Friday Freebie – 8 Free Pricing Table Presets for Beaver Builder
Last updated December 13, 2018 · Preeti

Welcome once again to our Friday Freebie series. Today, we have come up with something really new for you. We present in front of you 8 free Pricing Table presets. Nidhi & Ramesh, from our team, built these beautiful pricing tables using Beaver Builder’s Pricing Table module and custom CSS. You can choose amongst them as per your requirement.
Beaver Builder Pricing Table Module Presets
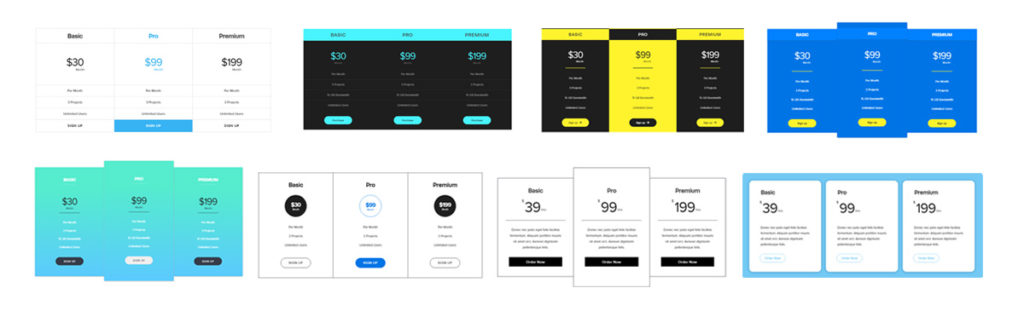
Beaver Builder has simplified the web development process for a lot of users. Although, it provides great functionality there are some limitations with the design options. So, we decided to design some presets and share them with you. Here are 8 beautifully designed Pricing Tables built using Beaver Builder Modules and custom CSS.
Click here to check out a live demo.
How to use a Pricing Table Preset
Each Pricing Table preset uses a Custom CSS class. We have listed the CSS class below and shared a link to the CSS snippet that you will need to copy.
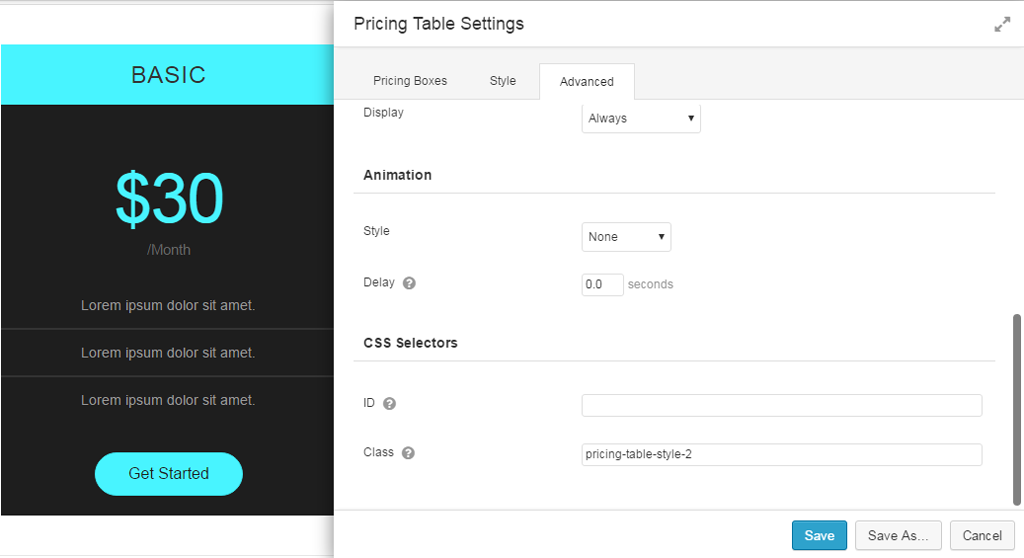
Under Advanced Tab of the Pricing Table module, add the specific CSS class in CSS Selectors section.
After adding the CSS Class, copy the CSS from the links given and paste it under Tools > Layout CSS / JS > CSS Tab, or simply to your child theme’s style.css file.
