A Lay Man’s Guide to WordPress Hooks & Beaver Builder Theme
Last updated November 20, 2016 · Puneet

Hooks are one of my favorite WordPress Features. It allows developers to easily extend the code. When I first started WordPress development, I had not idea what a “Hook” meant. So, here’s my post describing what a Hook means and how useful it is.
What is a WordPress Hook?
Instead of writing a technical jargon, I will keep it simple. We all have a Wardrobe and every wardrobe consists of hangers, hooks, racks, and drawers. Why do we use Hooks? We use hooks to hang our clothes and arrange them.
We use Hooks in our Kitchen to hang / organize stuff too.
Or we can use them to hang a picture in our living area.
Does that give you a hint?
Hooks are used to “add/insert/move/organize” our stuff. The same is used for WordPress too. Hooks are the places inside the existing theme / plugin code where you can inject your code.
WordPress Hooks in Beaver Builder Theme
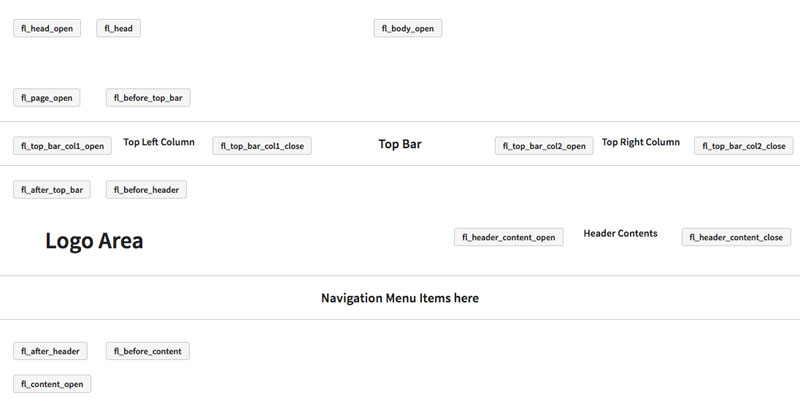
Beaver Builder theme provides several hooks allowing you to easily add your custom code in various locations. Davinder at Pro Beaver has put up this amazing Visual Guide which exposes all the WordPress hooks present in Beaver Builder Theme and their locations.
How to use a WordPress Hook?
Now that we know what a WordPress Hook is and how useful it is. Let’s take a look at how we can use it. To use a hook, we need to first create a PHP function. It can be something like this
The first part bb_hook_example is the function that contains our code / HTML content that we want to place at fl_page_open location in the Beaver Builder Theme.
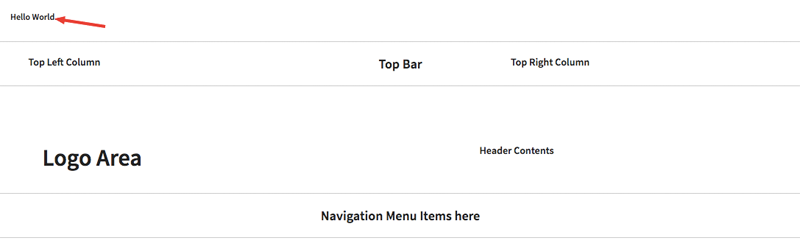
In this example, I have simply added an output for Hello World.
Next, we use add_action() function to tell WordPress about the location where we want to place our bb_hook_example() function’s code / output. The first parameter of this function is the built-in hook location and the second parameter has our function name.
Here’s what the output looks like
So, that’s all about using WordPress Hooks. Isn’t that easy?
We have another amazing tutorial describing how you can use PowerPack Beaver Builder Addons’ Modal Box module to add a Subscribe form for your site.