Beginner’s Guide to Beaver Themer
Last updated September 20, 2017 · Yashwardhan Rana

Beaver Builder is the perfect tool when it comes to drag and drop page builders. It offers significant optimization and freedom to design whatever you want. You can put your design and imagination whatever you can think of on your pages now.
Recently an add-on to this was launched called the Beaver Themer.
This addon is launched to extend the functionalities and powers of Beaver Builder. By Functionalities, I mean the ability to alter the Header/Footer and assisting in making default page templates.
Since we are working with the Beaver family, this goes without saying that you do not need to have any coding knowledge to use Beaver Themer.
But first, let’s understand what is Beaver Themer and what are its capabilities?
What is Beaver Themer?
Beaver Themer is basically an addon for the for the Beaver Builder, which is a highly user-friendly drag and drop page builder.
Beaver Themer lets you create layouts for archive pages, template an entire post type, 404 and search pages, and create parts like headers and footers.
With the original Beaver Builder plugin, you can add elements, modules and save them for further use as well but this functionality was limited to the Content area of the page/post only.
But with the Beaver Themer, the possibilities are endless. Now you can create custom templates for your blog page, home page, archive pages, etc. and you can reuse these templates in future whenever needed.
Whit this fantastic tool, you can also build custom layouts for Header and Footer sections of the page or entire website.
In my opinion, if you do not like to code and still want to create your website, it is all made possible now with the Beaver Themer and its drag and drop builder.
But do keep this in mind, since Beaver Themer is an addon to the original Beaver Builder plugin, you are going to need the Beaver Builder in addition to the Beaver Themer.
Beaver Themer Features
There are three major features make up the Beaver Themer extension.
These features give you the ability to create your theme templates, and custom made header footers and even add a custom module to your pages.
Now let’s understand each one of those features, one at a time.
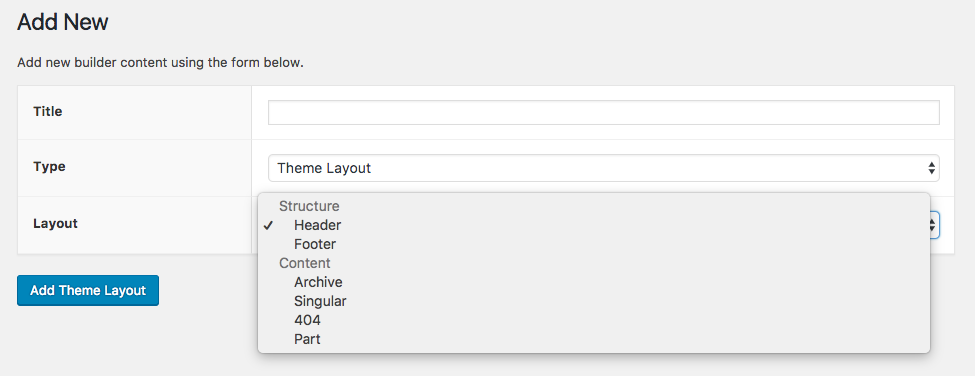
Theme Templates – Content & Structure
You can design multiple templates using the Beaver Themer for your website, and you can develop one single template and reuse that for many different pages as well.
You can use Beaver Themer to create various templates that are required for different content presentation on your WordPress website.
These templates include standard WP Templates like
- Single Post
- Single Page
- Archive
- Search Results
- 404
- Templates for Custom Post Types
You can visit WP Template Hierarchy to Understand WP Theme Templates.
