How to Create an FAQ Page with Beaver Builder?
Last updated December 6, 2019 · Priyanka

Customers & clients are bound to have questions about your business, product, and services. While we want to try and give answers to those questions in our documentation, blog posts & content, it can sometimes be difficult for visitors to find the exact answers to their questions. If it takes too long to find a solution, the user may bounce the page.
An FAQ or the Frequently Asked Questions page is the one-stop solution for you. Many companies have an FAQ page on their website. You have come across these pages while surfing on services, products, or membership sites. This is the page where your prospective customers get the appropriate answers to their questions.
The main purpose of this page is to reduce the time of both customers & the support team. FAQ pages are working as a helping tool for the customer support team. The team doesn’t have to give their time offering support for simple problems that can be answered with a standardized response.
What is FAQ Page Schema?
FAQ page schema is a structured data defined by Schema.org & utilized by Google for rich search results. FAQ pages are a list of questions on a website generally asked by users or visitors.
As I mentioned above, FAQ pages are a list of the frequently & mostly asked questions by a user. While building FAQ pages, we need to keep one thing in mind that each question must be displayed full text along with the answers.
Using structured data helps search engines crawl the content in a better way and displays the rich result in Google search. It presents an excellent opportunity to improve organic search traffic with eye-catching listing features. Also, it works wonders for marketers. They can phenomenally increase the visibility of their pages in the search results for targeted keywords.
