How to Create a site-wide Popup Box with Beaver Builder & PowerPack
Last updated October 13, 2016 · Puneet

One of the best and unique features of PowerPack Beaver Builder addon is its Modal Popup Box module. This module allows you to create popup box on your site using Beaver Builder. This popup box can be used to display special offers, discounts, signup forms, contact form, page content, video etc.
Creating a site-wide popup box can eliminate the need of using a popup maker plugin. Site wide popup can also help you generate more leads. The Modal Popup Box module for Beaver Builder allows you to create auto-load, exit-intent and 2-step popup box. Here’s a video by Colin Cartwright that will give you insights into the capabilities of Modal Box Module.
In this tutorial, I am going to share how a Modal Popup Box can be used across all the pages of a site.
Create a Popup Box with PowerPack
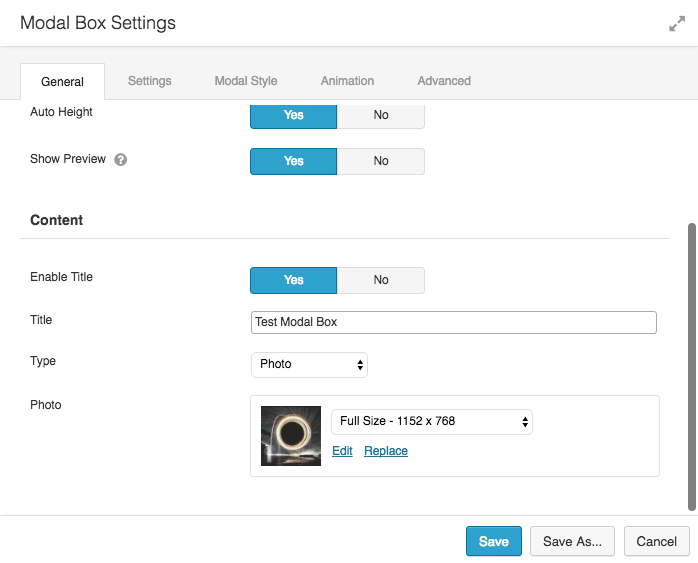
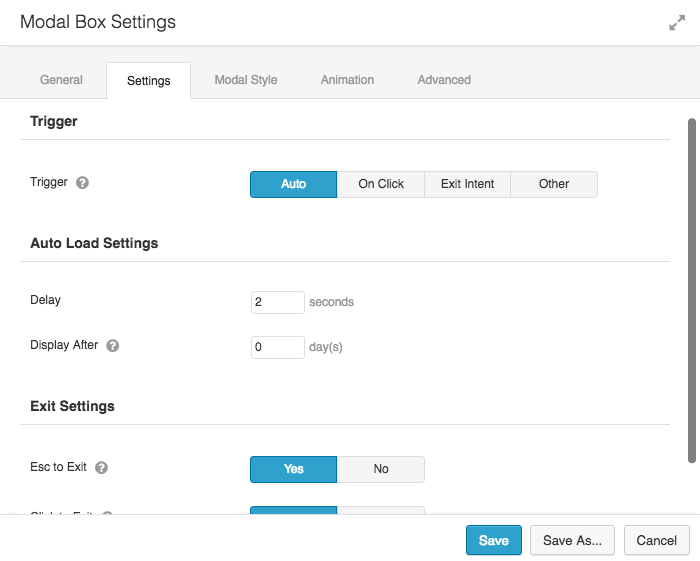
First of all, you will need to create a popup box using PowerPack’s Modal Box module. To do this, drag the module to a page and adjust the settings for modal popup box as per your requirements.
