Using Number Counter & Progress Bar Efficiently for your Website
Last updated August 13, 2016 · Puneet

This is my second article from the series on Sensible Web Design. Number counters and progress bar are another most common element in popular WordPress themes. Every theme, whether free or premium comes with these fancy counters and progress bars.
But, are these really useful? Do you need it on every website? How is it adding value to my website or my client’s website? These are some of the questions I start asking myself when I see such things.
There are times when you can use these counters and progress bars efficiently. But, most of the times these are used just to fill up the page.
What not to do with Number Counters?
Number counters are mostly used to show off, how “Cool” we are with the stuff that we do. It’s the one thing that a lot of amateurs would do to present themselves as a big brand. But, is this really worth it? Here is a screenshot of Number Counters from a website that offers WP Development services.
Why would a visitor care about how many espressos you have drank or how many pizzas you have eaten? Most of the time, I end up asking myself if they have really eaten those many pizzas or drank that much of coffee? If we start analyzing their counts, sometimes we can end up with a funny amount of expenses and work hours.
How to use Number Counters efficiently?
You can always use something efficiently, all you need is the right method and judgment for its application. Number counters can help you build trust among our visitors. You can use these to show off your work experience and expertise and these don’t always need to animate from 0 to 1000.
One thing that I personally dislike about the animating counters is that it gives an impression of being “real-time” whereas, in most of the cases, it’s a fixed number. Using this animation can make it look fake and give a wrong impression to your visitors as they will be seeing the same number all the time.
Here’s a screenshot of good use of the counters from a real website.
This is a small web design agency that works mostly with the clients on different freelance platforms. They have used the numbers to show off their expertise and experience, and along with social proof of links to their freelance portfolios. So, anything that they have said above in the counters can be verified quickly.
They do have a 5-star rating on Fiverr with over 2300 reviews. That’s huge!
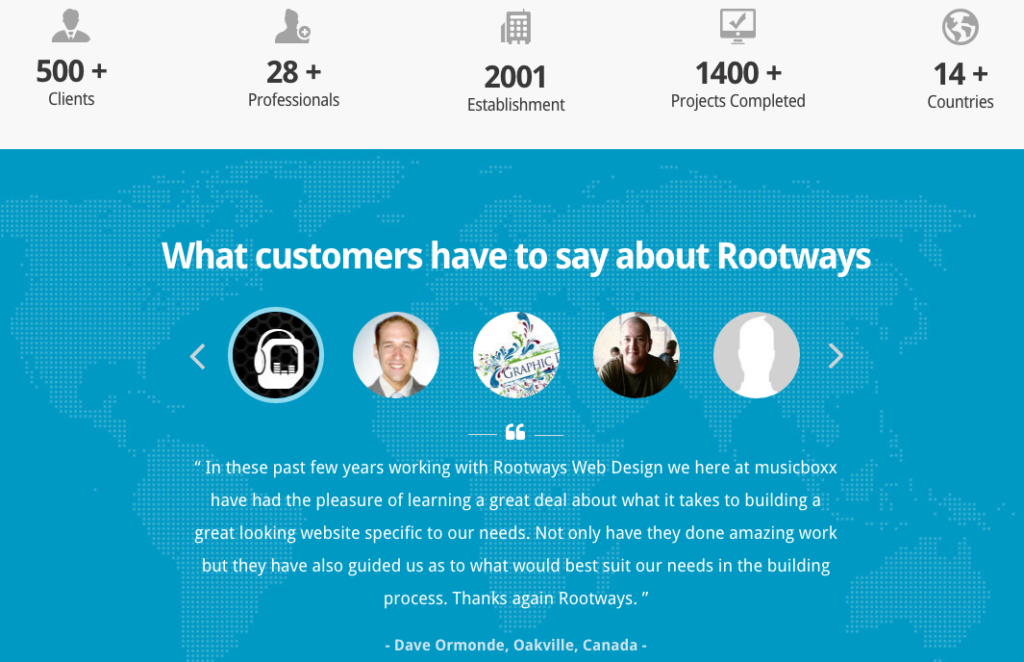
Here’s another one with a strong portfolio that supports the stats they have shared
Codeable – A Popular WordPress site uses numbers to efficiently share the stats with their prospective clients. Again, they use, testimonials as a social proof.
