How to use Beaver Builder with Genesis Framework
Last updated July 25, 2016 · Puneet
Genesis is one of the most popular and respected frameworks in the WordPress industry. Beaver Builder is becoming the new favorite page builder for a lot of WordPress users and developers.
After building sites with Genesis and Beaver Builder, we realized that it’s a killer combo. Here is the secret recipe of building WordPress sites faster than ever.
Why use the Genesis Framework?
Beaver Builder can be used with almost any theme. But, Genesis being a framework provides an extra edge. Whether you want to build a home page, an about page or a sales page. You can do all of this with Genesis and Beaver Builder without having to write a single line of code.
Its library of hooks, functions, and filters give a lot of flexibility and control without having to worry about creating different page templates from scratch.
How to use Beaver Builder with Genesis?
Now, let’s talk about using Beaver Builder with Genesis framework. The biggest challenge while using any page builder plugin is to have control over page’s content width and elements like header and footer. While some of the themes provide with some full width and blank page templates, there are still many which do not have so much of flexibility.
In my opinion, the flexibility of using Beaver Builder can be best utilized only when we have a full-width page. When I say a “full-width page”, I am referring to the page container covering 100% of the screen width. In other words, the container extends from left edge to the right edge without a fixed width, margin or padding.
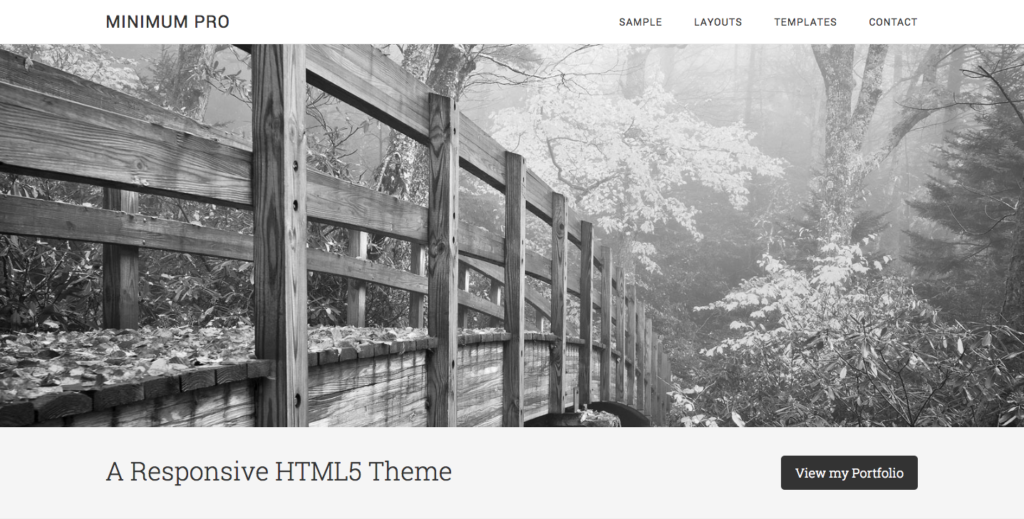
Minimum Pro Theme by StudioPress is a perfect example of a full-width container layout
As you can see, the image extends from edge to edge and so does the call to action section below it.
Beaver Builder comes with options to create fixed and full-width containers. So, when we have a blank, full-width canvas to paint on, it’s easier to do whatever we want.
How to make a full-width template with Genesis?
Genesis doesn’t offer any such templates out of the box. But, there’s a plugin which can help you do that. Genesis Dambuster allows you to easily update the page width to 100% with a click. Again, this is possible only because of the flexibility and the functionality that Genesis provide as a framework as compared to other WordPress themes.
Can I make a sales/landing page with Genesis and Beaver Builder?
Sometimes, we need to create a sales page or an offer page for some product promotion or other marketing stuff. Landing pages usually do not contain a navigation menu to avoid distraction for page visitors and the header / footer on these pages is much lean and mean as compared to a standard website. There are cases when there’s no header / footer at all. But, only a container with page copy.
