How to Create Dual Color Heading in Beaver Builder
Last updated January 10, 2017 · Puneet

Beaver Builder is a powerful WordPress Page Builder Plugin. It comes with a well-defined set of modules and functionality. Beaver Builder comes with a Heading Module that allows you to add headline text in your content. This module has ample amount of options to control the styling.
There’s a lot you can do and be more creative if you add some custom CSS and HTML to this module. Let’s create a dual color heading with Beaver Builder Heading Module.
Create Dual Color Heading
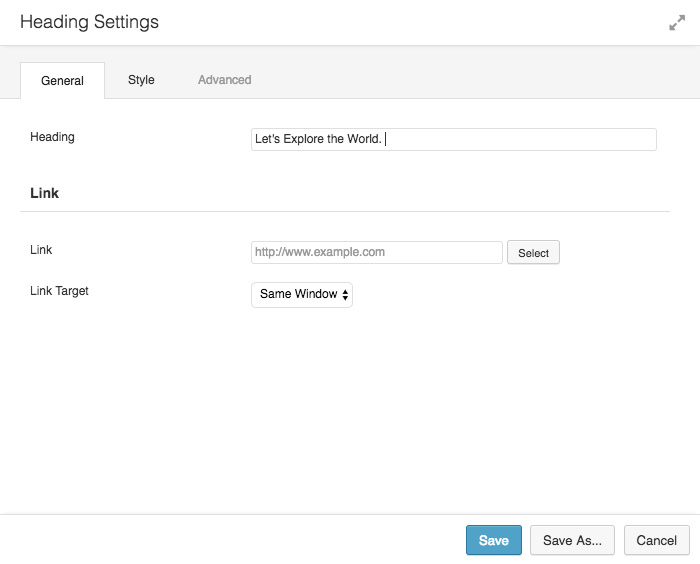
Let’s start by adding Heading module to the page. As you can see in the screenshot below, I have added the Heading text. You can change the font family, font size, color etc. from the style tab.
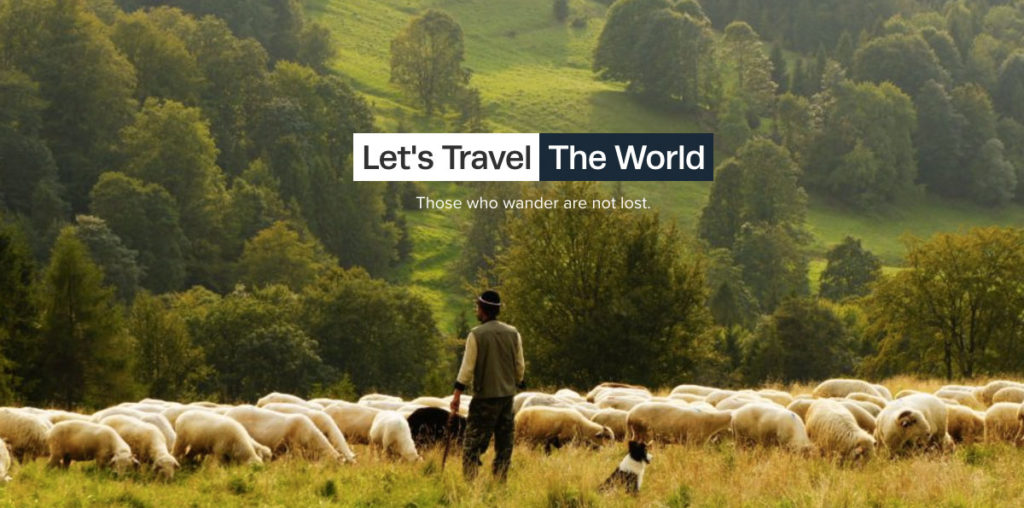
In this example, I have set the text color to white and this is how it looks.
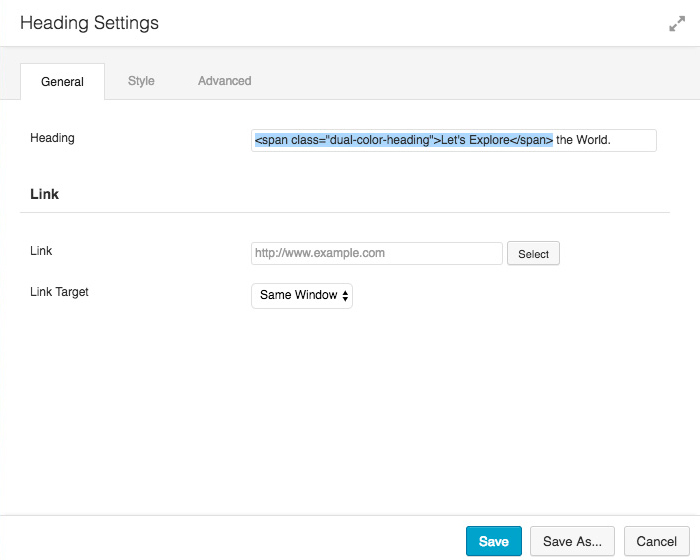
Now, in order to create a dual color heading, we will add some HTML to the Heading Input field in the Heading module. You can look at the screenshot below.
I have added a span tag and a CSS class to first two words. We will use this CSS Class to target the styling for these two words. In order to change the color for these words, you can use the following CSS:
