How To Build A Powerful Landing Page with Beaver Builder
Last updated December 2, 2021 · Arpita

Despite a website do you still wonder why you fail to get customers? Or do you still seek for the ways to best advertise your product?
The only answer to the question is an absolute fascinating landing page. Landing pages are the special pages built to focus on capturing leads, selling a product, offering a service etc. Let’s dig more into the specific meaning.
What is a Landing Page? Why should you build one?
A Landing page is a web page where you redirect visitors to share your products and services to get conversions. Creating a perfect landing page helps you to present your product or services effectively. Portray the product key feature and every detail neatly without navigating users to other pages of the website.
Digital Marketers use landing pages so that they can present their product info effectively like:
- A good introduction
- Testimonials
- Product Services
- Contact Form/Subscription Form
- Product Pricing
- Social Icons
And more.
Building a Landing Page
The good thing is that you can create a Landing Page without writing code. Let’s see how you can do that.
If you want to gain potential customers from your landing pages, then this guide is for you and trust me having a perfect high converting landing page is what you need to get more conversions. When I made a landing page for myself with drag and drop page builder on WordPress (which I will explain later in the tutorial) it really seems like blobs of text, blended with a series of images and works really well.
In this tutorial, I will guide you how to create your perfect landing page on WordPress using Beaver Builder.
By using Beaver Builder, you are going to have a landing page with all the considerable elements like:
- A perfect tagline (heading) – precise, big and bold.
- WooCommerce integration – perfect for designing any shopping or fashion website.
- Call to action buttons – This element lets the visitor perform an action.
- Layered row separators – This clearly shows the content of your website plus it looks fresh and captivating.
- Completely Customizable – Which means you have control over every single element on your landing page. From font styling to the background color, you can customize anything with front end customizer panel.
Why choose Beaver Builder to build a highly converting landing page?
- Beaver Builder lets you take the full control of your WordPress website with an amazing drag and drop page builder that has all the elements for creating a perfect landing page.
- It saves your valuable time to concentrate on your core content without the need of writing code.
- The Beaver Builder plugin is compatible with any theme.
- You can switch themes without losing your content.
- Moreover, you can change the position of elements on your landing page as per your requirements.
If anytime you feel like to stop using Beaver Builder:
- Your content gets ported right back into the WordPress editor.
- You’ll not loose your post and pages.
The Beaver Builder plugin has it’s FREE lite version available on WordPress.org and got some great reviews with 200,000+ active installs. That’s some great numbers, isn’t it?
Thinking of how to use the Beaver Builder plugin to create your landing page? It’s easy!
I’ll be designing a landing page using Beaver Builder Pro plugin and the Beaver Builder Theme.
Note: This tutorial will work only with PRO version of Beaver Builder, so if you haven’t bought it yet, buy it from here.
Step 1: Installing Beaver Builder Plugin
Login & install the Beaver Builder plugin to your WordPress dashboard
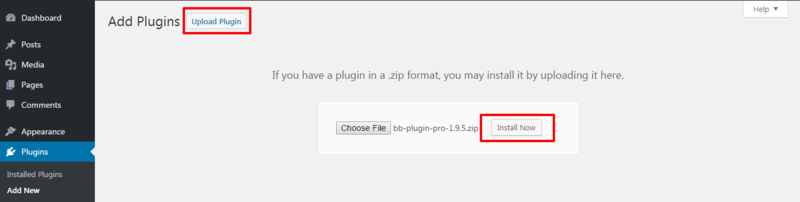
- Just click on the Plugins > Add New > Upload Plugin > Install Now.
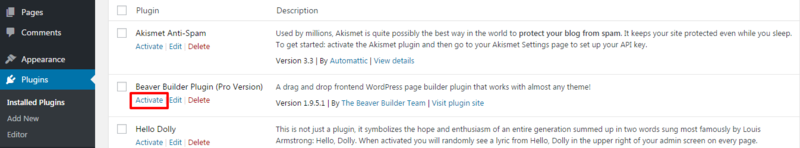
- Just click on the Activate option and you are all set to configure the plugin.