Progress / Skill Bars – Are you criticizing yourself?
Progress or Skill bars are another set of fancy elements that a lot of agencies like to use. But, they fail to understand one thing that they end up criticizing themselves and their skills.
Let’s take a look at this screenshot from a web design agency’s website, I don’t understand the need of using a progress bar when you are an expert in everything. Everything, really?
How to use Progress Bars efficiently?
I find Progress / Skill bar a good for personal portfolio websites. As an individual, you can be a good something, very good at something else and a beginner as well.
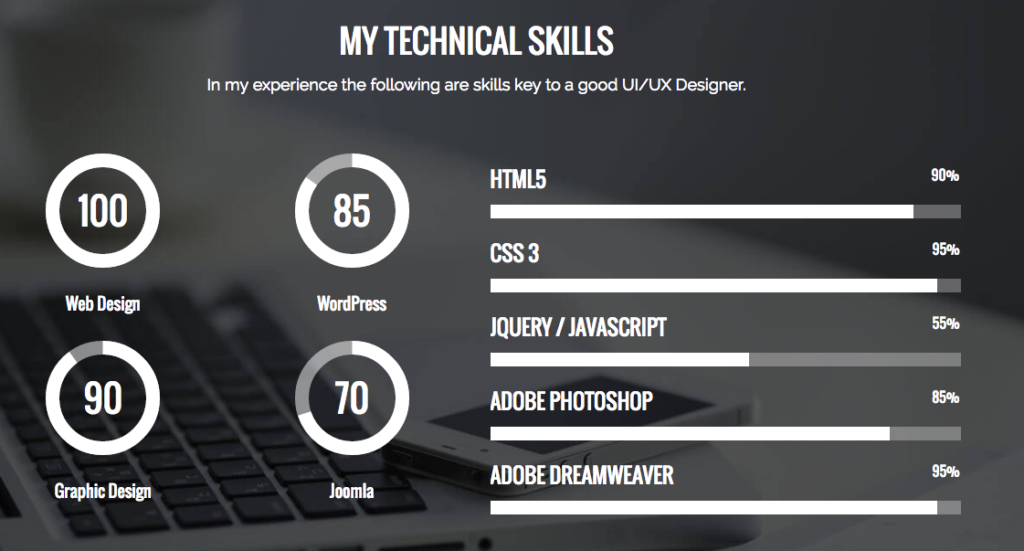
Here’s a screenshot of a freelance developer’s website.
It’s quite natural to understand that an individual won’t be a Jack of All Trades. I don’t deny the fact that there are some. But, most of us specialize in a particular field.
Using progress bars to show off your skills is good, it gives a clear picture to prospective clients that you are open about your expertise and you are not making false promises.
I hope this will help users to understand and utilize these fancy elements in a good way. If you have any tips to share, please drop a comment. Got any questions? Feel free to ask.
Disclaimer: All the examples that I have shared above are the websites that I have heard of or found through Google Search. I am not making any recommendations or questioning their expertise.







Loving this series Puneet. I could not agree more.
It really can damage a site credibility when they shoehorned these in. Particularly with designers sites. Maybe the first few could get away with it as showing of their skills to peers, but not now.
Indeed, I never either understood the “cups of coffee” or other nonsense like that, it’s like a waste of space and who cares. 🙂 Some valid and insightful obvervations Puneet, thank you for taking the time to share.
So did this module get axed? I don’t see it in the ‘modules’ section anymore on the backend (Page Builder > Modules) and I don’t see it on the module offerings on this website.
It’s available with Beaver Builder Pro version.