How to Create an Album with Beaver Builder?
Last updated April 26, 2020 · Yashwardhan Rana

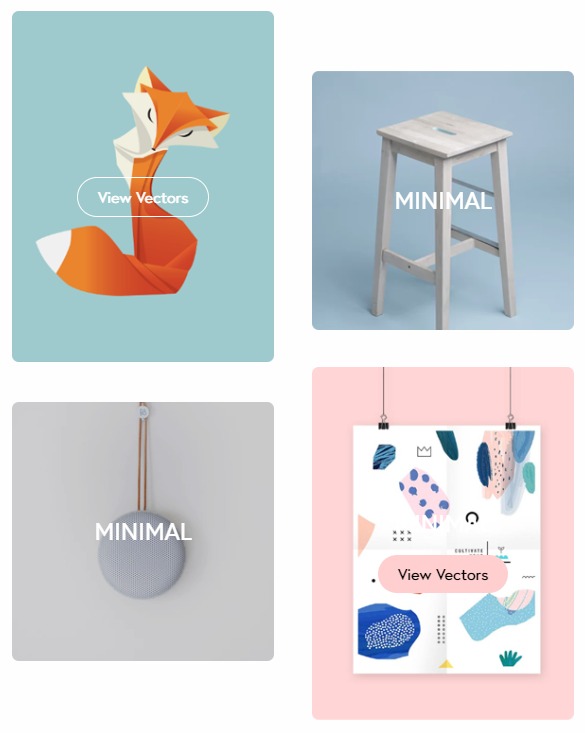
If you build photography websites or if you have a collection of images, you can display them in an elegant manner with the Album module for Beaver Builder. The Album module for Beaver Builder lets you create a group of images and display a cover image for the album. The cover image has a clickable title and button which opens up in a Lightbox gallery to display all the images.
What is Beaver Builder Album Module?
Beaver Builder Album Module is a creative way of setting up Photo Albums on your WordPress website. While we mostly see the use of Photo gallery, carousels, and sliders on websites, the Album module provides a better way of organizing and displaying the images. Adding a large number of images to a Photo Gallery or Slider can impact the loading time of the page but with Album Module you can do the same without any performance concerns.
How does Album Module Work?
The best real-life example of the Album Module is the Album functionality on your mobile phone. It allows you to group the images into a collection/album, set a cover image and name. When you tap the cover image or name, it displays all the images in the collection/album.
Album Module uses the same approach. You can group all the images and set a cover image, and name. When the user clicks the Cover Image/Name, it displays the collection in a Lightbox Gallery. Click here for Demo.
You can use this module to create multiple albums on a page. For e.g. a wedding website can have galleries for pre-wedding events, wedding day, portraits, etc. A photographer’s website can have albums for various categories like Portraits, Nature, Wildlife, etc. A business website can use the Album module to create albums for Events, Work Culture, Outings, etc.
Also Read:
Here in this tutorial, we will see how you can create an album on your WordPress website built with Beaver Builder.
For this tutorial, you will require the album module of the PowerPack addon for Beaver Builder. This module will do the job of creating an album easy as a cakewalk.
Creating an Album with Beaver Builder
Firstly, you need to open the page where you want to add the album. Now, open the page in Beaver Builder.
