The most powerful Content Grid Module for Beaver Builder is here!
Last updated October 13, 2016 · Puneet

PowerPack Beaver Builder addon just got stronger with its new Content Grid Module. PowerPack’s new content grid module offers great control over the content output and styling. We take pride in calling it the “Best” content grid module for Beaver Builder. We are sure that you will be able to knock out great designs in a matter of minutes.
Here’s an overview of the available options for the content grid module.
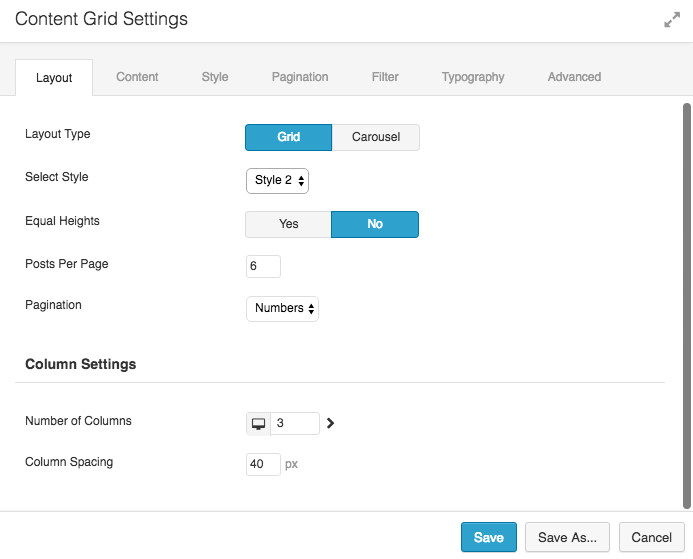
Layout Options
The content grid module for Beaver Builder offers two different layout options – Grid & Carousel. Grid option has 8 Preset Style Layouts to choose from.
You can set the number of columns for each row and also change the number for tablet and mobile devices.
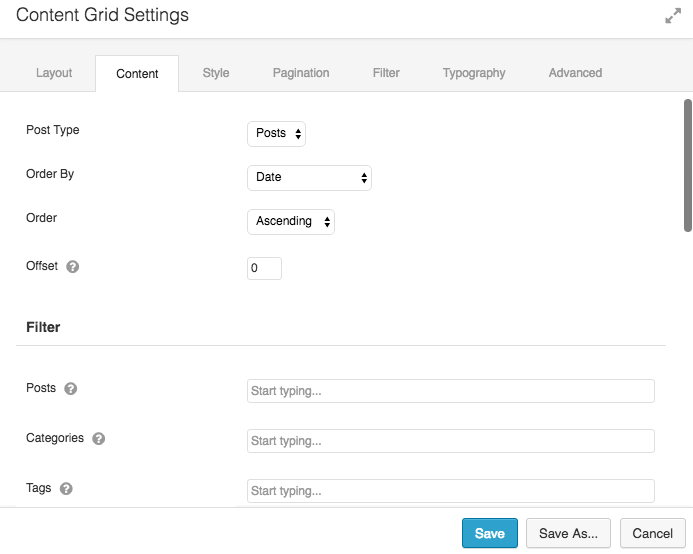
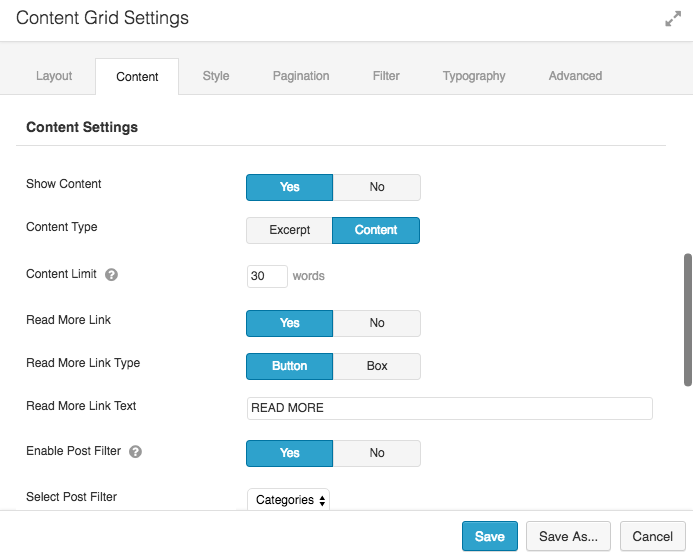
Content Options
Content options can be used to select the post type and limit the output to certain categories, tags etc. It’s like a visual WP Query builder where you can pass all the parameters with a few clicks.
