10 Tips to Speed up your Web Design Process with Beaver Builder
Last updated March 15, 2017 · Puneet

Beaver Builder has become the favorite page builder plugin for a lot of WP users, developers and agencies. At our agency, we use Beaver Builder to build client websites. Over the period I and my team have learned some tricks that help us speed up our development process.
Here’s what we have learned and I hope this will be helpful to a lot of Beaver Builder users.
1. First things first – Deciding the Layout & Color Scheme
Before you start any web design project, it’s best to have a clear picture of your design, layout, and feature requirements. BB has spoiled a lot of designers, many of them now design in the browser rather than Photoshop or Illustrator. It’s always good to draw a rough mockup of the layout and mark the sections that will be re-used or appear on all the pages.
I sometimes do this using pen and paper for small websites (5-10 pages). Bigger websites need more planning and in that case, you can use Moqups or any other wireframing tool of your choice.
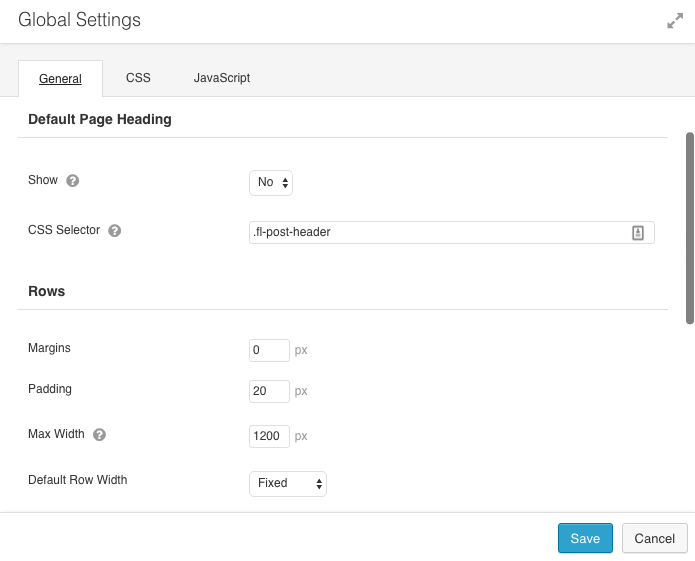
2. Preparing the base – Global Settings
Global settings allow you to set the max-width (content width), margin, padding and width (for the Row). This is very handy. I set this up before starting to work on the layout. This saves me time from editing each row individually and setting up the values.
For e.g. you are building a full-width layout and content width is 1200px with no margin and a default 20px padding. You can put this in Tools > Global Settings. Now, every time you add a row, these settings will be applied to it automatically.
3. Using saved Modules & Rows
Once you have finalized the mockup, it’s time to start building the page or home page. Once the home page is complete, just go to the page and see what modules and sections you will need to re-use. Save those modules and rows. This will cut down your development time as you won’t be clicking the same options again to achieve the same design.
This feature is handy when you want to simply re-use something as is or re-use something with further customization. It’s like setting up a boilerplate for your workflow.
4. Using Global Rows & Modules
Do you have a signup form that appears on multiple pages? Does your site have a call to action bar that appears in the footer on all the pages? Then you should start using Global Rows & Modules. This lets you save a row or module and re-use it in multiple pages.
But, how is different from saved rows & modules?
The biggest advantage of global row / module is that when you edit this module / row, the changes are applied on all the instances of the module / row. So, you won’t need to go and edit each module / row individually.
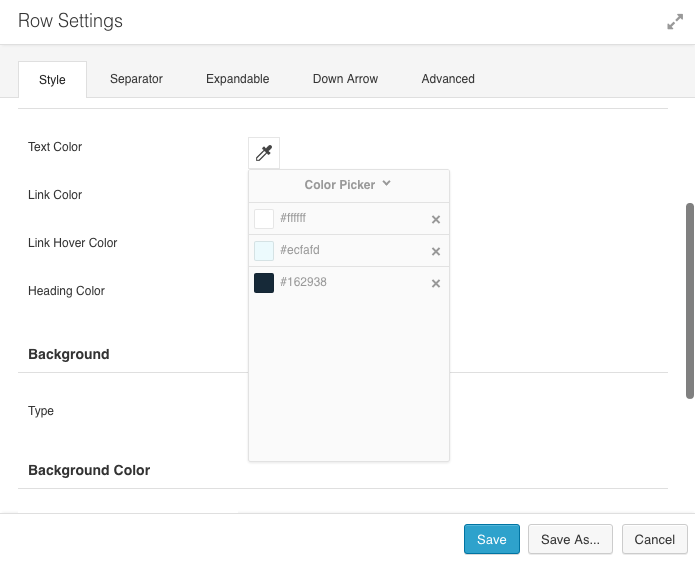
5. Using Color Presets
This is a nifty feature, I have used it and love it. We often need to re-use a set of colors while building a site. Saving a color to presets when you use it for the first time, will save you some time of re-picking the color or copying the color code from elsewhere.
