How to add Custom CSS / JS in Beaver Builder
Last updated May 10, 2018 · Puneet

While working on page templates, we often feel the need to write custom CSS or JS. This custom CSS or JS could be for a specific element on the page itself. Hence, this extra code isn’t relevant for other pages.
Beaver Builder provides an easy way to add Custom CSS / JS. Here’s a quick guide on the same.
Add Custom CSS & JS in Beaver Builder
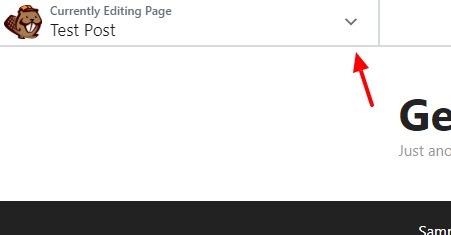
Step 1: First of all, load the Page Builder and click the Currently Editing Page drop-down button in the Top Bar.
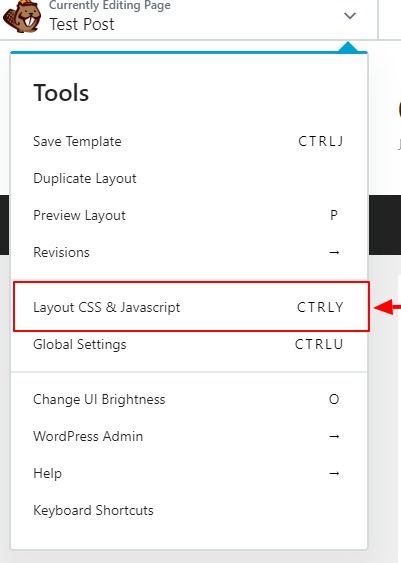
Step 2: Click on the Layout CSS & Javascript from the list.
Step 3: This opens up a Modal Box where you have two tabs for CSS and JS. You can add your code here and click the Save button.
Step 4: After you have saved your code, simply publish the page.
Personally, I find this very useful when making page specific changes. Sometimes, it’s for responsive design or to simply style a text block differently.




I’ve used this in the past and find it quite convenient. It’s cool that BB allows us to write both global CSS and page-specific CSS!