Introducing WooCommerce My Account Module & Powerful Features
Last updated August 5, 2021 · Priyanka

With new updates, comes great features! 😍
Today I am delighted to announce the release of the brand new WooCommerce Module for Beaver Builder and some powerful features for your eCommerce store built with WooCommerce.
Along with WooCommerce features, we are bringing you a new module manager plugin for your PowerPack sites.
Let us take a look at them one by one:
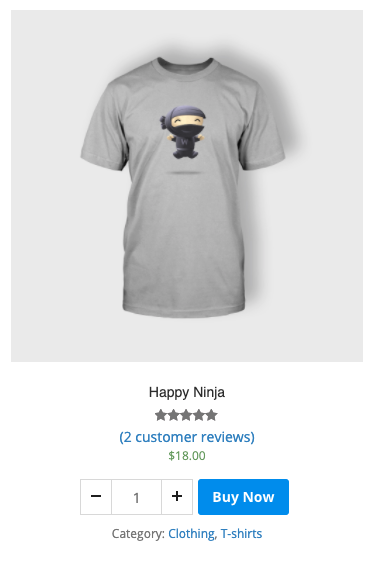
WooCommerce My Account Module

Do you want to customize your WooCommerce My Account page?
You’re in luck! PowerPack brings you the creative My Account Module to customize & style your WooCommerce My Account Page the way you like.
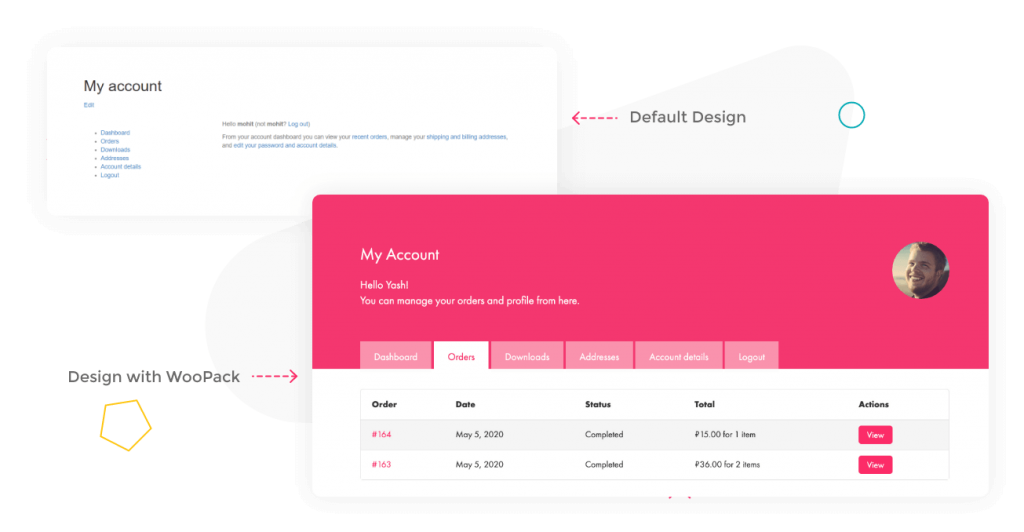
Back in the days, altering WooCommerce, My Account page, was not an easy task. It’s quite impossible to customize this page without using any custom CSS & shortcodes. But not anymore.
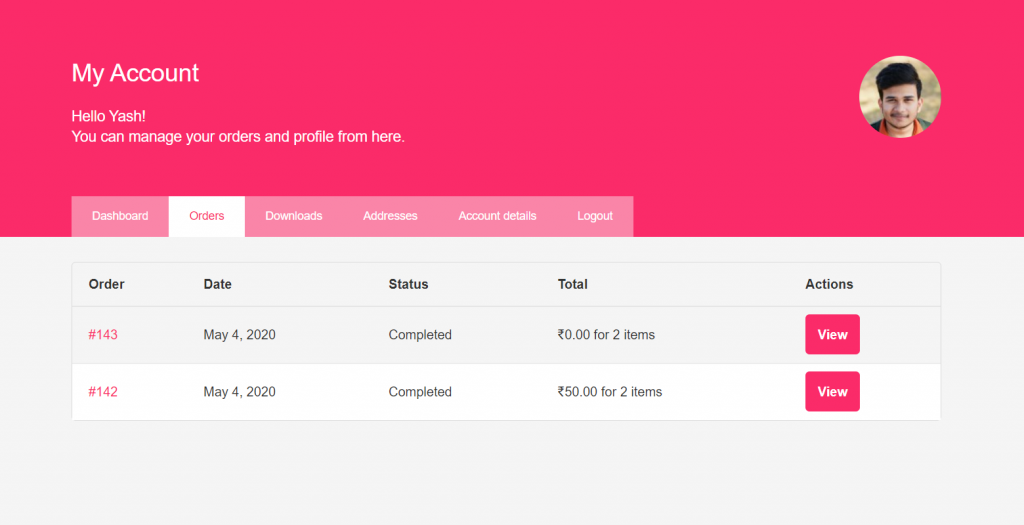
WooCommerce My Account Module is loaded with powerful styling features allowing you to customize important aspects of the My Account page. From enabling/disabling tabs at frontend to style forms, tables & buttons, you can do it all in just a few clicks. Designing beautiful My Account pages has never been so easy.
Check out detailed features and screenshots here:
Features of WooCommerce My Account Module
Advanced Preview Option for Tabs
This feature allows you to select an endpoint from the drop-down list. Selecting an endpoint gives you the flexibility to see the active tab, and you can easily preview the live changes made by you to style the respective tab. There’s no need to publish a page every time to see the changes.
Enable/Disable Tabs on Frontend
By default, Woocommerce is set to display multiple tabs on my account page. But what if you want to show some specific tabs on your page. You can easily fulfill this requirement with My Account Module of PowerPack. It allows you to enable/disable tabs from the frontend. You can choose if you want your users to see Dashboard, Orders, or any other tabs on my account page.
Position & Alignment Options for Tabs
Choose the position and define the alignment of the tabs with just one click. With My Account module, you get full control over the spacing and positioning of the tabs.
Highlight Active Tab Easily
Highlight the active tab of my account page by altering color property and typography. This feature makes it easier to see the active tab in my account page, thus provides a smooth user interface.
Extensive Styling Options
There are a handful of styling features in My Account Module that will help you bring your custom designs to life. You can style every single aspect of the page. Whether you want to style forms or customize tables or beautify buttons, we got all your styling needs covered. From customizing typography to altering the color property of tabs, you got it all.