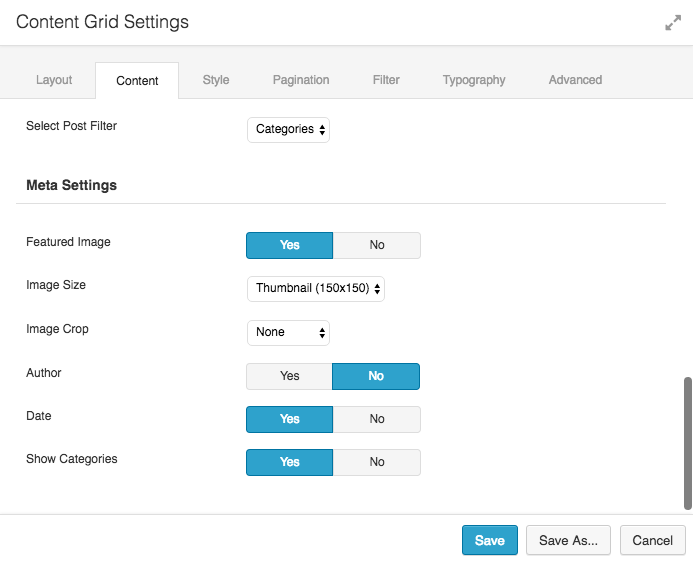
You can display a custom read more button or link the entire grid box to post/page URL. Then we have meta options to hide / display the metadata and also an option to crop images to different aspect ratios.
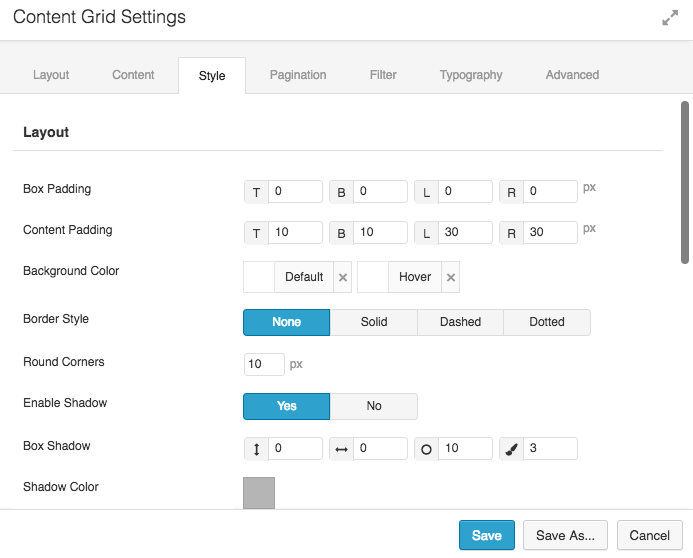
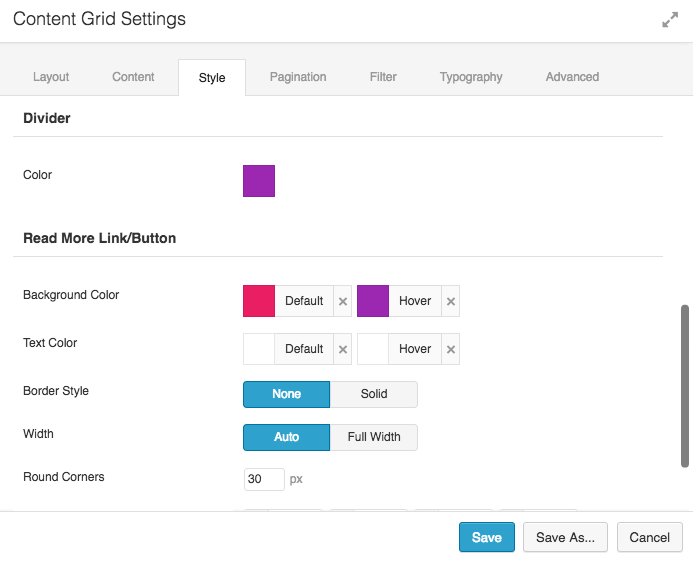
Style Options
Content Grid’s easy to use style options allow you to create an unlimited number of designs for the grid. Content Grid module offers styling options for all the elements including the grid container, pagination items, and filters.