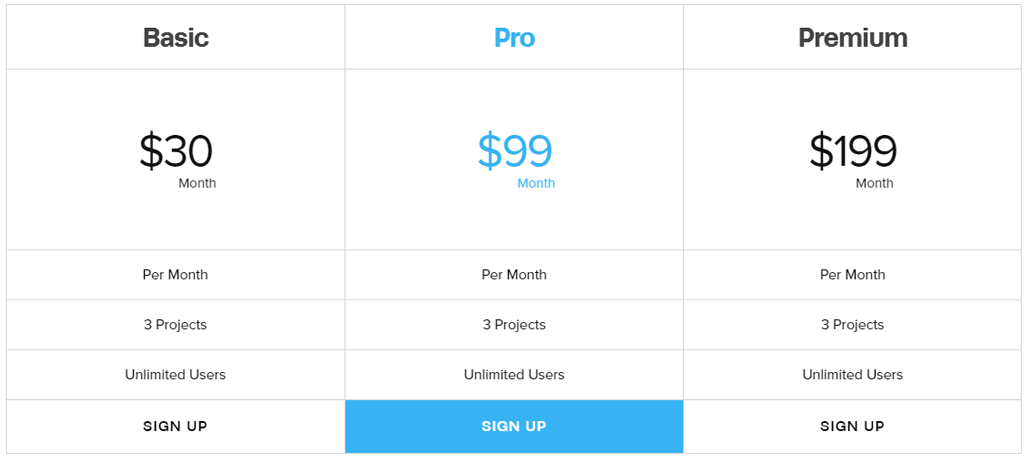
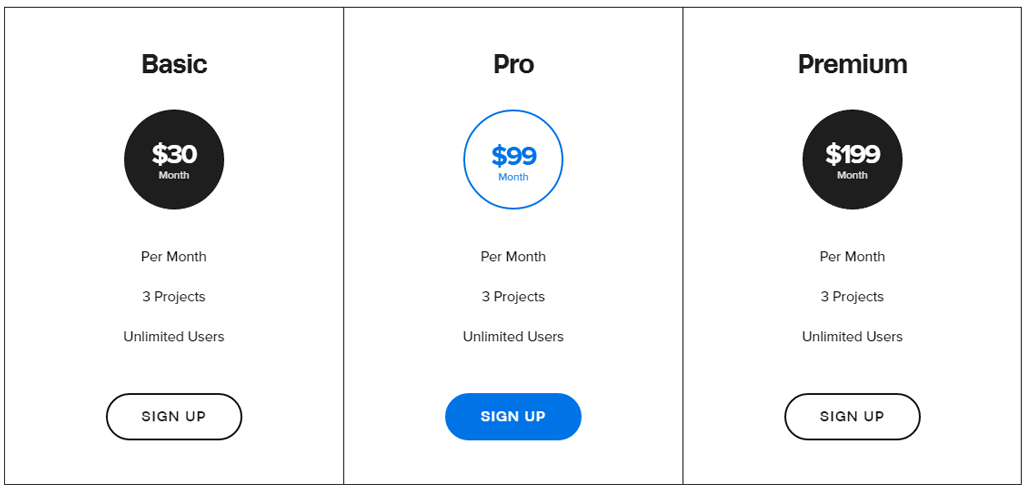
Style 1
This preset will be a perfect fit for your site with minimal design. The subtle blue color is used to highlight your preferred pricing option. You can customize the colors in CSS as per your requirements.