Liked the design?
If you like the demo design we’ve made for the My Account module, you can get it here. Simply download the template zip file, extract it and import the XML file using the WordPress importer, and you are good to go. 🙂
Download My Account Module Template
Documentation
Our team has created documentation for the new My Account WooCommerce Module so that you can get the best out of it. Make sure to check out the knowledge base and explore all the important features that this new module offers. If you have any questions or need help, feel free to email us anytime.
WooPack Keeps Getting Awesome!
Build Your Own WooCommerce Product Grid Design

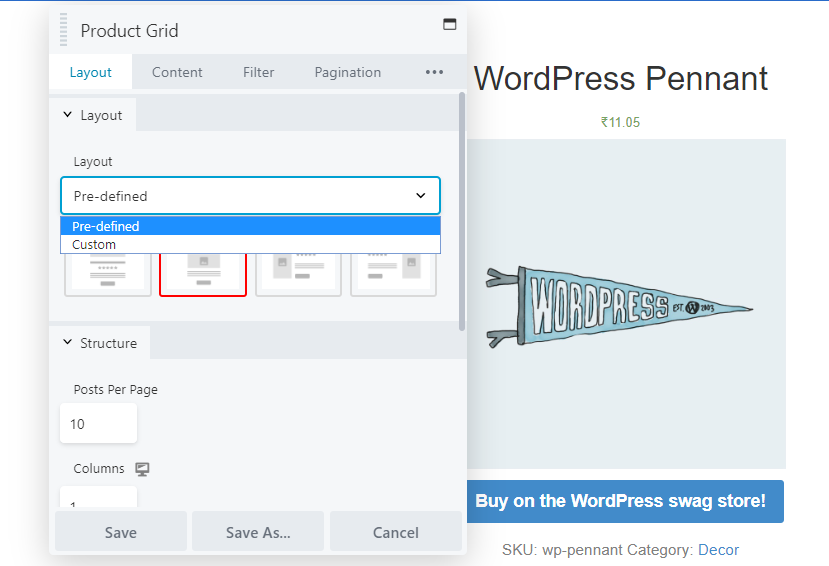
By default, WooCommerce offers dynamically built and pre-defined four product grid layouts & you don’t have any control over its designing properties.
With this feature addition, you can create your own WooCommerce product grid design using custom HTML and CSS with Beaver Themer shortcode support.
Check out the detailed documentation here.
Along with this feature, we have also added field connection options, here’s a sneak peek:
- Add to Cart button – with the quantity input option