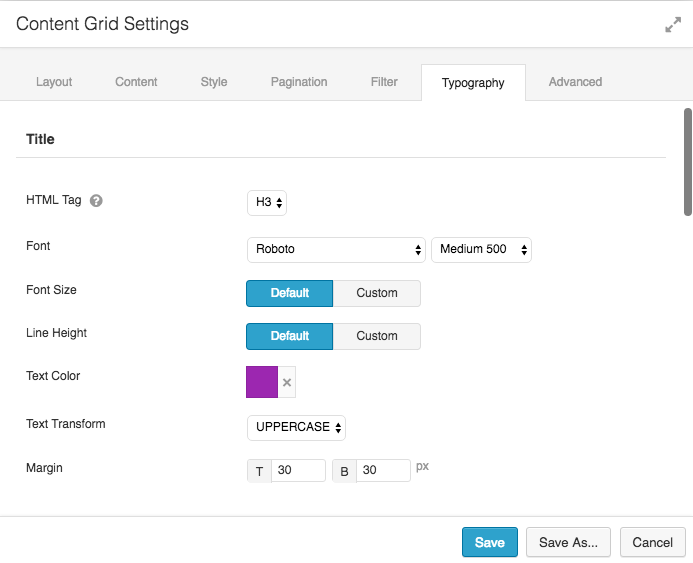
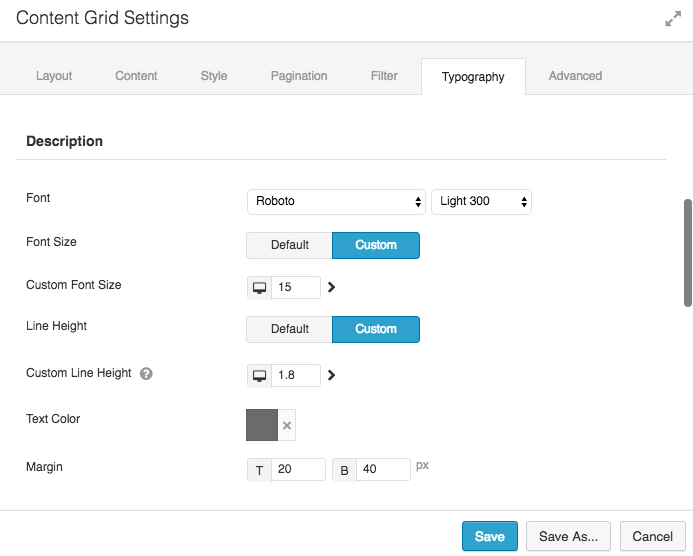
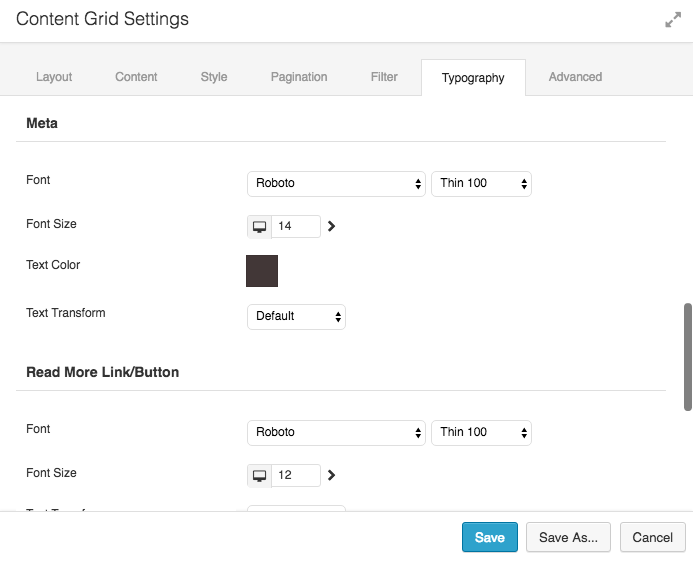
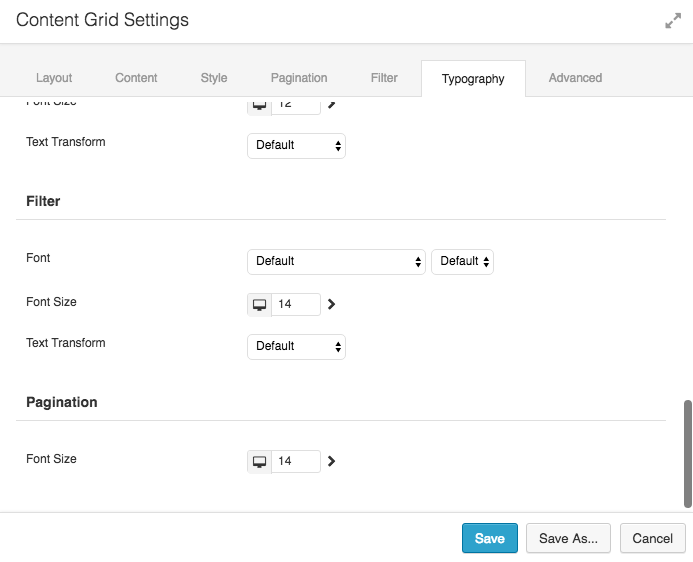
Typography