CSS Class: pricing-table-style-1
Click here to get CSS style
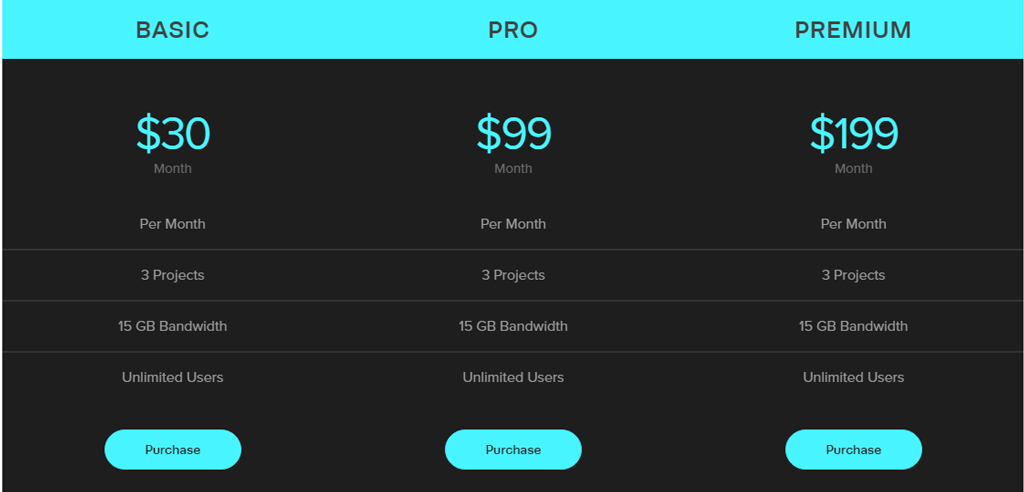
Style 2
A dark background and contrasting blue color will be perfect for your website with bold looks and dark color scheme.
CSS Class: pricing-table-style-2
Click Here to get the CSS style
Style 3
If you want to go in for a two colored bright pricing table, choose this pricing table.
CSS Class: pricing-table-style-3
Click Here to get the CSS style
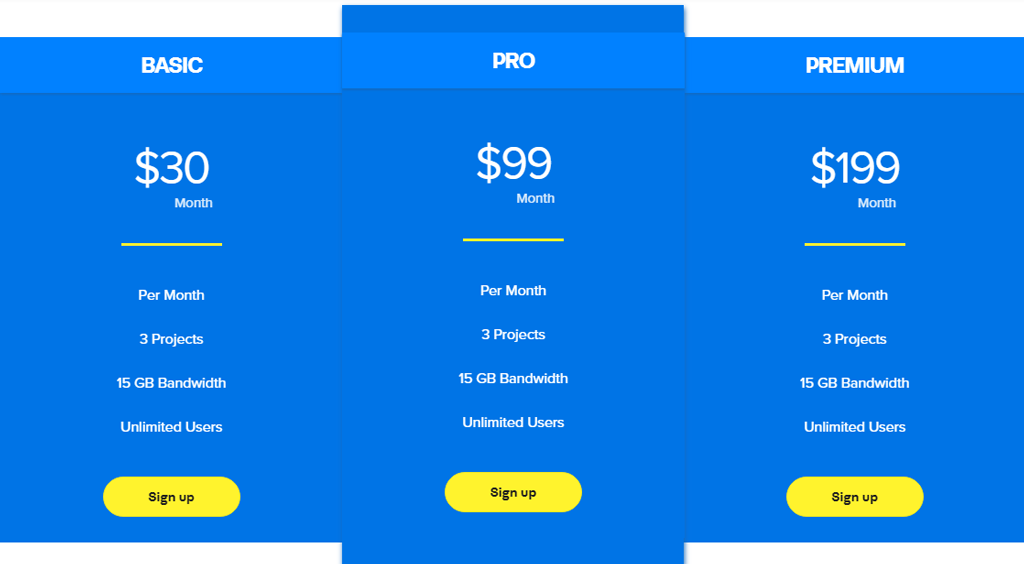
Style 4
Again a beautifully designed Pricing Table with high contrast colors. This style highlights the middle section with a bigger size. The subtle shadow around the middle column makes it stand out. It will be perfect for a creative agency website or an app.