- Quick View button – with icon option
- Product rating and review count
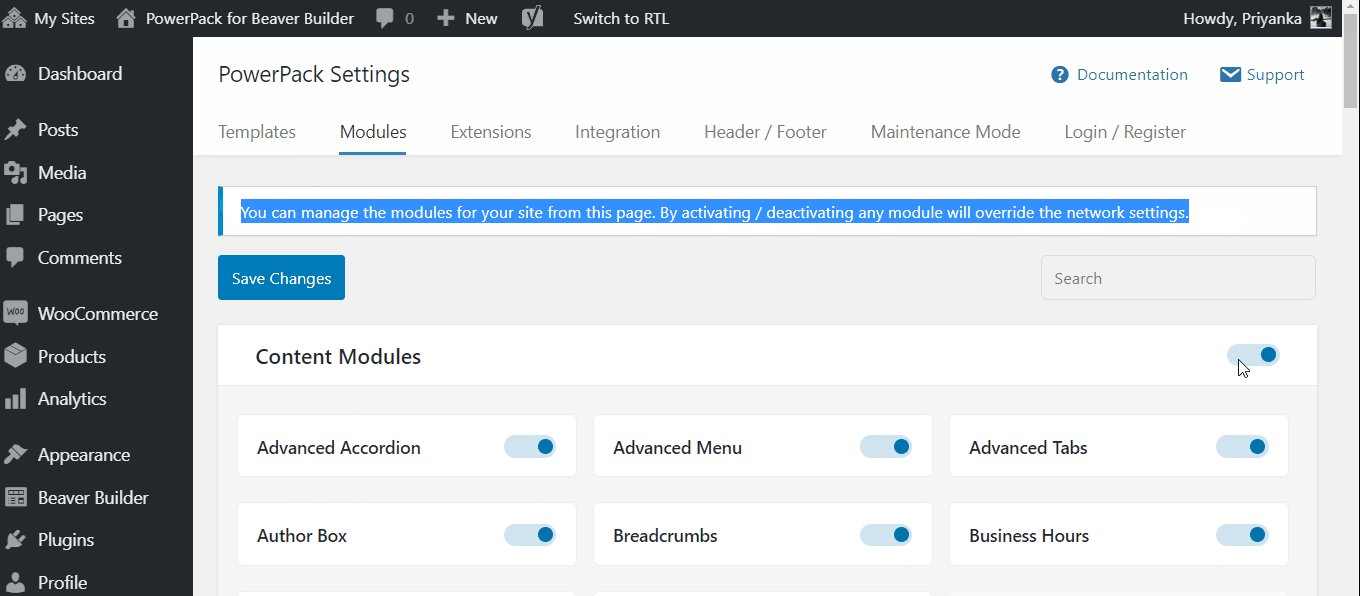
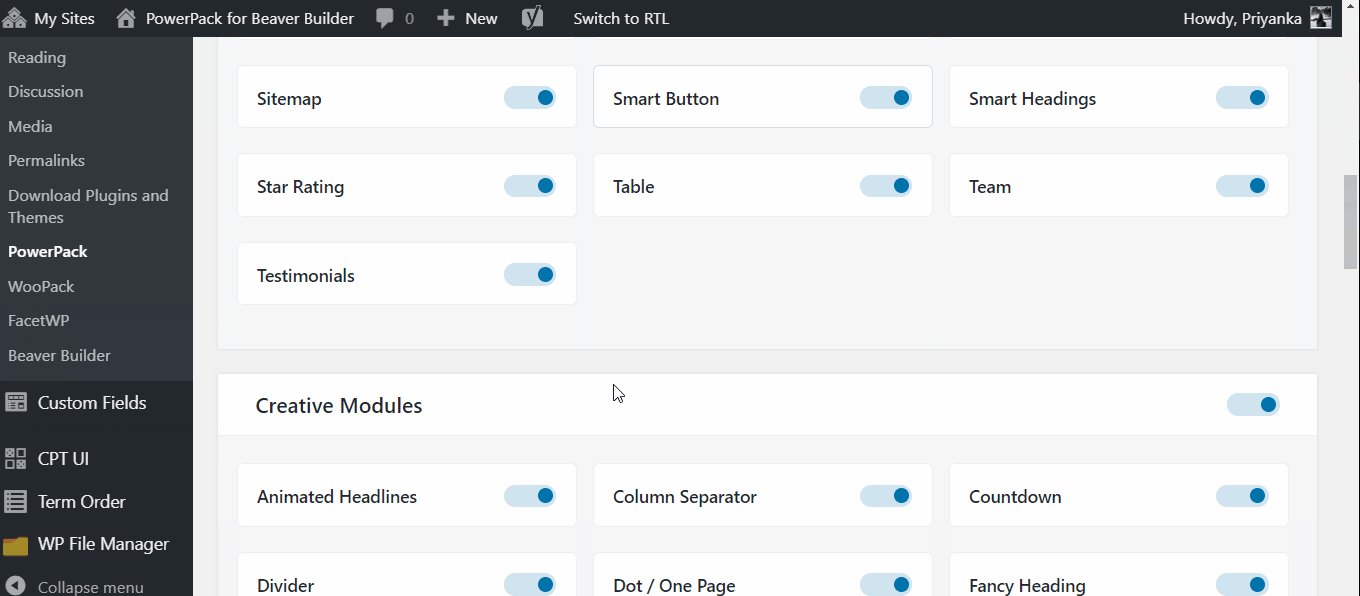
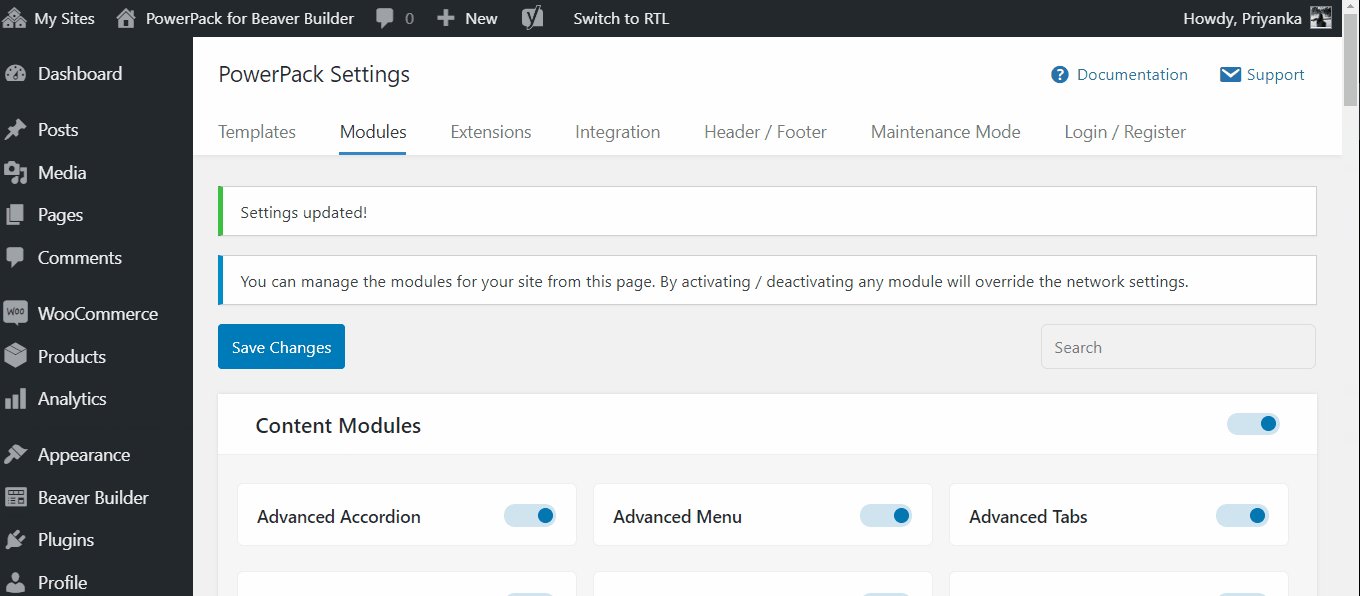
PowerPack Modules Manager