Typography settings offer you finer control over text styling. You can use it to change the font family, font size, font weight, line-height and letter spacing. This section covers all the text elements – Title, excerpt, read more link, meta, filters and pagination items.
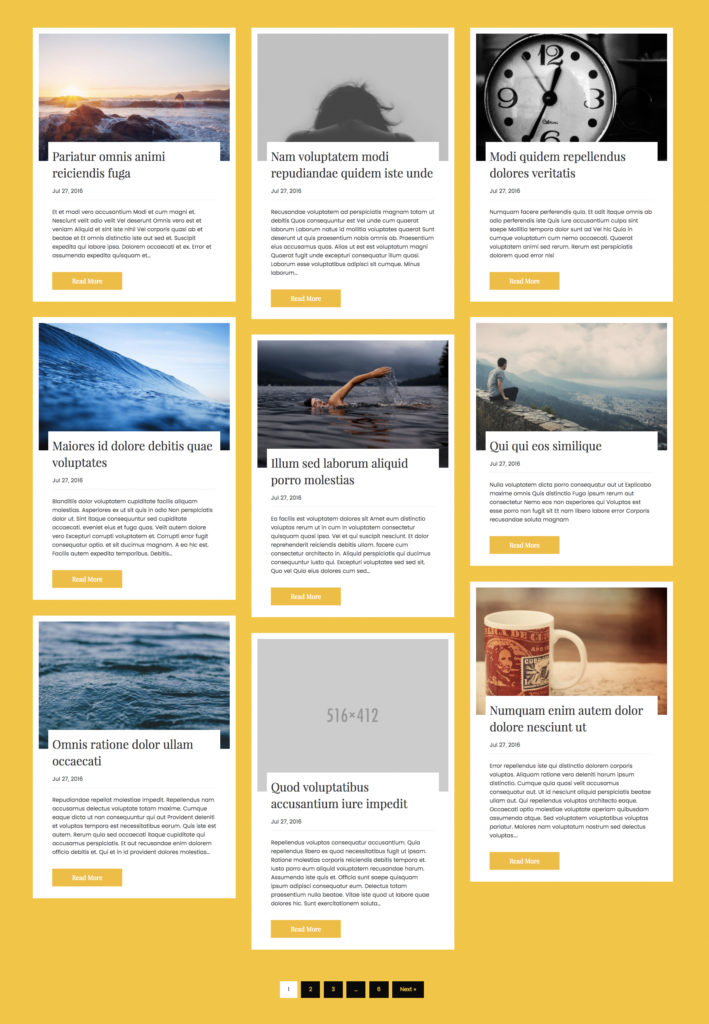
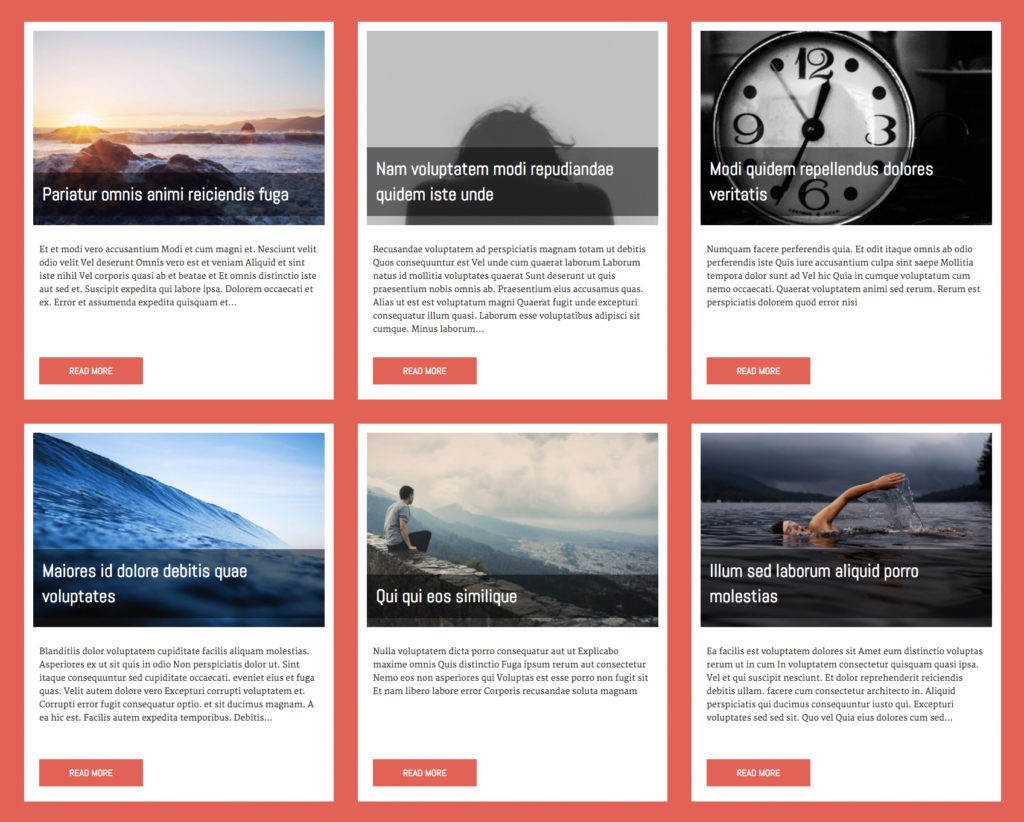