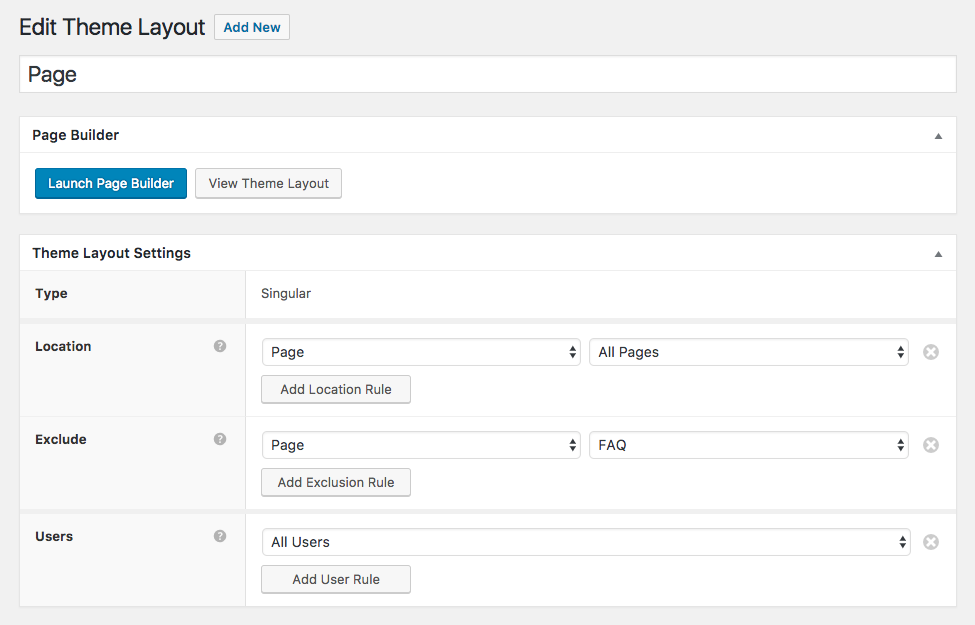
These templates can be applied selectively or globally. As you can see in the screenshot above, we have a Page template that applies to all the pages but, not for FAQ.
You can also control the visibility based on User Roles and also the login/logout status. This is a very powerful feature to control the visibility of content.
Theme structure feature in Beaver Themer lets you create Header and Footer for your website. Again, you get the same flexibility of the page builder. Just like Content Templates, you can create multiple header and footer templates and set their visibility based on different rules that Beaver Theme provides.
This feature comes in handy when you are building websites that have a combination of standard page layouts, lead generation pages, sales pages, thank you page etc.
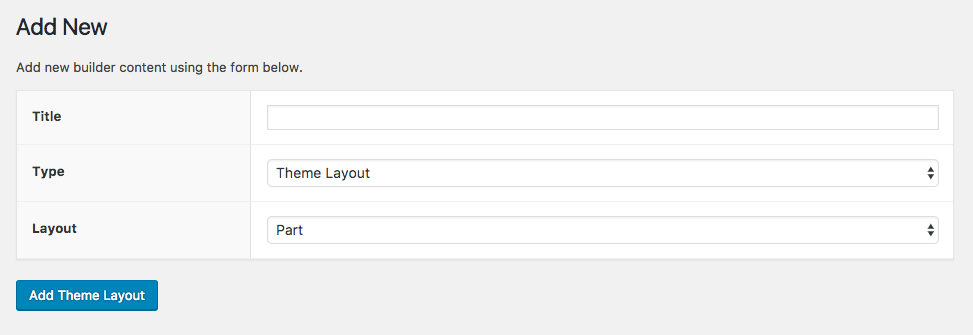
Theme Parts
This feature lets you add a custom theme part into your current theme.
Let’s say you want a custom post link or Subscription box at the end of every page; you can do that easily with Beaver Themer.
You can target all the post/pages or selected as well.
Just like the Theme templates, this option is available on the Supported themes only. This limitation is there because some areas (i.e., header, footer, etc.) needs to be coded in a specific way that needs to tune perfectly with the Beaver Themer so that it all works correctly.
Beaver Themer supports Beaver Builder Theme, Genesis Framework, GeneratePress and StoreFront WooCommerce themes out of the box.
Visit Beaver Themer Knowledgebase to get the updated list of Supported Themes.
There are some third-party themes like the Page Builder Framework which have added integration for Beaver Themer and works really well.
If you try to create a Theme Layout/Part with a nonsupported theme, you will see an unsupported text next to the parts option. This will be your clue that you cannot create a theme part with your currently active theme.
