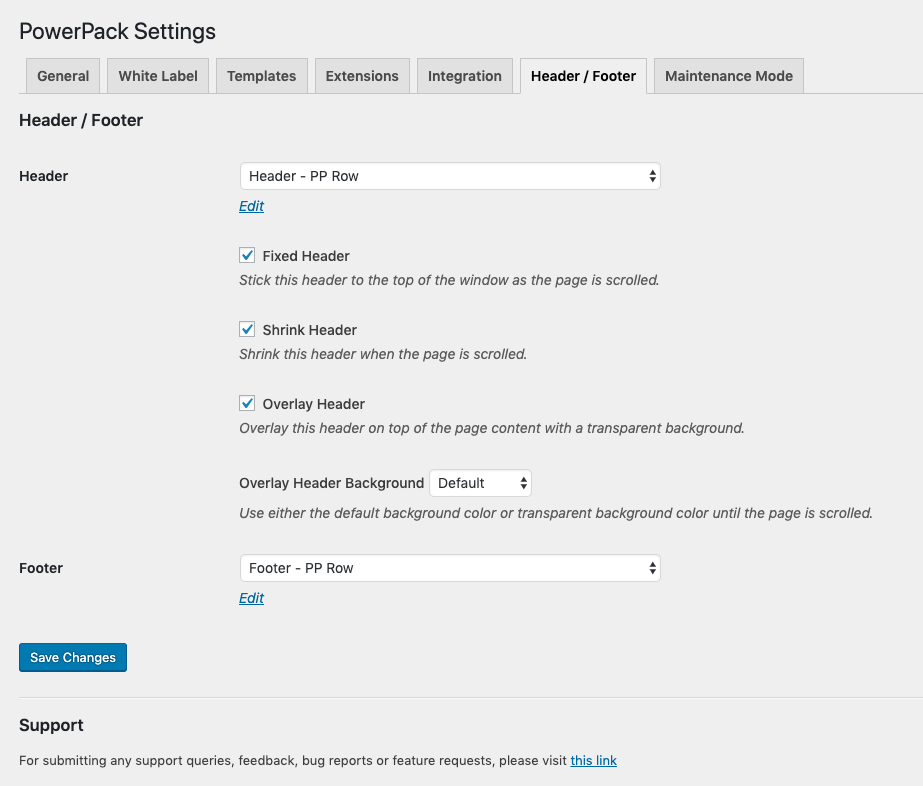
Header Footer Builder
Another exciting feature for this update is new options for Header and Footer. Now, you can use Beaver Builder and PowerPack to build custom Header & Footer for your website. This option is a good fit when you use a single Header & Footer layout across the site, which is the case for most of the business and personal websites. With this new addition, you can utilize Mini Cart & Off Canvas Cart modules easily on your WooCommerce websites along with other WooCommerce modules for Beaver Builder.
Header Footer module currently supports the following themes:
- Beaver Builder Theme
- GeneratePress
- Storefront
- Page Builder Framework
- Astra
- Genesis Framework
Header/Footer Documentation:
You can check these quick documentation guides for Building Header and Footer layouts.
Get PowerPack Login Form & Header Footer Builder
With a fully customizable login form, you can improve the design and layout of your login page a lot. You can get it along with 55+ other fantastic modules of PowerPack Beaver Builder Addon.

Get PowerPack Beaver Builder addon now!
Do let me know what do you think of this module by commenting your thoughts below!







This looks great!! I love the simplicity of the redirects after logging in. Curious – how does this work with MemberPress?