Last but not least, We have built a new module manager for PowerPack. Now you can easily disable/enable PowerPack modules and manage them in a better way. The disabled widgets will not be available in page builder and won’t consume any server resources as well. Hence, it will speed up your page builder experience.
Over to you!
We are pretty sure these new additions will improve your workflow & make your website development process more fun. PowerPack & WooPack is a complete bundle for your websites built with WooCommerce & Beaver Builder.
If you are a PowerPack & WooPack user, update to the latest version to start using these features. If you are not, click here to get it now!
What you think about these new features, please share your thoughts in the comments section below.



Hi
Love the new “PowerPack Modules Manager”, is it possible to automatically turn of modules that are not being used ?
Hi Geoffrey
Sorry, it’s not possible to automatically turn off the unused modules.
Well done Puneet and team. I’m always impressed with the modules you produce and find that Powerpack always has a ready-made solution for most of the modules/components that our design team puts into candidate designs. We also find that your modules are pretty flexible when we need to override using our own CSS (very seldom do we need to add overly-powerful selectors or, *gasp*, !important). Keep up the great work.
Hi Mike,
Thanks for the appreciation! It means a lot.
We are glad that PoewrPack is simplifying your workflow and helping you build websites with Beaver Builder in a better way 🙂
Do you have any up to date videos please for a complete newbie on Woo Commerce? I need to start from scratch. I use Astra pro. Thanks
[…] modules. This may change with the release of Version 2.3. Update: Power Pack added their own Module Manager to disable all their modules […]