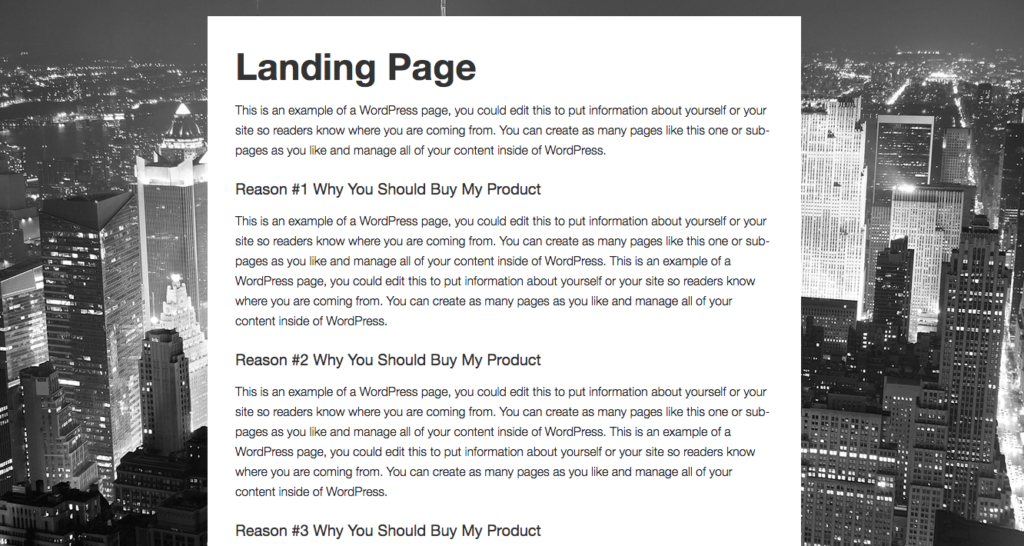
Here’s an example of the landing page template that comes with Metro Pro child theme for Genesis.
With the variety of hooks and filters that come bundled with Genesis, it’s easy to create such page templates. Again, if you are not a developer and don’t want to mess with code then Genesis Dambuster will come to your rescue.
It provides several page level options to disable various elements like page title, post meta, navigation, header, footer etc.
Once you have set up your blank landing page template, you can use any of the existing Landing Page Templates that Beaver Builder offers.
Do you have any examples of sites built with Genesis and Beaver Builder?
Absolutely, have a look at two of the stunning sites that we have built at our agency – IdeaBox Creations.
- Hi-Chew – Custom Genesis Child Theme + Beaver Builder
- Humana Landing Page – One page Genesis Child Theme + Beaver Builder
All I can say is that Genesis Framework, Genesis Dambuster Plugin, and Beaver Builder makes a killer combo!
Not using any of these yet? Grab them now!
Also, meet PowerPack – a Beaver Builder Add-on with creative, easy to use and unique modules. Head over to the homepage and see what we have got to offer. PowerPack Beaver Builder Add-on will speed up your development process.



Thanks for your article. Although I do agree with most statements, I think Beaver Builder has made a true step with their own BB theme. The structure with hooks and lots of developments around it (like Beaver Tunnels) come close to what Genesis (even together with Dynamik Website Builder) has to offer.
I think their support is great and close to the market of a much broader audience. Maybe not a that dedicated audience in PHP, CSS and/or JavaScript, but willing to learn and to get further with a team of BB specialist who want to help to get things further.
The pagebuilder changes the WP eco-system and BB is one of the parties ahead of things. If they could take care of a solid playground for adding micro-plug-ins (not huge plugins like now, they overlap and confuse the user-interface), BB could go beyond all expectations.
Thanks for the article, I’m just now learning BB & Dam Buster with my Genesis themes. Looks like it will seriously expand my horizon on theme choices.
Hi, thanks for the article. I’ve been combing the web for quite a while now to find a custom child theme list for BB premium (without the BB child theme) + Genesis Framework + _____ <- Custom theme. I realize you can use the bare bones "Genesis Sample" child theme, but aside from that I'm confused on what will work with BB and Genesis Framework.
I'm pretty inexperienced with websites, so figured others are probably thinking the same thing. An article, or support, with a list of potential customizable child theme options for BB + GF would be SO HELPFUL. Acknowledging it'd be a large list, it'd still be a great starting point and reduce the barrier to entry further for us newbies. 🙂 Just thought I'd mention since I'm sold on BB + GF but don't love GF Sample with Dambuster. Thanks!
Question:
On your HiChew site, it’s Genesis + BB … but you are using (I think) BB all the way from the top.
How does one do that?
Great Resource. thanks a lot for this epidose
While I’d love it to be true, it simply isn’t. Genesis themes from StudioPress lack sufficient compatibility with Beaver Builder (or maybe it’s the other way around).
StudioPress themes are beautiful. And I’d love them to work with BB.
But even with plugin like Genesis Dambuster there are too many incompatibilities.
CSS for BB modules, including modules added by PowerPack and UABB don’t seem to take effect.
The very last time I tried to use the two together, I tried content grid modules from both UABB and PowerPack. For both sets of modules the CSS either didn’t load or was overriden. Also with both of these plugins and a Genesis theme I kept encountering issues with modules loading when the builder was active.
Genesis themes often look great. But they generally aren’t good for anything other than the simplest projects. It’s a waste of time building in support for them in BB or BB extensions.
Unfortunately, I agree with Bob above. I’m currently working on a Genesis framework + StudioPress theme (makers of Genesis), in conjunction with Beaver Builder, and various add-ons and plugins to help them play nicely together. In most cases they do, but quite often I find myself having to dig through stacks and stacks of CSS to figure out “Who’s the boss of this?” — i.e. specificity. I also encounter many of the problems you described above.