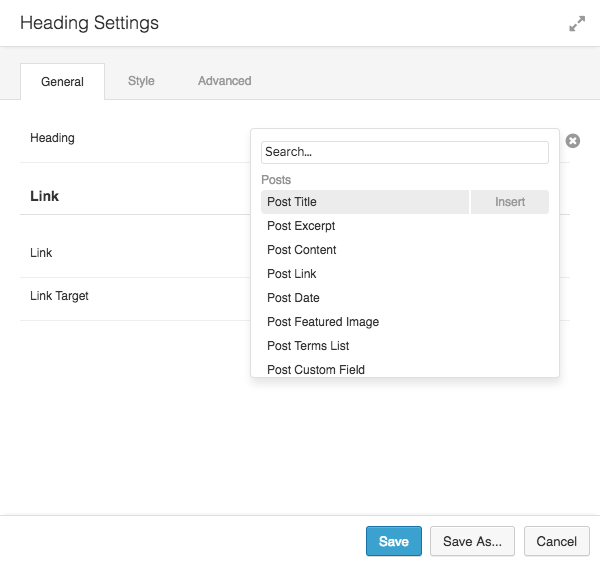
Field Connections
Filed Connections is an amazing feature that allows you to display data from existing WP fields or custom fields using Beaver Builder modules. For e.g. you can use Beaver Builder’s Heading Module and connect it with a custom field to display the content. Now, you get the complete flexibility of styling and positioning the content with Beaver Builder.
ACF & Pods Integration
Beaver Themer has added support for ACF fields and there’s also an addon for Pods which allows you get the data from Pods fields.
Helpful Resource
- Create connections to Advanced Custom Fields
- Pods & Beaver Themer Video by Bernhard Gronau (Developer of Pods addon)
- Video explaining Pods addon for Beaver Themer
- Official Video about Using ACF with Beaver Themer
PowerPack Beaver Addons & Beaver Themer
PowerPack, the best Beaver Builder addon is completely compatible with Beaver Themer along with all the features like Field Connections within the modules. So, using PowerPack can really speed up your development process with its amazing modules, pre-made row templates, and page templates.
Installation Guide
To get started, you’ll need these three things:
- Beaver Builder plugin
- Beaver Themer plugin
- Beaver Builder Theme (or any other supported theme)
Installation of Beaver Themer is no rocket science. It is the same as of the BB plugin but if you are familiar with how to that, here are the installation steps.
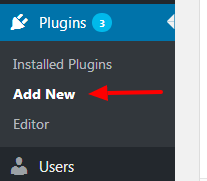
Step 1: Click on the Add new plugin option in the Dashboard menu.
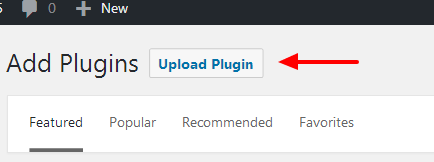
Step 2: Click on the upload plugin option on the upper right corner.
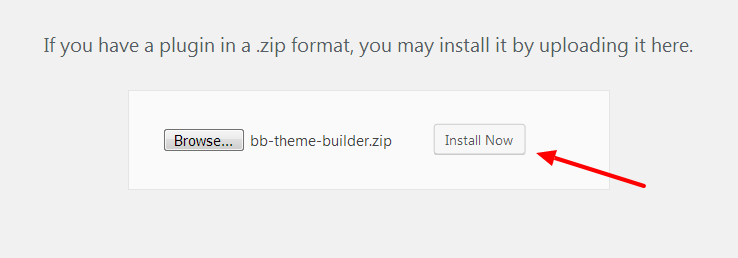
Step 3: Upload the Plugin and select Install Now Button.
Step 4: When the installation completes, select the Activate Plugin button to activate the Beaver Themer.
You are all set!
Understanding Beaver Themer
Beaver Family has kept their unique Code-less Identity intact. With Beaver Themer, you will never feel the need of coding anywhere. Of course, if you are a developer, you can always use your skills to take them a step further 😉
Now, before we jump into things, we must make sure that we know at least some basics of Beaver Themer.
