Feature Enhancements to WooPack Product Grid Module
Last updated June 24, 2020 · Priyanka

Last week we celebrated Four years of PowerPack. These four years have been full of new learnings, achievements, trust, love, and of the incredible journey which can’t be described in words.
Today, I am excited to announce powerful enhancements to the WooPack Product Grid Module, helping you to build better shop pages using WooCommerce & Beaver Builder.
Here is a quick rundown of what’s new in the Product Grid Module:
Also Check: How to Customize WooCommerce Product Page Using Beaver Builder
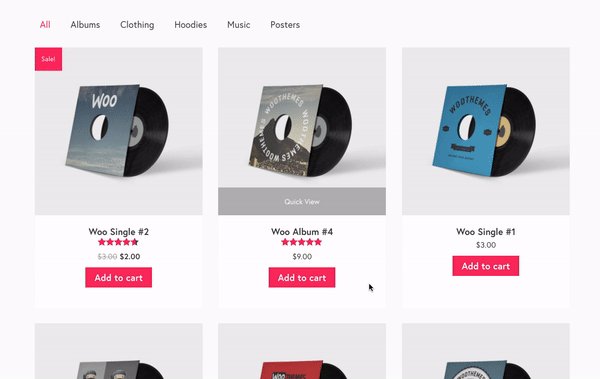
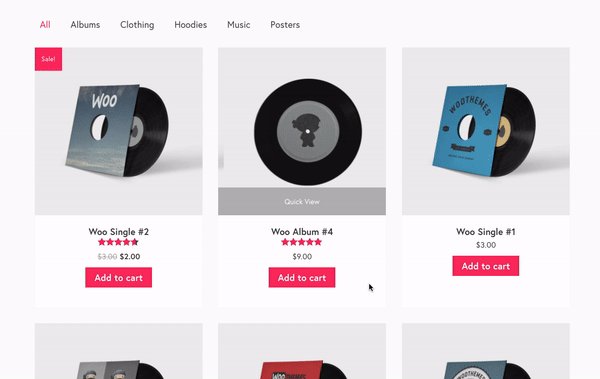
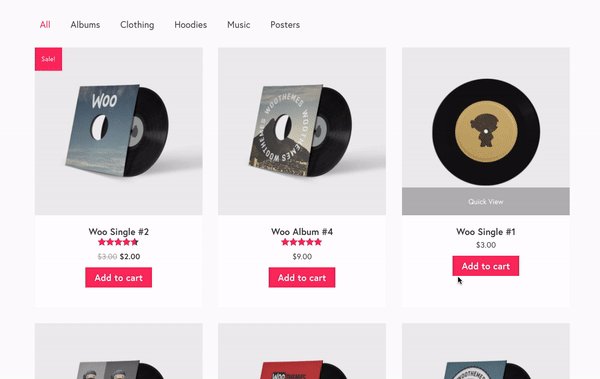
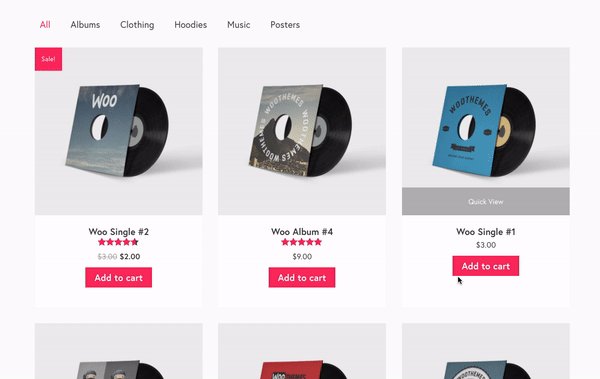
Product Grid – Image Slider Feature

You can easily display a slideshow of your product images on your e-com sites built with WooPack & Beaver Builder. Lately, it was a cumbersome task to create an image slider on shop pages of the WooCommerce sites’. It is quite impossible to achieve this without adding any custom code. But not anymore!
Image slider feature gives you the flexibility to create an image slider in Product Grid on your shop pages, allowing you to display product images in a slideshow on mouse hover.
Click here to know: How to Enable Product Image Slider
Custom Template for WooPack Quick View
Introducing a brand new feature to Quick View where you can create a custom layout with Beaver Themer and set it to load as a “Quick View” template for the Product Grid and Product Carousel modules.
Here’s a link to the documentation for more details.
Get PowerPack & WooPack for Beaver Builder!
These new enhancements will improve your workflow & make your website development process easy. Get 100+ creative modules for your Beaver Builder websites.
If you are already a PowerPack user, update to the latest version to explore these features. If you are not, click here to get it now!
Got any feature request? Let us know in the comments section below!