6. Using Templates
Beaver Builder offers a bunch of professionally designed, beautiful page templates. You can use these templates to build home page and inner pages quickly. Later on, swap the elements and update the styling as per your requirements.
Additionally, I also have my own templates that I re-use. These are for common pages like about, contact and a blank page with heading and separator. These templates can be exported and re-used on every site that you build.
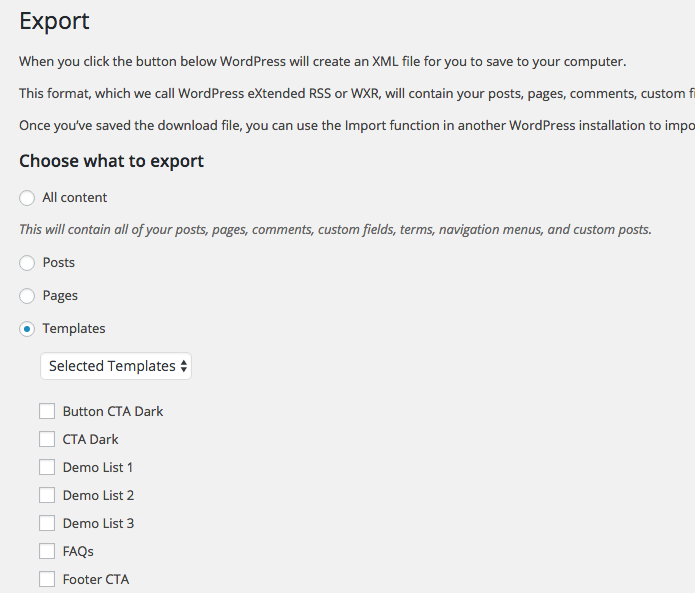
7. Import / Export templates
As I mentioned above, the templates can be saved and imported on another site that you are working on. Similarly, you can also save and export the modules and rows.
These templates can be exported and re-used on every site that you build. You can check this article for more details on import / export feature.
8. Use BB Theme
BB Theme has been a great time saver for me. It goes along with Beaver Builder really well and has been built thoughtfully to integrate well with Beaver Builder. It has only essential but good number of options that will let you customize the layout and styling.
Once you are done setting up the basic layout and styling, you can use the builder to build rest of the pages.
A lot of BB users also recommend using GeneratePress and Dynamik + Genesis. I have used these two themes as well but for small sites, I love using BB theme. For bigger sites which need more control over layout and styling, I would go for Genesis + Dynamik. I am yet to build a complete site with GeneratePress. I have only used it for a trial site and loved the features that it offers even in the free version.
So, pick the one that you find useful. In my case, BB theme wins the vote for essential and useful options.
9. Deactivate Caching Plugins
Caching plugins can be a big pain. Sometimes we forget that we have a caching plugin active and keep wondering why the changes are not reflecting on the site. It’s always good to deactivate the caching plugins before you start working on a site. Activate the plugin after you are done with the changes. To be on a safer side, flush the cache after activating the plugin so that it will rebuild the cache.
Personally, I also enable the WP_DEBUG mode as it stops BB’s default caching behavior as well. This is something I would recommend only to intermediate and advanced users. Enabling the debug mode can start displaying some PHP warnings or notices depending on the kind of plugins you have on your site.
10. Using PowerPack Add-on
PowerPack Beaver Builder Addon comes with several useful features and modules. Modules like Content Grid, Smart Banners, Smart Headings, Advanced Button, Info Box lets you add content to your site easily and quickly. Then there are form modules which you can use to style forms built with popular form plugins. And, we also have creative modules like Row Separators, Gradient Background etc. that will let you be creative with Beaver Builder.
On top of this, you also get 100+ Row Templates and 100+ Page Templates that will let you build websites quickly. We keep adding new templates to our Beaver Builder Templates Library.
That’s all from the PowerPack today. Let us know if you have any other tips and tricks that you use to speed up the process.
Photo Courtesy – Unsplash Creative / Design Collection







for point 3 I use clone post plugin -but you will need to find a proper one that works with BB
Nice explanation about global modules. thanks 🙂
Thanks for sharing your tip, Pawel. Cloning a page/post is also a good idea.
Pawel – could you please tell me which one do you use?
Nice. I use almost all of the above. Except I never tried exporting the template I create. Love the power pack add on used it in my last website. http://www.chenephotography.co.za. I have been exploring generate press because it is more lightweight than Beaver builder theme. Although I do like the Beaver builder theme more. What do you use to speed up the website, after launching?
Hi Geoffrey,
That’s a nice site.
I use WP-Rocket for improving the performance with Caching and Minification.
It’s a nice plugin with a simple UI and works well out of the box. You can also try using Better WP Minify and WP Super Cache. I have used these two and it’s a really good combination as well.
Let me know what you end up using? 🙂
Thanks!
Awesome tips.
Sometimes I have just jumped in and started putting things together. Your tips represent a more orderly approach that will ensure a better result and do it more efficiently.
Am looking forward to implementing this strategy on my next site.
Glad to hear that. 🙂
Thanks for sharing your views.