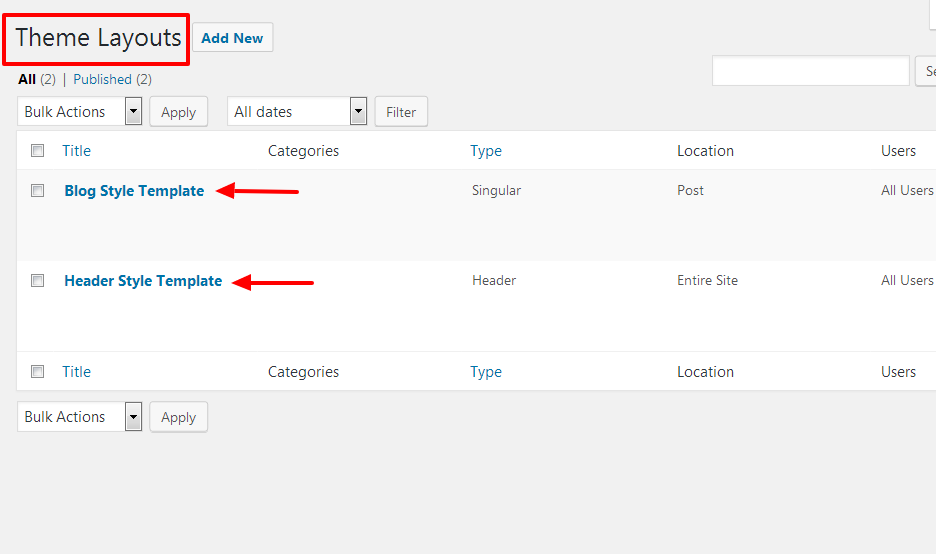
If you have ever used the Beaver Builder, you might be aware of the Builder Menu in the Dashboard. Now, when you install the Themer, you can see a new tab there. Yes, that tab is Theme Layouts. Theme Layouts is where all your custom made designs will show up. You can also see their type, category they are added to, location, and the users who can see this layout.
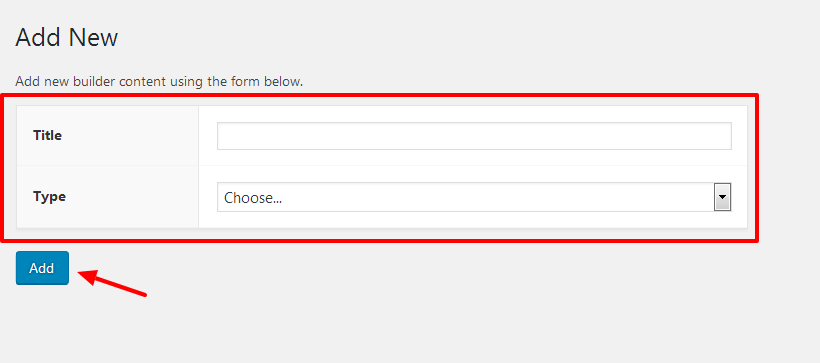
Add New: I am sure you know that the Add new tab has always been there but the reason I am mentioning this because we will use this tab to add new theme layout. Add New tab will be the entry point for our every operation for making custom Theme Layouts.
This is where you can create Content Templates, Header, Footer or a Theme Part. We will be writing about these functionalities in detail in coming posts.
So, you can subscribe to our mailing list by entering your email address in the optin box in the sidebar.
Moving On
Since we now understand the powers and capabilities of the Beaver Themer, we can proceed further and try some of the advanced maneuvers like creating a header/footer, blog page layout and what not.
If you find some difficulty in any of the sections above, you can let me know in the comment section below, and I will answer them ASAP. 🙂











Any idea how to add a shadow to the bottom of the sticky header in beaver themer or otherwise? I am also curious if I can create an entirely different sticky header using beaver themer? I haven’t figured out how to do this yet. Thanks!