Step 2: Creating your Landing Page using Beaver Builder
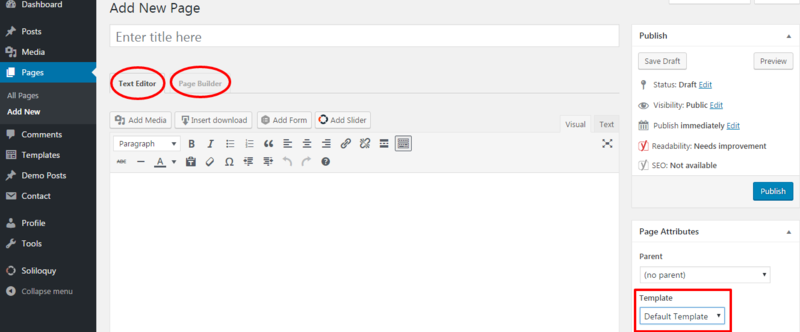
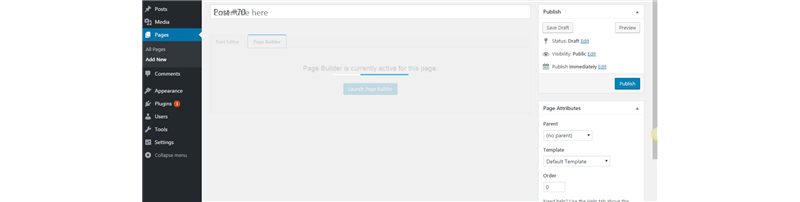
- Click on the Pages > Add New. You’ll see two tabs, one is Text Editor & another is Page Builder.
- Set the page template to “No header/footer” in Page Attributes.
- Go ahead and click on the Page Builder tab. This will active the Page Builder for the current page (which means later you can edit the same page using the Page builder).
- The Page Builder Panel will open and in the top bar, you will see options: Templates, Tools, and a Help Tab.
Step 3: Selecting The Page Template
Start creating your landing page, your core requirement for the page should be:
- A headline section
- A three column services/feature section
- Testimonials,
- Numbered counter for stats of your product or service
- Captivating Photo gallery to showcase product images or portfolio
- And a Sing up form to capture leads
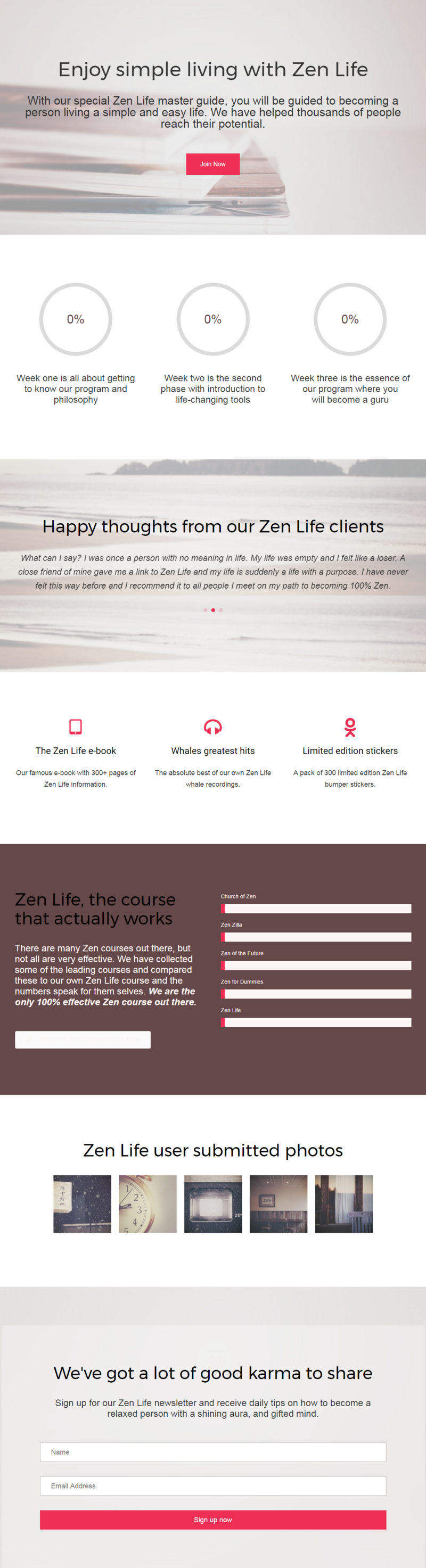
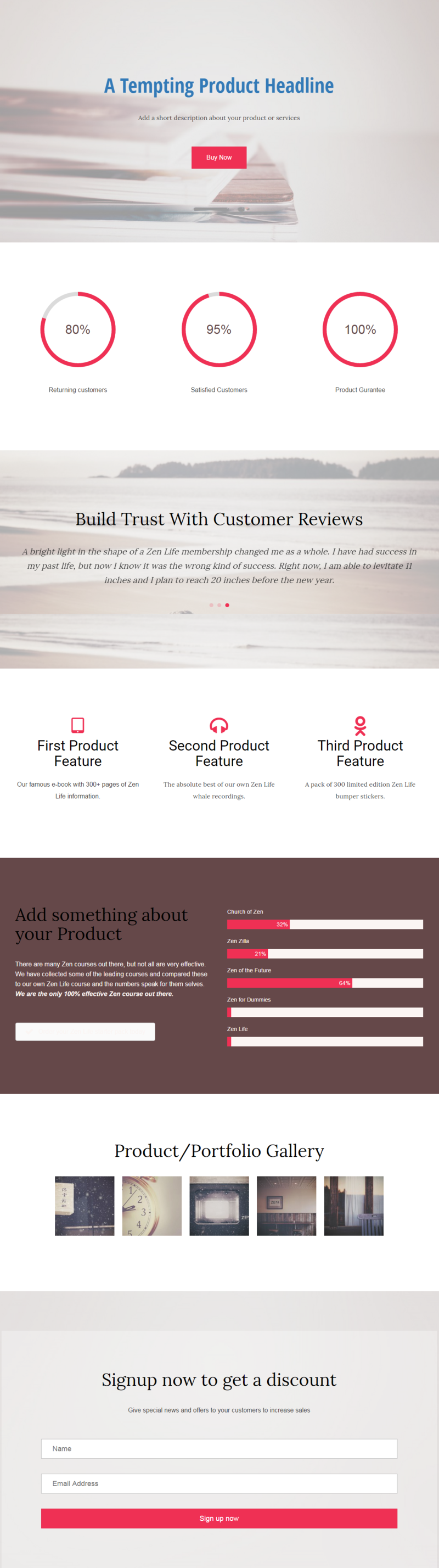
Beaver Builder comes with 25+ Pre-built page templates. You can find these templates by clicking the Templates button in top right side. Based on our core requirements, Zen Lite seems to be a perfect template.
Step 4: Editing the Template Content
