Introducing Photo Gallery : Smart and Impressive Way to Showcase Images
Last updated November 2, 2017 · Yashwardhan Rana

Today we are happy to announce that we have added a new Module to our Module Library: Photo Gallery. Start Creating an impressive gallery of images and elegantly present your work via this module and take your way of displaying images to a whole another level.
A picture is worth a Thousand words.
Better presentation of images has proved to be an excellent technique to make your visitors stay longer on the website. With the Photo Gallery module, you can do the same with simple drag and drop and toggle operations and without touching a single line of code.
Most of the popular brands and companies use this technique to better present themselves and their work to their customers. Now you can do that too with this fantastic addition to the PowerPack Beaver Add-ons, Photo Gallery.
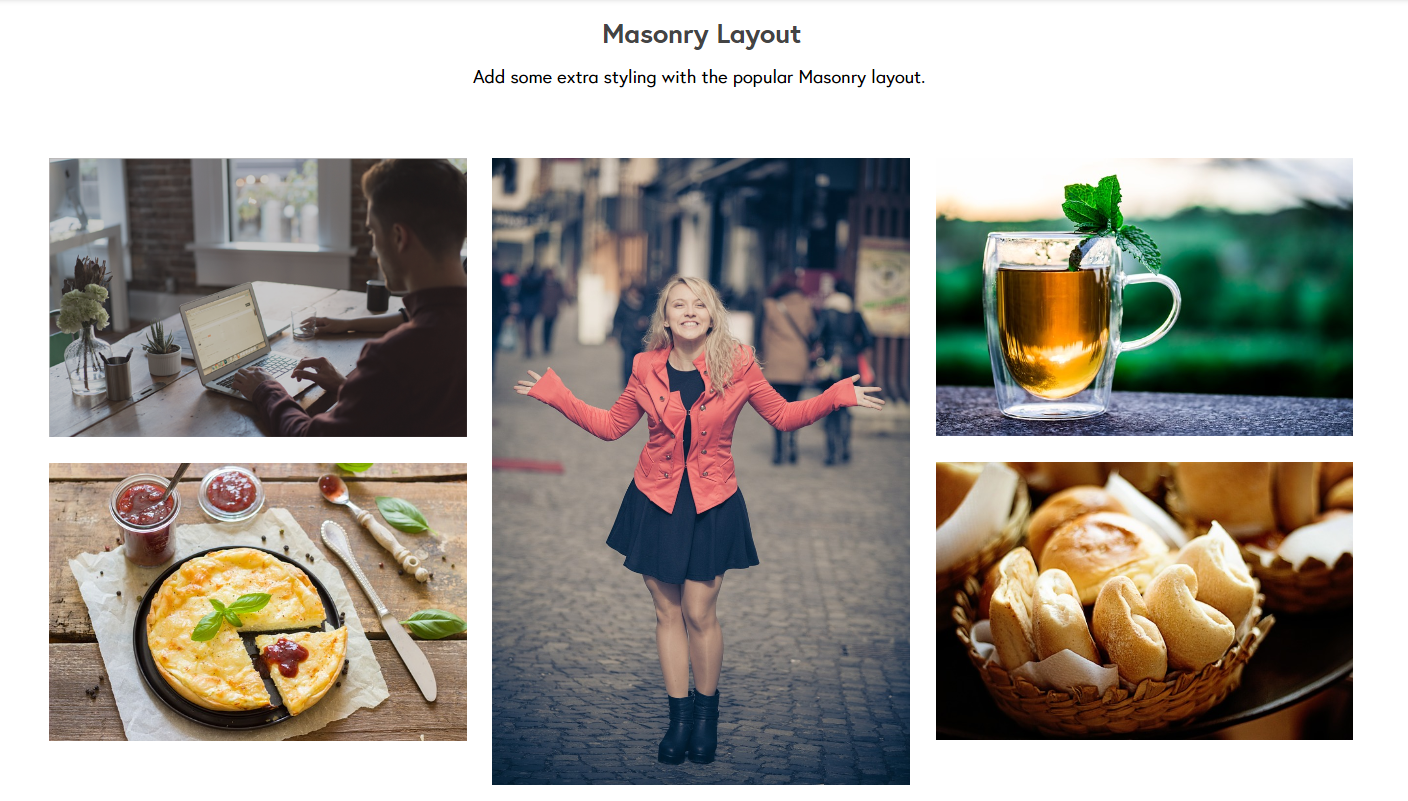
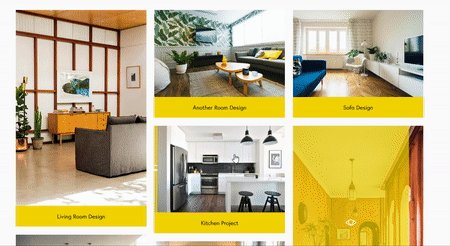
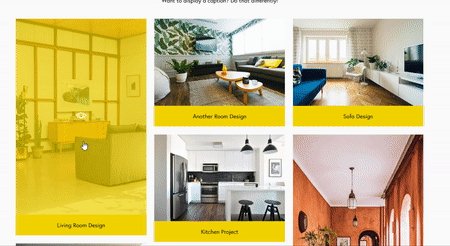
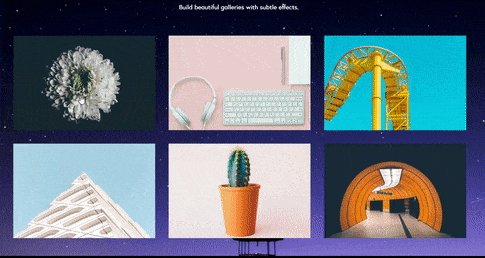
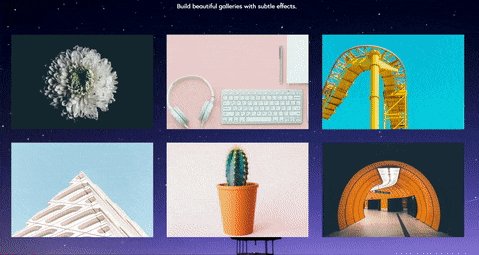
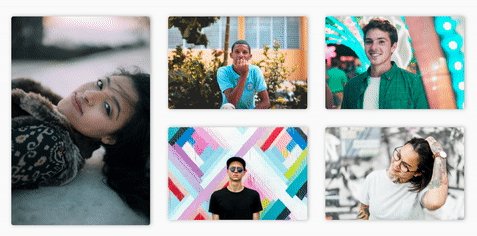
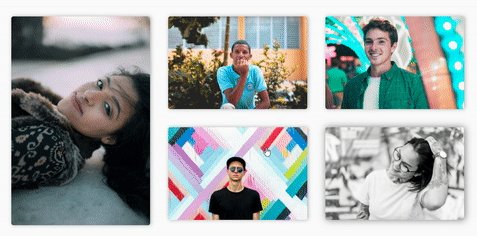
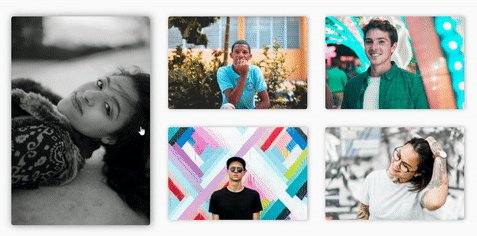
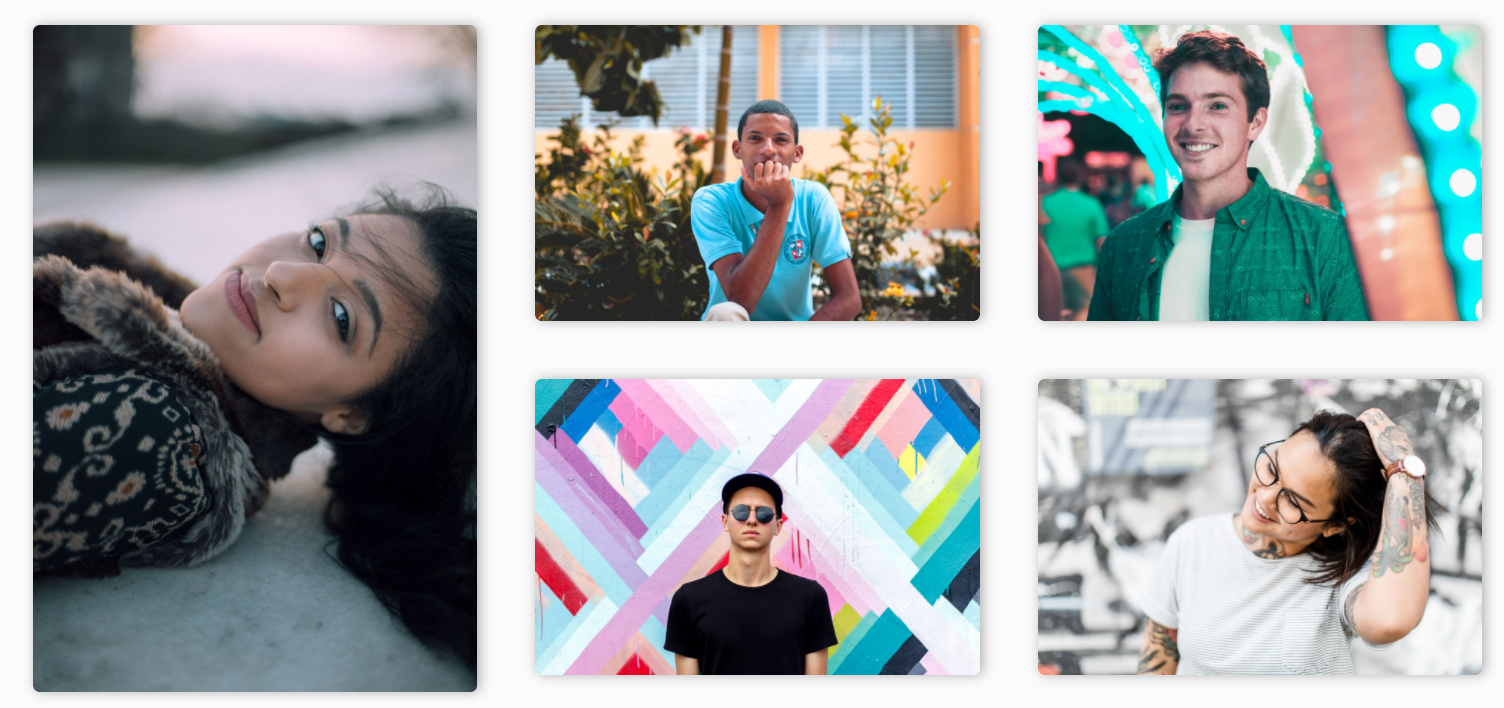
Grid and Masonry Layout
Choose whether to display the images in the good ol’ Grid layout or the Immaculate Masonry layout. You can toggle between the two just by a click of a button, and it will be done!
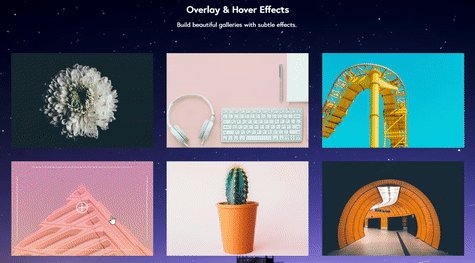
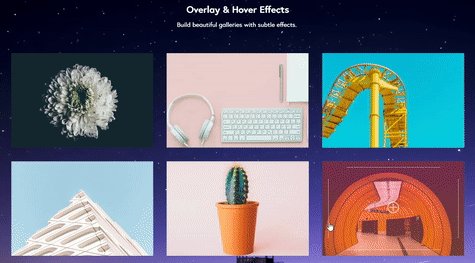
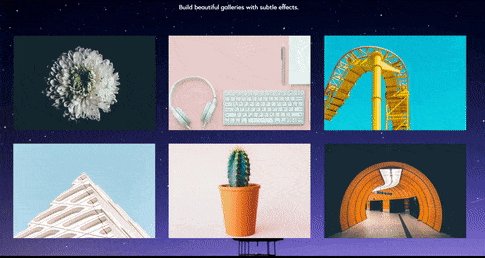
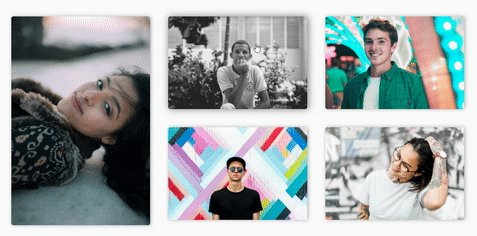