CSS Class: pricing-table-style-4
Click Here to get the CSS style
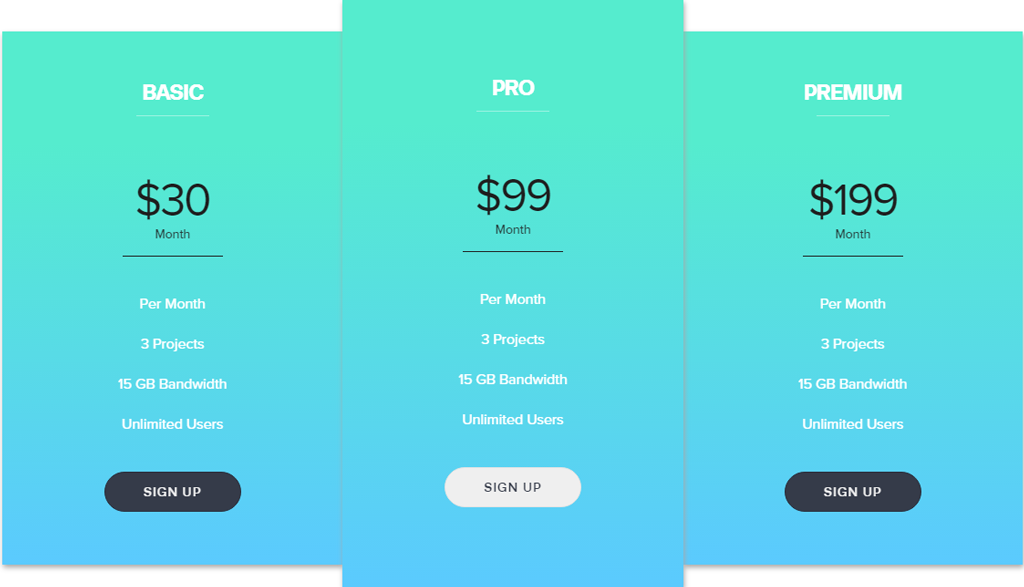
Style 5
If you are a fan of iOS Gradient style then this one is the right pick for you.
CSS Class: pricing-table-style-5
Click Here to get the CSS style
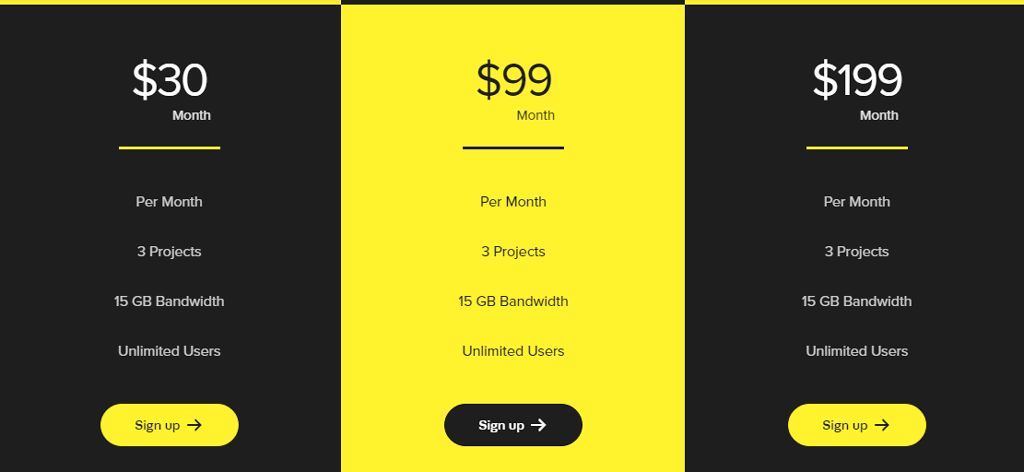
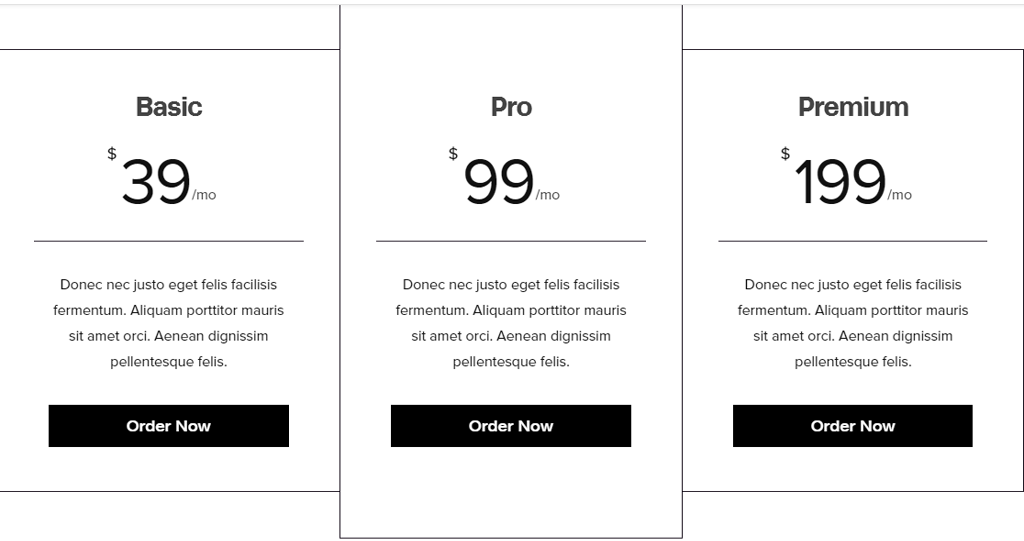
Style 6
Another minimal design with a highlighted price. This will be a better fit for your creative site that uses round corner buttons and elegant typography.