Adding the Album module
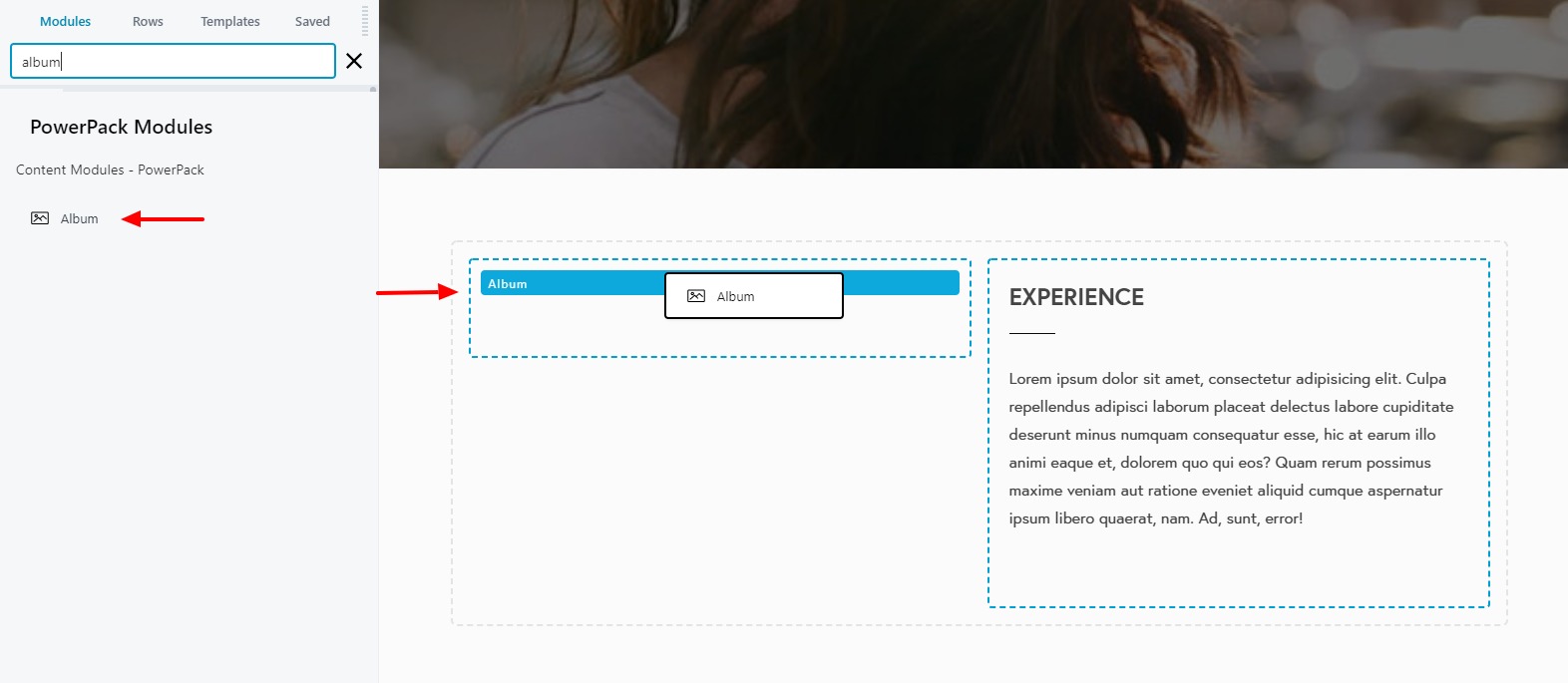
First, we need to add the album. For this, drag and drop the Album module by PowerPack on the page.
Adding the Images to the Album
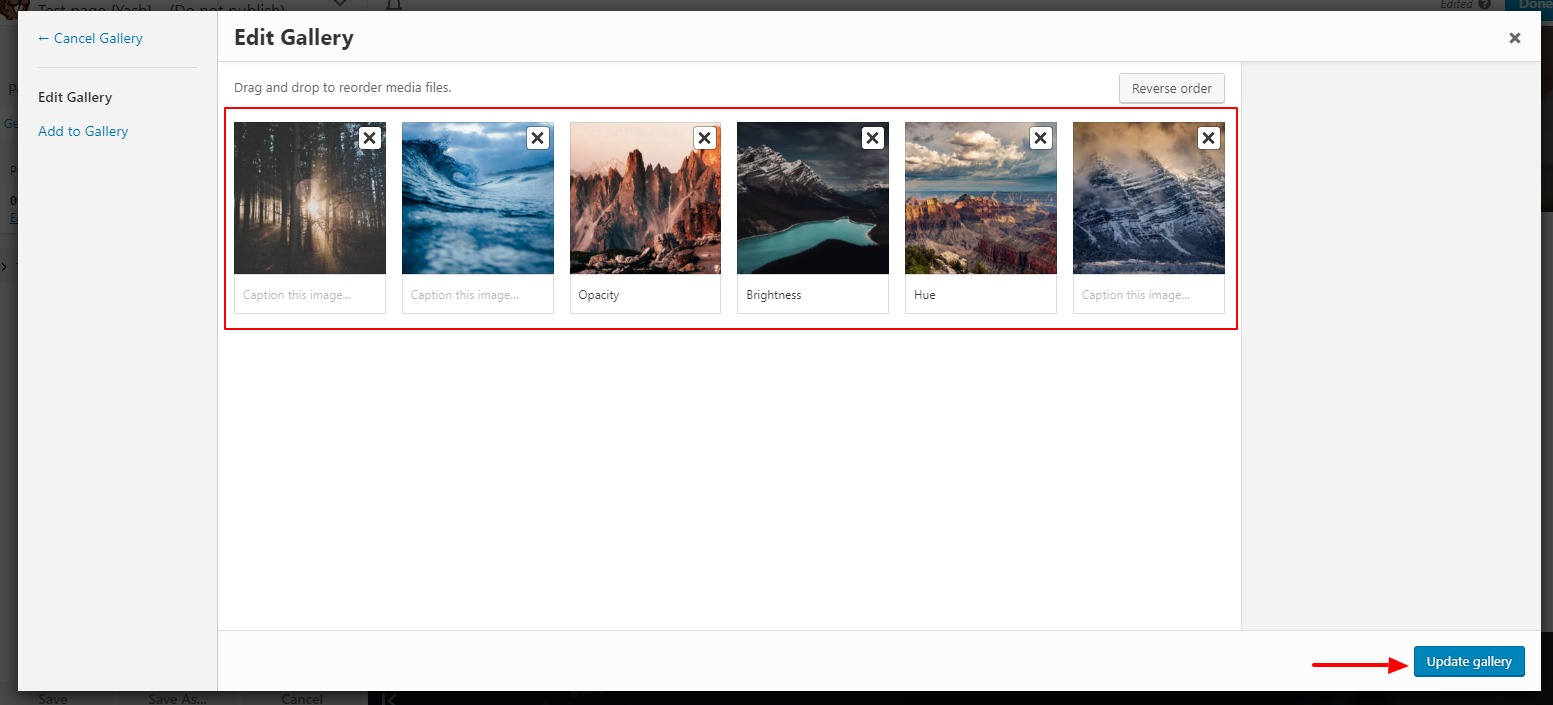
Now to add the images to the album, go to the general tab and click on the “Edit Gallery” link and select the photos you want to display in your album. For the trigger, you can choose either Album cover or a button as the trigger. You can further customize the trigger if you want as well.
Here we are choosing Album cover as the trigger. Let’s see how you can customize it further.
Customizing the Trigger
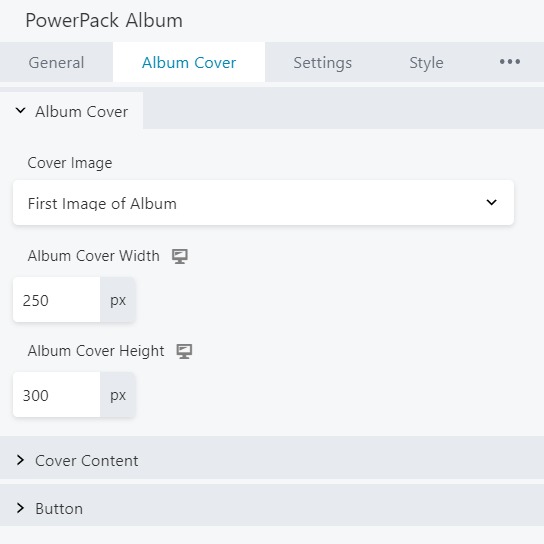