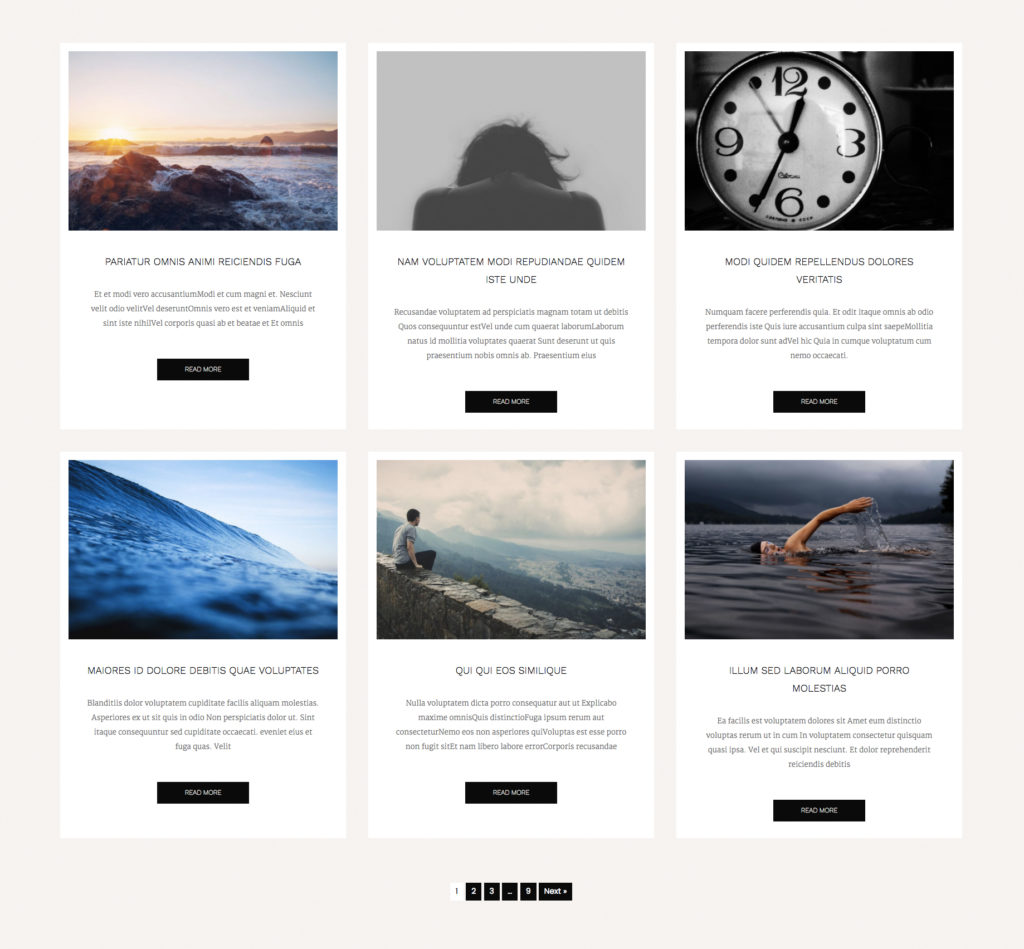
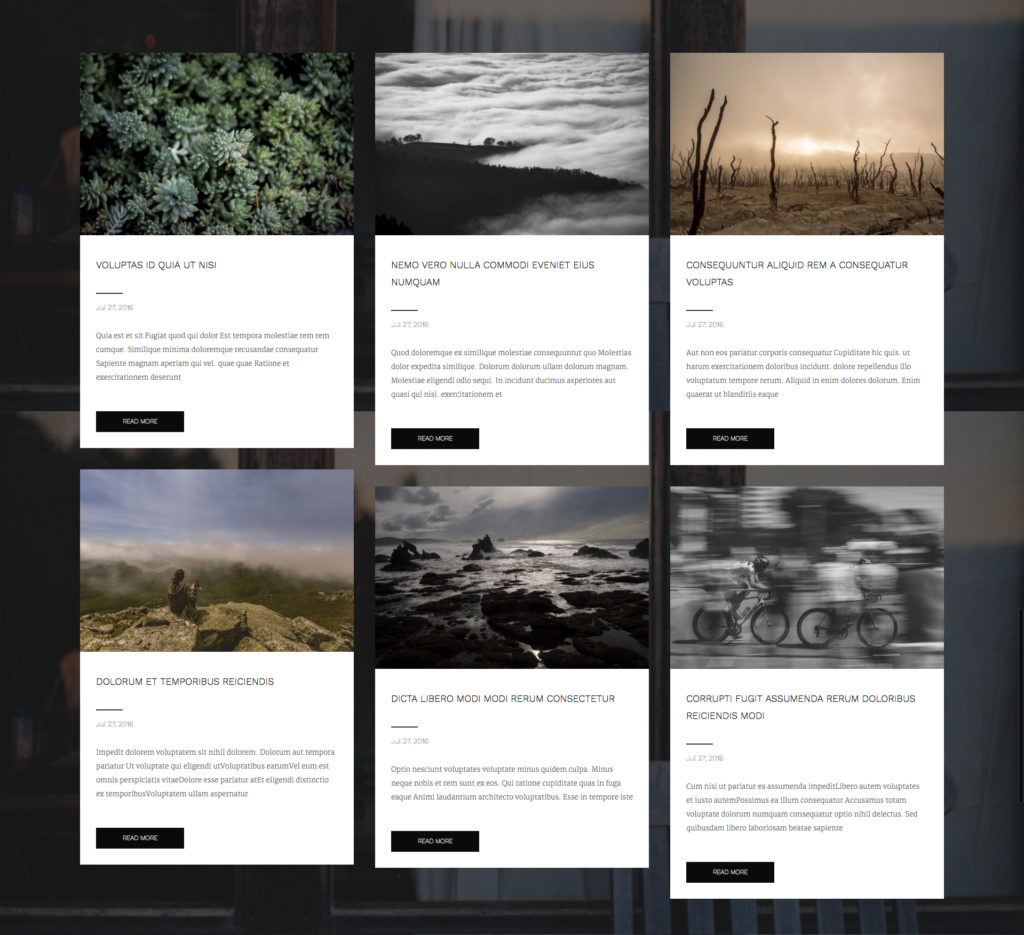
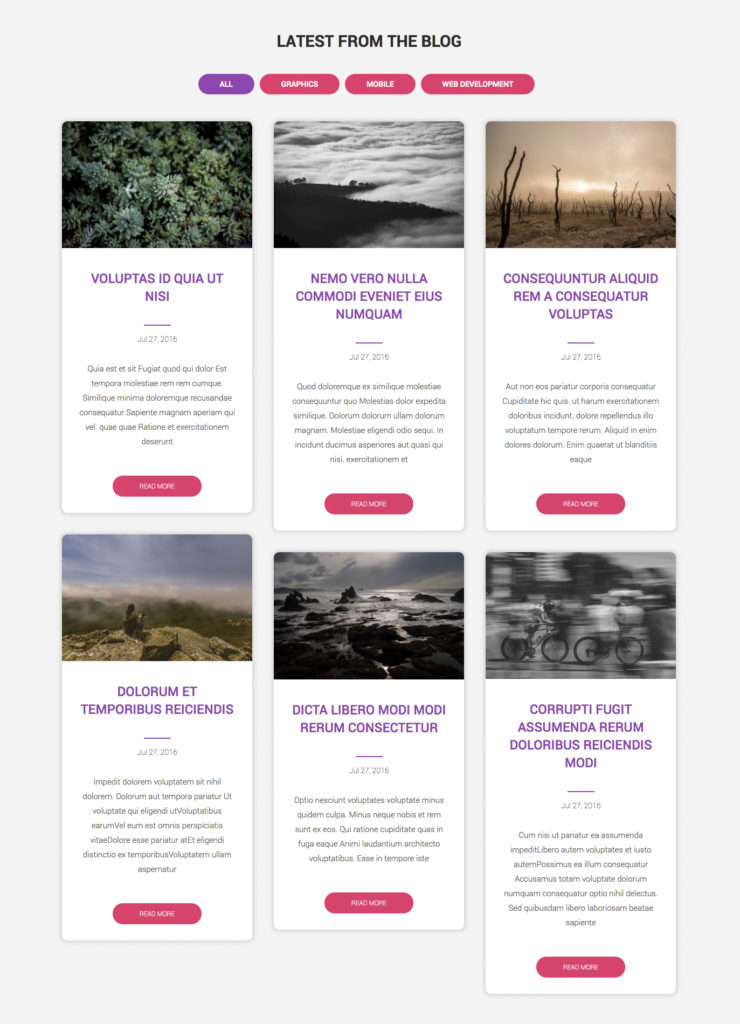
Examples of Content Grid Module
Here are some screenshots of the grid layouts that we were able to build out with the Content Grid module. Whether you want something bold or elegant, you can build it all with the best Beaver Builder addon – PowerPack.