CSS Class: pricing-table-style-6
Click Here to get the CSS style
Style 7
If you offer services and have a description to add in each section then here’s a beautiful, minimal design. Change the colors to your choice.
CSS Class: pricing-table-style-7
Click Here to get the CSS style
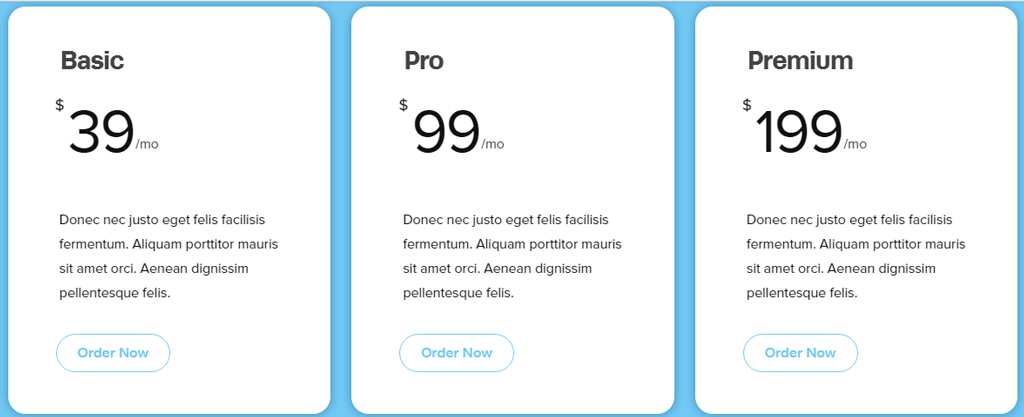
Style 8
And here’s the last one with shadows, round corners, and left aligned text. This is a beautifully designed Card Style Pricing Table.
CSS Class: pricing-table-style-8
Click Here to get the CSS style
Want more control over Design? Get PowerPack for Beaver Builder.
Why spend hours in the design, development, and testing of pricing tables when we have Beaver Builder Pricing Table Templates and a special Pricing Table Module in PowerPack. Pick the one that suits your need and deploy the same on your WordPress website without any hassle.
Further, if you wish to speed up the overall development process, you must give a whirl to PowerPack Beaver Builder Addons. A bundle packed with 50+ custom modules, 150+ page templates, and 200+ section templates, PowerPack Beaver Addon is sure to be an invaluable set of tools in your WordPress website development process.
Trusted by more than 15,000 users and experts, the addon pack also boasts of a host of other features, functionalities, and benefits. So, what are you waiting for, get your hands on PowerPack for Beaver Addons NOW!











Awesome styles and free too, thanks guys.
You are welcome! 🙂
What is I want everything except the buttons. How can I use this but remove the buttons?
Hi Elizabeth,
You can hide the buttons using CSS. Will that work for you?
Really great that you share these layouts.
Very useful.
One thing missing though — the monthly/annual toggle.