How to Add Infinite Background Effect to your Beaver Builder Website?
Last updated October 17, 2019 · Priyanka

Want to spice up your website background with amazing scrolling infinite background effect? Let’s see how you can create the same for your Beaver Builder websites.
Adding these amazing effects on your web page helps you to highlight your website appearance & make it more attractive. This makes your users stay longer on your website.
Infinite Background feature of PowerPack allows you to showcase your image in an endless loop. You can scroll the image either horizontally or vertically.
Also, it gives you the flexibility to choose whether you want to scroll image in left to right or in the right to left direction.
Apart from all these options, you can control the speed of scrolling.
Where can we use these amazing infinite background effects?
Infinite Background effects can be added to various sections to create an attention-grabbing section on your website.
With this effect, you can create an impressive header section to attract your visitors’ attention on the first look.
Here’s an example:
sky is the limit
How to add an Infinite Background Effect with Beaver Builder?
Also Read: How to add Particle Effect Background to your Beaver Builder website
With Infinite Background Effect feature of PowerPack, you can add impressive background animation on your web pages & for that, you don’t have to write a single line of code.
Let’s see how you can these amazing on your Beaver Builder websites using effects using the Infinite Background Effect feature.
Before we begin further, make sure you have installed and activated both Beaver Builder and PowerPack Beaver Builder addon on your WordPress website.
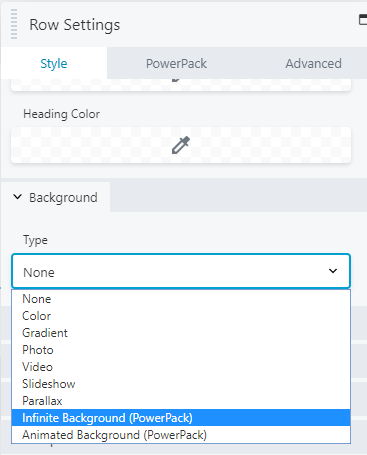
Step 1: Set the Infinite Background Effect for Row
Go to the page where you want to add Background Effect. Open a page with Beaver Builder editor.
Now, click on the section where you wish to edit.
From the Style tab, select Infinite Background (PowerPack) option.
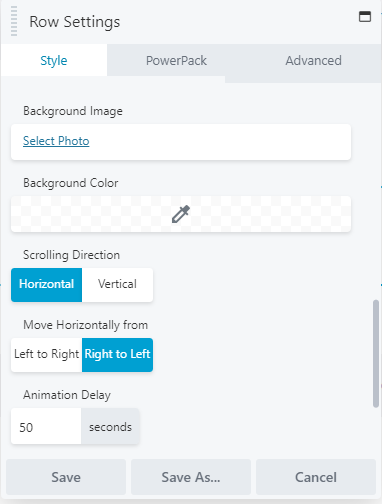
Step 2: Select Background Image & Define Scrolling Direction:
Select a suitable background image & choose whether you want to scroll image in Horizontal or the Vertical direction. Also, you can add Background Colour as per your preference
Furthermore, you can control the scrolling speed of the image.
Winding Up!
Now you can easily add amazing effects on your Beaver Builder websites & enhance your websites’ appearance.
Click here to get your PowerPack addon now.



Hi, this module is great. Would be much better if we could place background picture underneath the animation.
Have a nice day