Go to the Album cover tab and choose the cover image as custom. You can let the cover as the first image of the album as well if it works for you.
Now change the width and height of the image as required. You can even go further and customize the cover content of the Album cover and can enable/disable and customize the button accordingly.
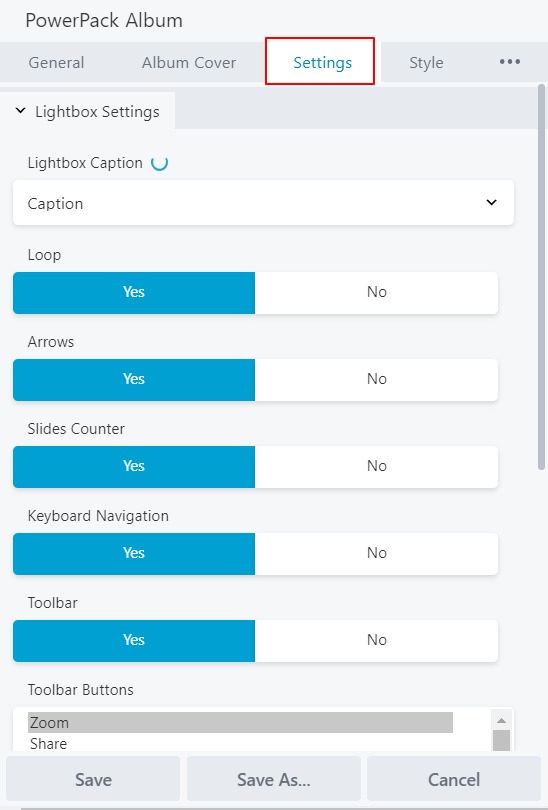
Customizing lightbox from the Settings tab
Now if you want to make further changes in the lightbox and how it looks, you can do it from the Settings tab. You can set the lightbox caption as the caption or the title. You can enable/disable loops, arrows, slide counter, keyboard navigation, toolbar, thoub autostart, etc. Furthermore, you can even change the Open/Close Animation and the transition effect for the Lightbox.
