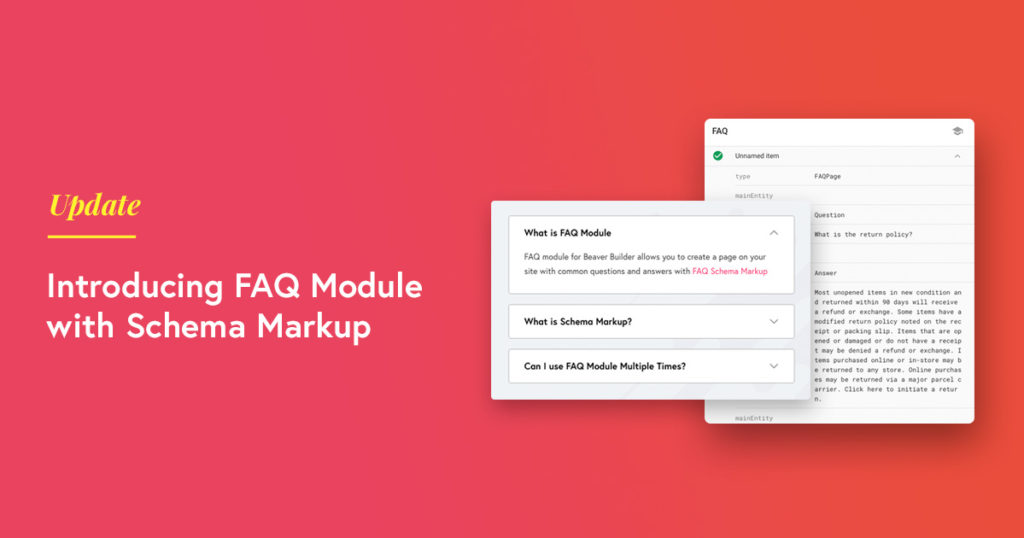
Introducing FAQ Module with Schema Markup
Last updated September 5, 2019 · Puneet

We are here with a new FAQ Module for Beaver Builder. The new FAQ module is easy to use and comes with Google Structured Data (Schema Markup) integration. So, what does that mean to you? It means better search engine visibility, rankings, and click-through rates!
Let’s take a look at the powerful features of the new FAQ Module.
FAQ Module for Beaver Builder
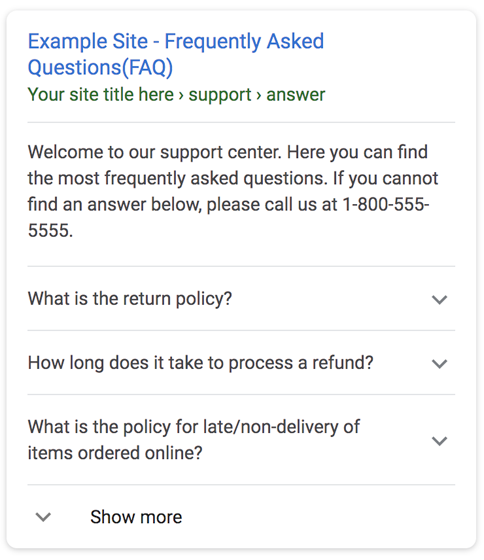
A lot of websites use FAQ sections or pages to help educate users about common questions. Google Structured Data has a dedicated data type for such pages – FAQ Pages
Now, how do you leverage the benefit of this data type with Beaver Builder? We came across these questions in Beaver Builder Facebook group and as always, we wanted to solve this problem. Here we are with the all-new, easy to use, schema powered FAQ Module.
Check out the details and demo here.
Advantages of FAQ Module
It’s evident by now that FAQ module is built for better search engine visibility, let’s take a look at what it offers.
- Easy to Use and Setup.
- Extensive Styling Options
- Mobile Responsive Design
- Google Structured Data improves rankings and click-through rates.