Beaver Builder is a visual front-end page builder. So, editing the content is very easy and you can view all the changes in real time. There are three building blocks of a page built with Beaver Builder
- Modules – The smallest element which handles the content and styling.
- Columns – As the name suggests this is used to create blocks on the page. Modules are placed inside columns and each column can have multiple modules.
- Row – Row is a collection of columns.
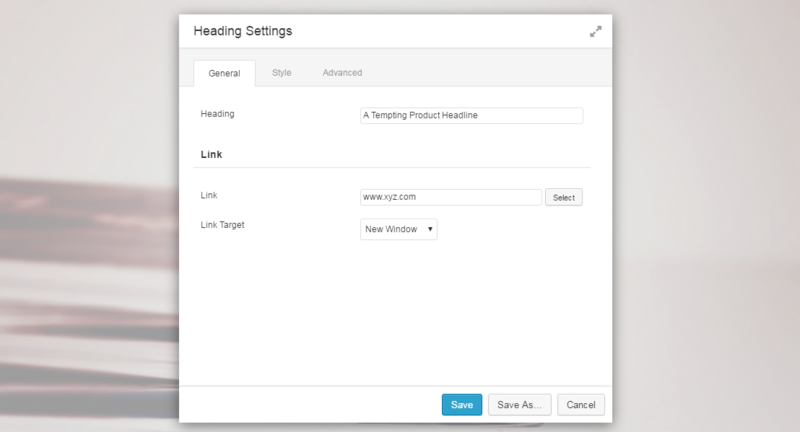
Let’s quickly roll to set your landing page Headline. Click on the heading section on the template and set the module accordingly:

Go ahead and get Beaver Builder, PowerPack and build yours!
- Beaver Builder has 25+ pre-build templates.
- If anyway you are looking for more such amazing templates you can install it from PowerPack.
- PowerPack comes lets your work look creative and build all kind of designs. It also comes with conversion-oriented landing page templates that you can use with 1-click.
- You get 250+ row and full page Templates at an unbelievable price along with 50+ modules. What else is needed, get PowerPack now!
I hope the above tutorial will help you to create your landing page successfully. If you have any questions or came across any challenges while using Beaver Builder, feel free to ask it in the comment section below, I will help you.
Do share your experience and let me know how Beaver Builder works for you 🙂