Click here to check Content Grid Demo
These are only a few examples of what can be done with PowerPack’s Content Grid Module. We are sure our users will be able to use it in more creative ways. PowerPack’s Content Grid module is a perfect fit for all user levels. It has all the options that you can think of and we will only keep improving it every day.
So, if you haven’t got your copy of PowerPack addon yet? Now is the time! Head over to the pricing page and pick your package.
















This is just fantastic, Puneet! I can’t wait to take advantage of these grids for our upcoming blog. Thanks for the active development.
Could you explain the options for cropping the feature image in the post grid?
Particularly, if the feature images have different heights, can you crop the images to a standard landscape format?
Thanks!
Hi Steven,
The cropping option works based on the aspect ratio.
You can assign a custom size using WP’s add_image_size function https://developer.wordpress.org/reference/functions/add_image_size/
Thanks!
Hello,
I added a categories and tags plugin for my website’s pages. Will this plugin work for that?
Hello Luke,
Yes, it should. The module checks for available taxonomies of the selected post type.
Hello,
How do I link the Content Grid out to external URLs instead of the post URLs? I want to use the grid to show products (each saved as a post) but then link out to the buy pages on another website.
Best,
Mark
Hi Mark,
It’s not possible to link to external URLs. You might like to use Gallery module in that case.
Is it possible to link directly to a specific filter from an outside link, as BB has demonstrated with these 2 modules? I tried just in case. Perhaps I’ve overlooked it or can be a tweak for a future release?
http://kb.wpbeaverbuilder.com/article/52-link-to-specific-item-in-tabs-or-accordion-module
Hi Brett,
It’s not currently possible to link to the filters. We can add this to our list 🙂
Hi Puneet,
Was hoping to use content grid for related products on woocommerce pages styled with Beaver Themer. At the moment, only specific categories can be added so this won’t work. Are there any plans to integrate field connections for themer so that we can set the content grid to automatically show products related to the category of product being viewed?
Cheers,
John
Hi John,
That’s a nice idea but, it’s not possible to integrate field connections for the Content Filters in the Grid module.
Does the post grid support custom fields or custom post fields?
For the Content Grid module, how would I make the filter use AND instead of OR. Like if I choose a Category and a Tag and I only want posts that have both of those… how would I do that? It seems like by default it uses OR… this category OR this tag.
Hi John,
For advanced filtering features, it will be best to use FacetWP plugin https://facetwp.com/ it works with Content Grid module 🙂
Can you tell me how I could make the individual boxes larger? For example, if I have 4 columns set for desktop, I want the size to be 100% width of the page.
I created different layout for product category archives with Themer and when i enable the filtering i see every tags i have. The ting is that for a certain category a tag may not apply.
For exemple if for the t-shirt category i have the tag “limited”, i want it to appear in the filters above. But, if i have a tag named “Special” i dont want it to show in the filters if it’s not applied to any of the item present in the t-shirt category.