Improved UI & Docs
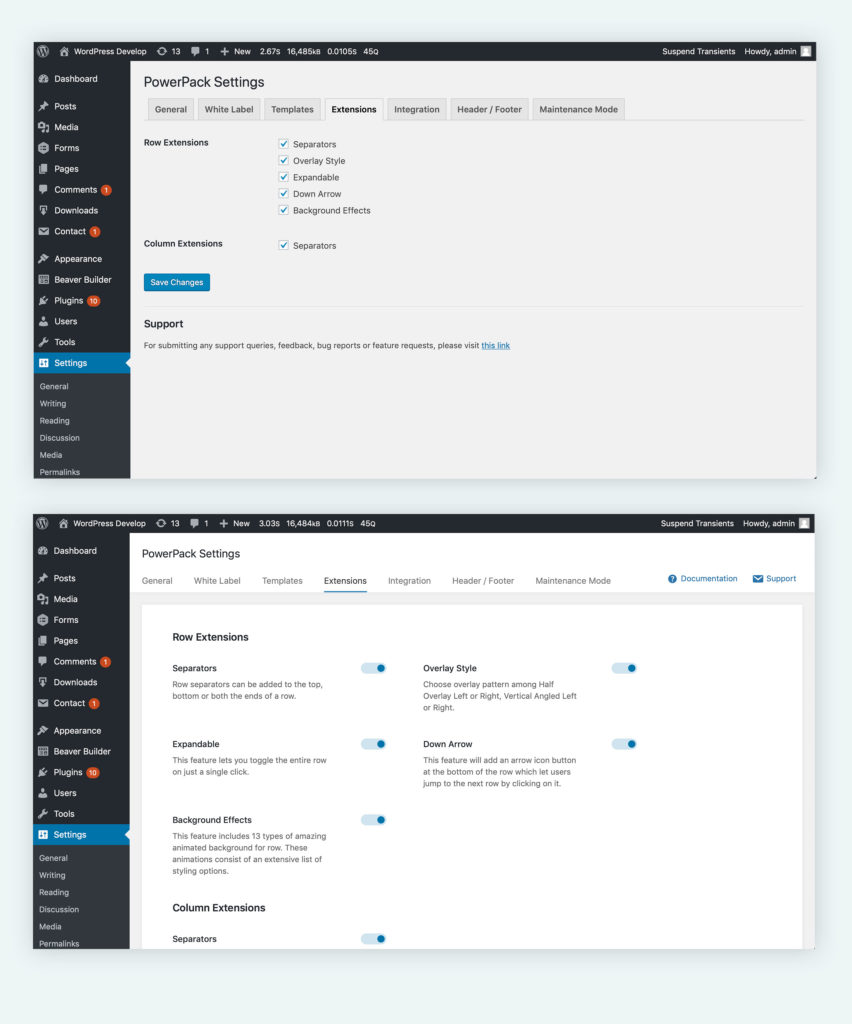
With this version, we have also improved PowerPack admin UI. Thanks to our Lead Developer, Achal and Customer Happiness Engineer, Nirbhay for this. If you are a part of our Facebook Group, you might have had a chance to interact with them.
Check the screenshots below:
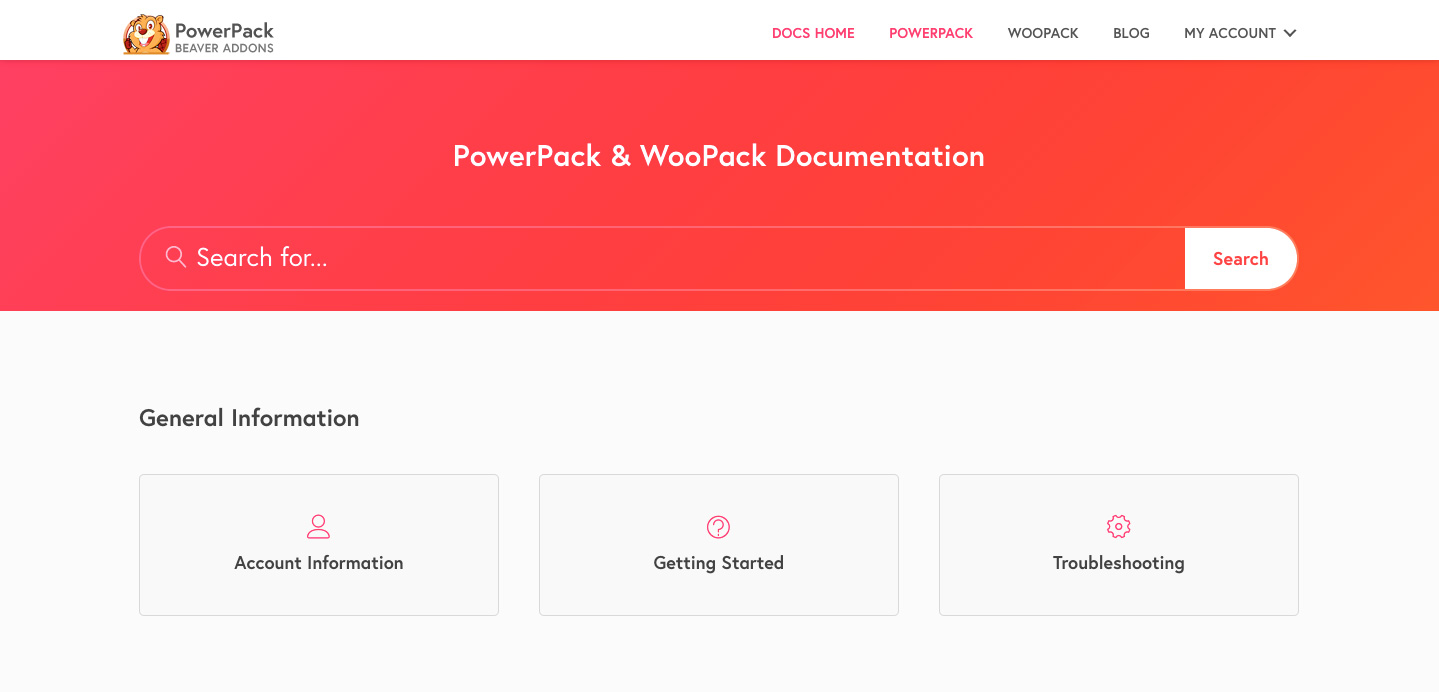
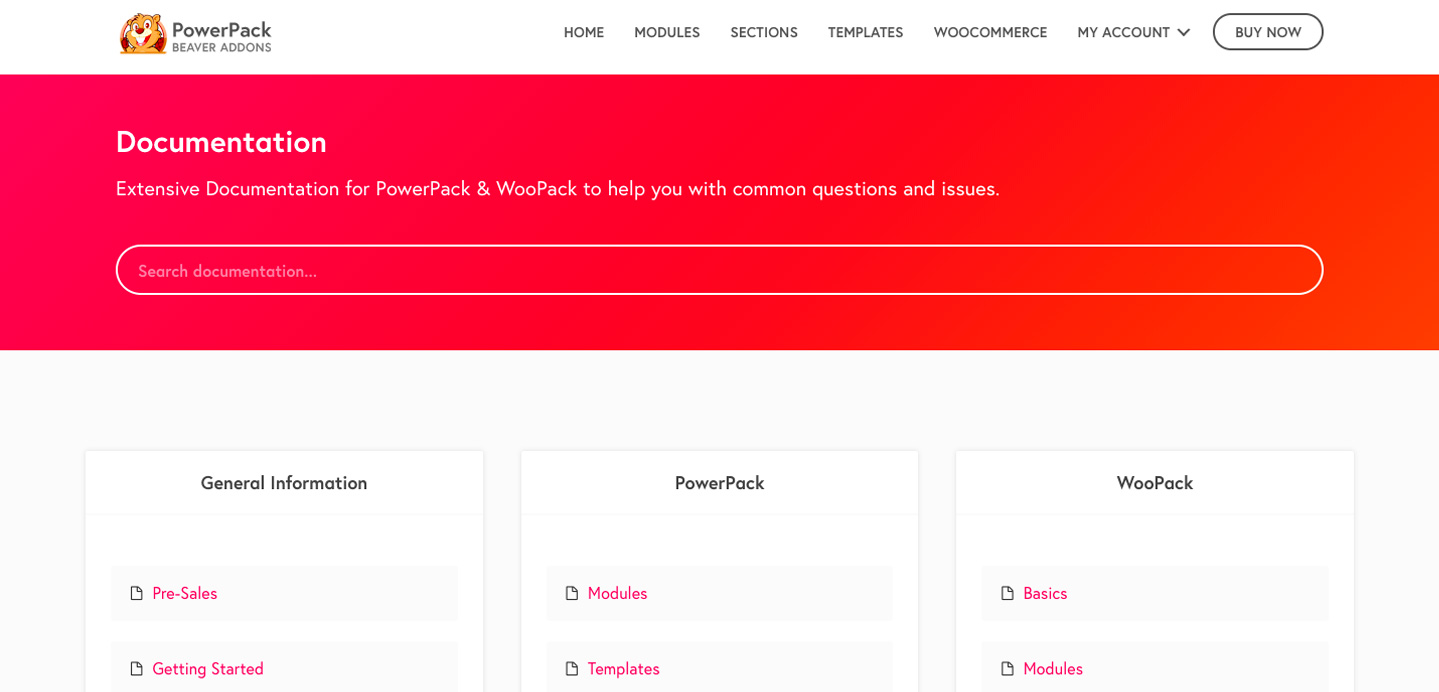
Nirbhay also did an amazing job in improving the documentation section in terms of design and functionality. The new docs are better organized and easier to find.


Get FAQ Module now!
Get PowerPack for Beaver Builder now and start using FAQ module for your website(s). If you are a PowerPack user, please update to the latest version – PowerPack 2.7.4
Got any questions? Feel free to write to us.



SUPER! Now waiting while holding my breath for the update so we can change the H3 tag for each question to another H-tag or simply a so we don’t mess up the structure 🙂
Hi Thomas,
You can now select the HTML tag from module settings, we have added this option in V2.7.5