Overlay and Hover Effects
Have you ever seen the amazing Overlay effect that makes the image gets overlayed from any side or simply fade or framed? With the Photo Gallery module, you can do it by simply selecting the effect from a list. There are many overlay options you can choose from- Overlay Color, Multiple Styles, Overlay Gradient.
Also for hover effects, you can make the image blur, rotate, zoom in/out and even gradient when hovered upon.
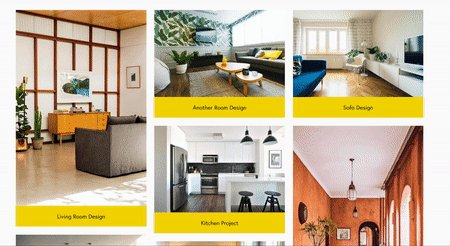
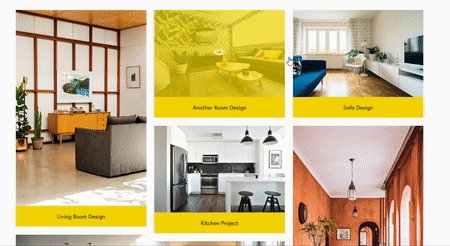
Icon and Caption Styling
You can show the caption under every image and give an impressive background, color, style as well as typography. The module fetches the caption directly from the media manager, so you do not have to write the same caption again and again.