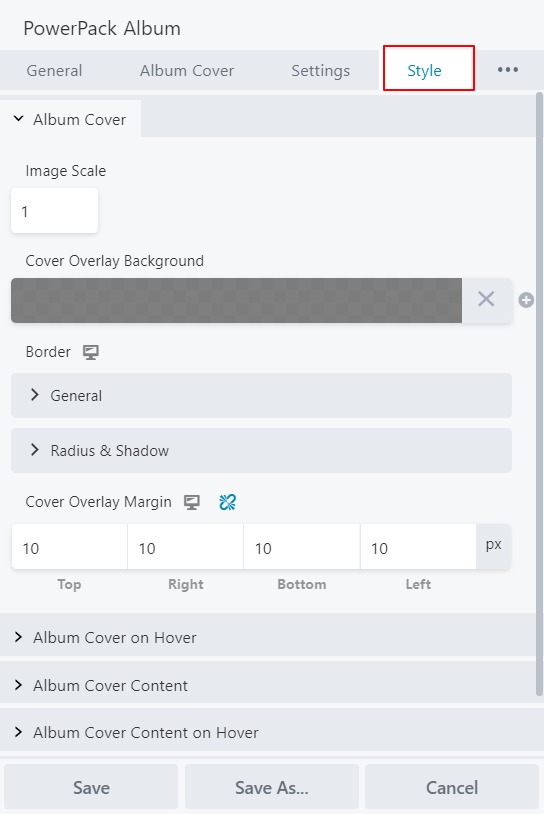
Styling and Design Changes
You can change every element of the website in terms of design and visual appeal from the style tab. You can change the border, overlay, scaling, margins, margin radius, etc. Moreover, you can even change how the album cover effects on hover, content, content on hover, and the button styling.
All these changes can be made from the style tab.
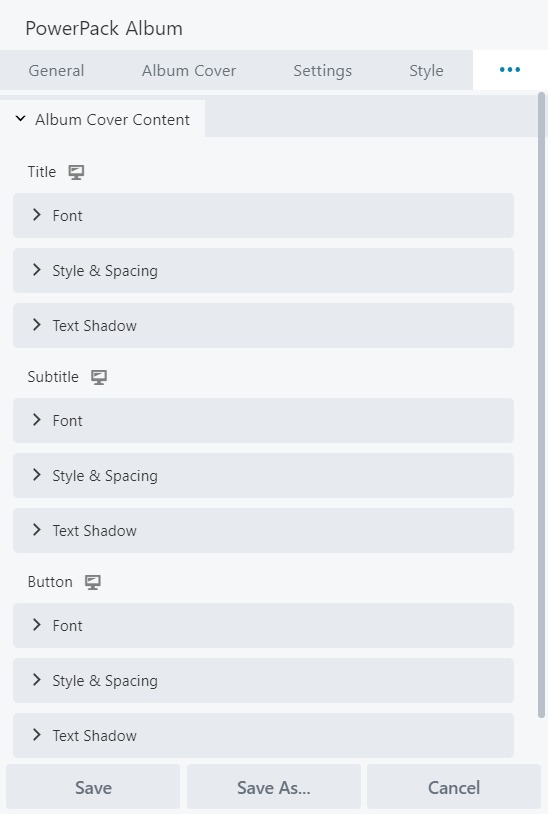
Typography Changes
When it comes to typography, you can make changes to all the parts of the album where the text appears. You can alter the title, sub-title, button and can change their font, family, size, text-shadow, spacing easily from the style tab.
Summing It Up!
With the design options and customizations available with the album module, you can create amazing albums on your website which will take less space and look better. Go ahead and check out various album designs that you can make with the album module of PowerPack.
Not using PowerPack Beaver Builder addon? You need to Get it now! PowerPack offers 55+ Creative Beaver Builder modules, extensions, and much more functionality. It’s the complete toolkit for your Beaver Builder websites.