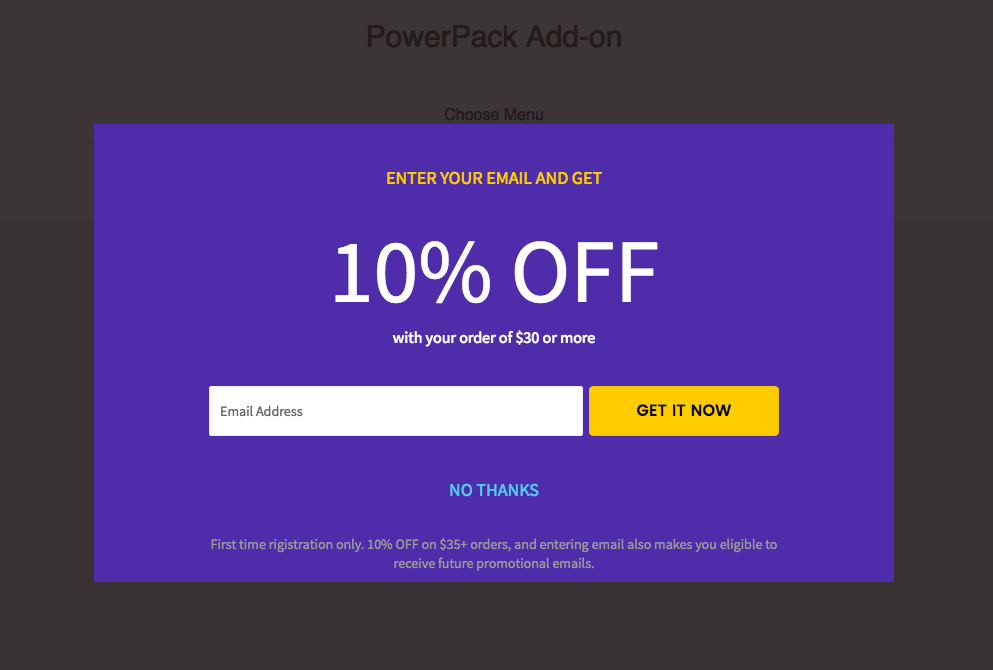
For this demo, I am using a simple modal popup box with a Photo and auto load duration of 2 seconds. You can check the settings in the screenshots below.
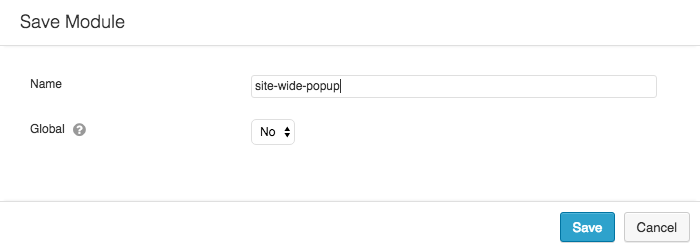
Now, we will need to save this module. To do this, click the “Save As…” button and give it a name. I use small letters and hyphen in the name so that it’s easy to re-use it within a shortcode.
After the module is saved, you can delete it from the page as we will be embedding the Popup on all the pages using custom code.
If you ever need to re-edit the Popup Box, you can do that from “Saved Modules” section in Page Builder.
Next, let’s embed the Popup Box. To do this, we will use a hook from the Beaver Builder theme along with a PHP function. Please paste the code shared below in your theme / child theme’s functions.php file
The above code uses Beaver Builder Theme’s fl_after_content hook to add our Popup Box. We have used Beaver Builder’s shortcode to insert the saved module after the page content.
If you are using Genesis then you will need to replace fl_after_content with genesis_after_content.
If you are using GeneratePress then you will need to replace fl_after_content with generate_after_content.
It is always recommended to load elements like popup box or other promotional stuff at the end of the page so that it gets lower priority in search engines.
That’s all! You will now see the Modal Popup Box auto load on every page of the site after a delay of 2 seconds (or whatever you have set.) Isn’t that cool? This just makes me love Beaver Builder even more. Don’t have PowerPack Beaver Builder addon yet? Get it now!
Bonus: 2 Free Popup Box Templates
I am also sharing two templates that we built using PowerPack and Beaver Builder.
You can download it from here
To use these templates, you will need to import the XML file using WordPress importer.
Go to WP admin > Tools > Import > WordPress Importer > Upload the XML file and import it.
You can edit these templates from Page Builder’s “Saved Rows” section. To use these templates in Modal Box, simply set the content type to Saved Templates and select the template that you would like to use.





If using this module with a video, will it work ok on mobile (automatically resize, etc.)?
Hi Paul,
Yes, the Modal Box is completely mobile responsive. If you have embedded a video, it should get resized properly on smaller screens.
This looks like a great feature that I was not aware of, but I have a question.
How is this impacted by Google’s announcement it may penalizes sites using popups? Is there a way to turn off the popup off on mobile devices?
Thanks
Hi Naomi,
Yes, you can set the Modal Box to display only on Large & Medium devices or however you like under the “Advanced” tab. These are the same options that you would use for any other BB module.
Google penalizes the popups that block the content. So, if you use these popups wisely, it won’t be a problem.
Can you do a video or describe how you would do this “on click”?
I followed the tutorial but made the popup open with a button and “saved as” the popup, I then took the short code and placed it in my footer widget with an enhanced text widget, the button does not show up
Any Ideas on how to get this to work
Hi Tim,
Sometimes the Enhanced Text Widget changes the shortcode to regular text and it doesn’t work.
Please switch to “HTML” mode in the WISWYG and paste the shortcode. This should work.
Hey, is there a way to have it on every page but one? Thanks!
I have the same question as Nicole.
Hi Tamara,
You can try this code:
https://gist.github.com/psahalot/3118513934fbc433daa035572f2ba094