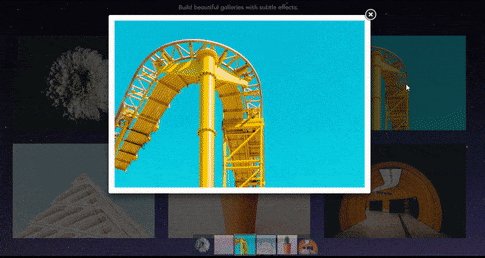
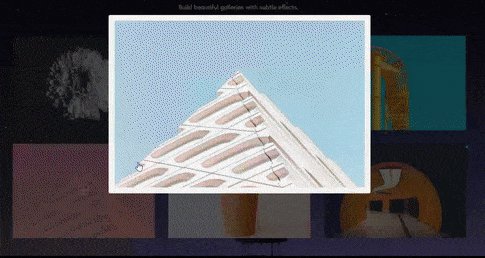
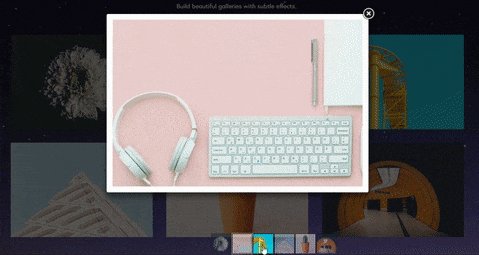
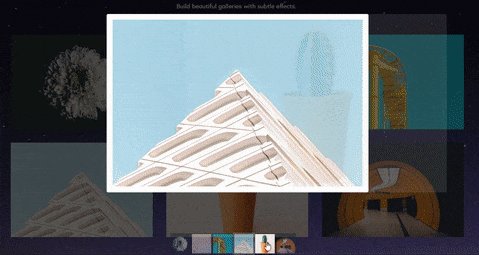
Lightbox Styling
Tell the module what to do when the user clicks on an image like open a new link, open a lightbox, etc. For the lightbox, you will get immense styling features that you can choose and toggle your way through to make the exact lightbox that you have in mind.
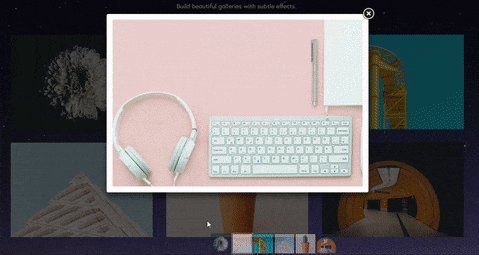
Thumbnail Navigation
When the user clicks on an image to view it, Thumbnail Navigation displays small thumbnails of another image in the gallery below the lightbox. These thumbnails make the navigation for the user a lot easier as the user does not have to close and open every lightbox for viewing another image every time.
Shadow effects
Create more depth in your pictures or make them pop out by adding shadow and shadow blur to the images and make them more pleasing to the viewer.
Round Corners & Border Styling
Smoothen those corners and soften those edges by simply adding value to the field. Simple as that!
What’s Next?
Using such an advanced tool to display your images and gallery to your viewers will improve the look of your website. You can also create such impressive and awe-spiring galleries by just a combination of clicks and without any coding knowledge at all!
You can have a whole new layout for your gallery page or any other page with the Photo Gallery Module.
Take benefit of the Photogallery module along with more than 50 other stunning modules. You will also get 250+ custom made page templates for your website with the amazing PowerPack Beaver Builder Addon! Get it today and start designing!
We would love to hear how are you planning on using the Photo Gallery Module on your website? Comment it down!








Boom! Amazing and good work!
This looks really great. Thank you for continually improving the modules. I have a request for another masonry layout: horizontal. Like a real brick wall the grout lines run horizontally, not vertically. A couple of reasons I like horizontal is that the unbroken horizontal lines seem nicer to look at, plus the example below, the outside grid is a rectangle, and lines up on the bottom as well, regardless of the image size and orientation. The look is cleaner. (subjectively)
https://www.studionewport.com/oak-pointe-home/ (masonry grid under featured image)
Thanks for your consideration.
Hi Paul,
Thanks for the appreciation and feedback! We have received the exact same feature requests from a few more users and it will be included in the next update of PowerPack!
Another for this please! I believe the cool kids call them “justified” galleries.
Beginners help request: Photo Gallery with filter is the module I am attempting to use but I can’t get the photos into any sort of grid where they are all the same size except as thumbnails. Is there any way to crop my photos for this gallery so they all look uniformly ‘Landscape’ even if 2 photos are portrait? Crop option is so useful on the BB Gallery-Perhaps you could add this as an option?
Hi Tanya,
Thanks for sharing your feedback. I have passed it to our development team and will try our best to include this feature. 🙂
Hi is there a way to include ‘like’ button for the pictures in the gallery??
Hi Ajita,
Sorry, it’s not possible to add a “Like” button. You will need to check some Social Sharing plugin.