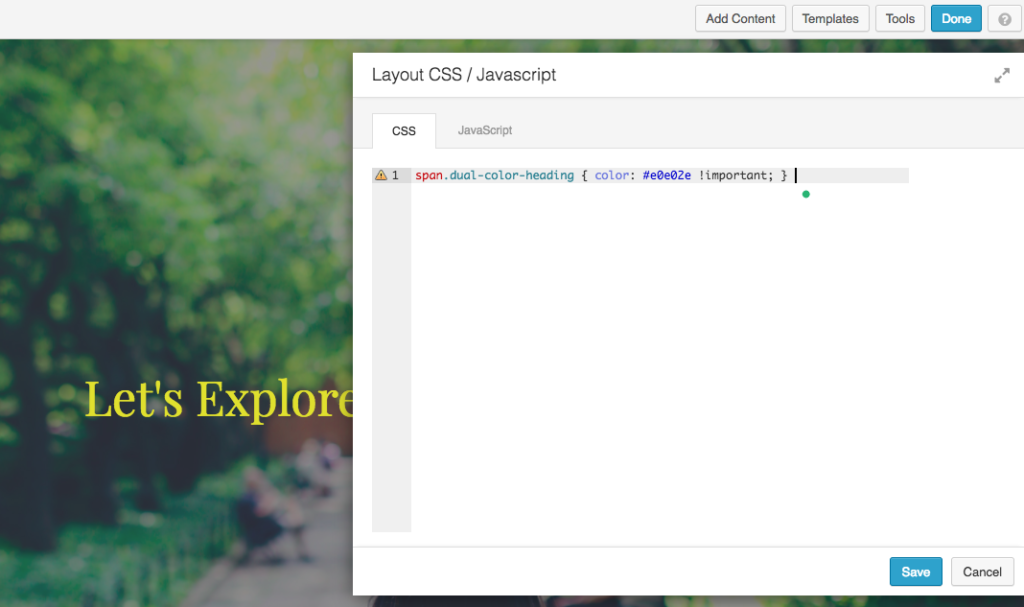
Add this CSS to your child theme’s stylesheet or you can add it to Tools > Layout CSS/JS section of Beaver Builder. As you can see in the screenshot below, I have added it to Beaver Builder and the color for first two words has changed.
Now, let’s style it a bit more by adding a background color for the yellow text. You can use the following CSS for adding a background color.
Here’s the result of this CSS adjustment
Want to do more?
PowerPack Beaver Builder Addons come with a powerful, easy-to-use and highly flexible Smart Headings module. You can use this module to create various styles.
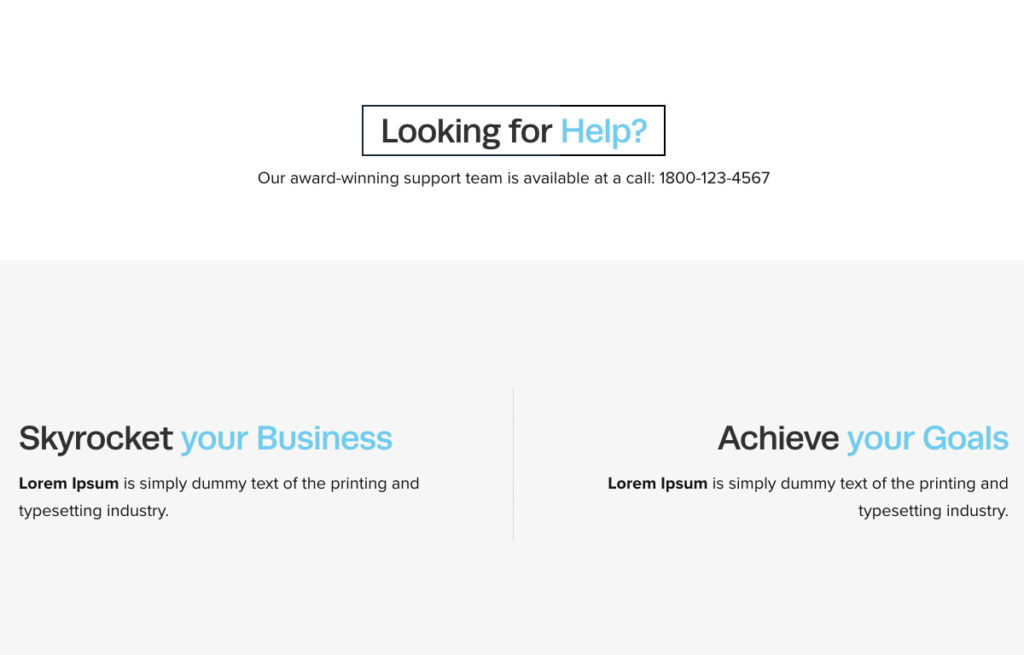
Here are some examples of what you can do without writing any CSS. Check out a complete demo here.

PowerPack Beaver Builder addons is a light-weight easy to use addon pack for Beaver Builder. You can explore all the Beaver Builder Modules on the demo page. PowerPack has a cloud-based Beaver Builder Page Template Library with beautiful, professionally designed, conversion oriented page templates.







Is your Blog a native WP Blog or is it a Beaver Builder Blog? How did you get the sidebar and how did you get those share buttons on the bottom of each post? What modules did you use to set up your blog? I think it looks great.