Furthermore, the structured data also helps with voice search results as it becomes easy for the search engines to identify your content easily.
Does your website need an FAQ Page?
Not every website needs an FAQ page; it depends on which type of product/content you are selling & which type of queries you receive by your users. Based on this data, you need to decide whether you need to create an FAQ for the website or not.
If you’re selling services or products that are bound to generate many questions, it is recommended to add an FAQ page on your website to reduce purchasing anxieties for your prospective customers.
E.g., an event management website can have questions about packages, event types, different kinds of services, etc. An e-commerce website can have questions and answers on purchase options, shipping destinations, return policies, refund processes, etc.
Does FAQ Page help with Search Engine Rankings?
Structured data is a powerful tool SEOs can leverage to deliver the most important information on webpages to search engines. FAQs provide opportunities to improve a website’s SEO performance by helping search engines to understand its content better.
Also, while voice search taking over, the same structured data is used by search engines to return better search results. Structured data helps search engines to understand the website content more effectively. This makes it easy for search engines to match the content of the page with a voice search query.
Though now, you know all the benefits of adding the FAQ page on the website. Adding structured data might not hands-on task & need some assistance. Worry not, we are here to help. Let’s see how you can create an FAQ page with schema markup & leverage its benefits:
How to create an FAQ Page with Schema Markup using Beaver Builder?
Step 1: Create a New Page & Add FAQ Module
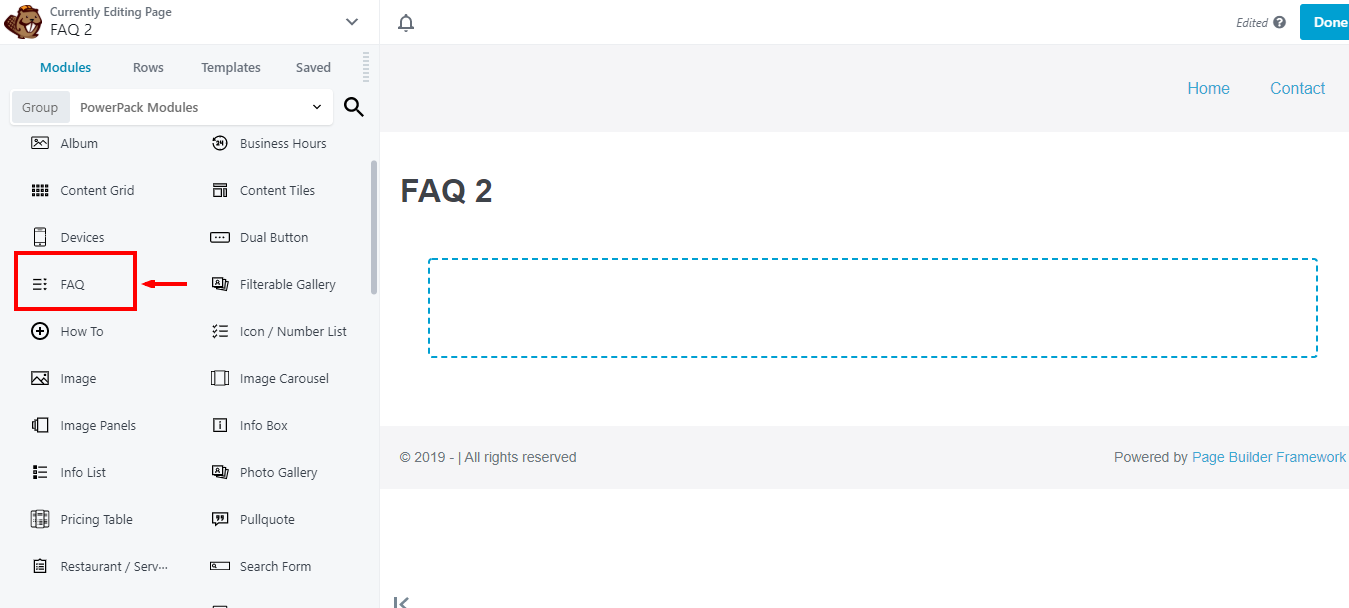
Login to your WP admin dashboard > Pages >Add new. Give a proper title to the page & click the blue Launch Beaver Builder. Once you are in the editor, drag and drop the FAQ Module by PowerPack on the page.
Step 2: Defining FAQ page source & other specifications
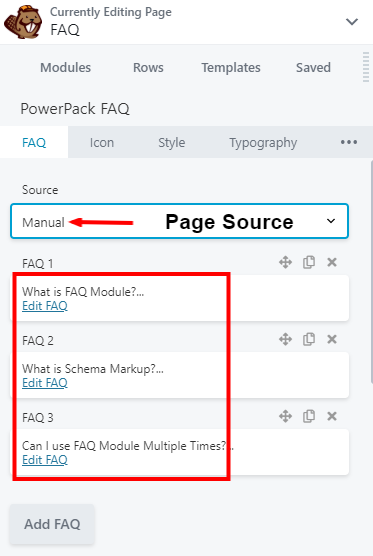
Now, firstly, we need to define the FAQ source. Either you can select Post or Manual type as a source. If you choose Post type as a source, then it merely fetches details of all posts of your website & display in FAQ tabs. If you want to add custom questions/answers on your FAQ page, you can select the Manual option.
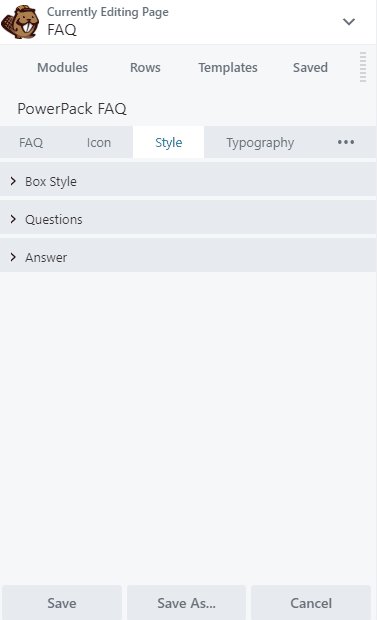
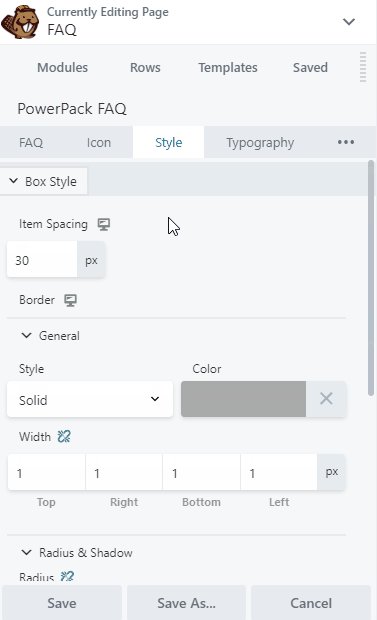
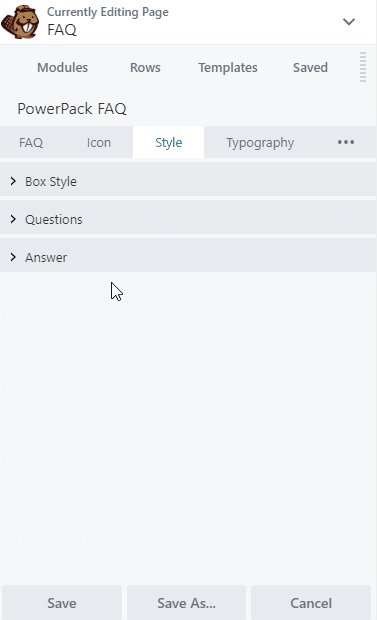
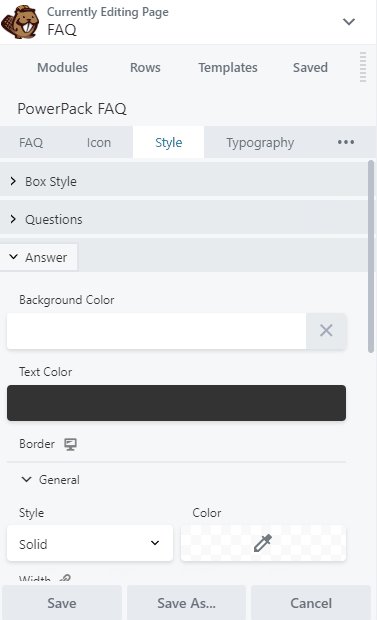
Step 3: Styling FAQ Page
FAQ module offers extensive styling options. It allows you to customize background & text color for both Questions & Answers differently.
With the Style tab, you can add hover effects, borders, padding, overlays, etc. Also, it gives you the flexibility to change the radius, shadow & overlay effects.
Further, you can style the FAQ box. You can adjust item spacing & add styling effects as per your preference.
Step 4: Publish the Page
Once you made all the required changes, you can publish the page.
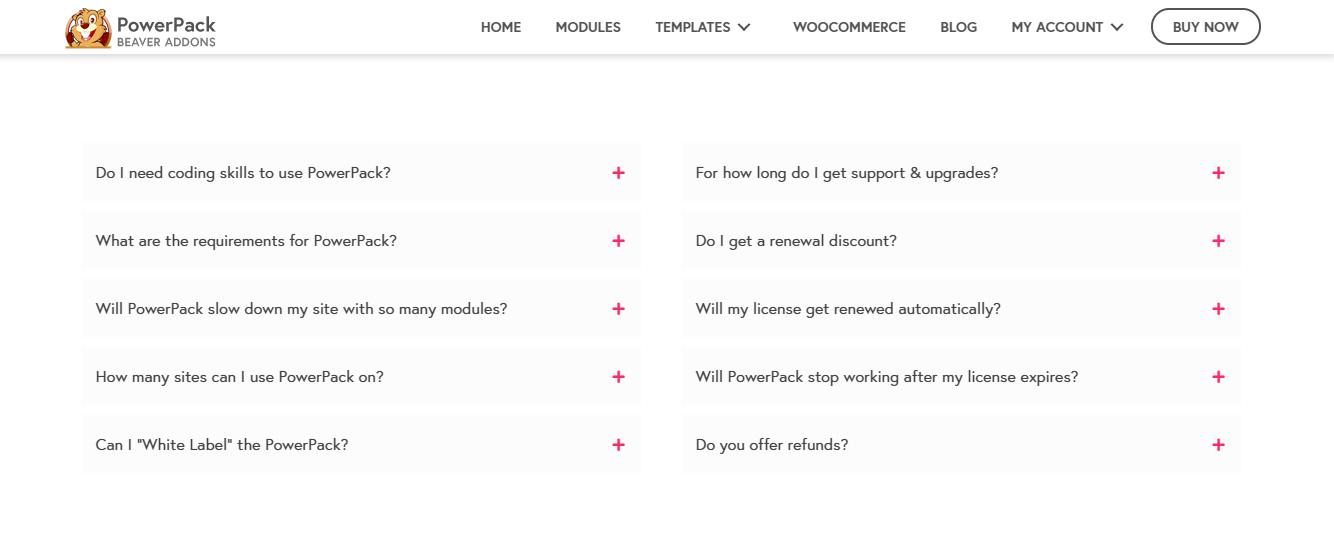
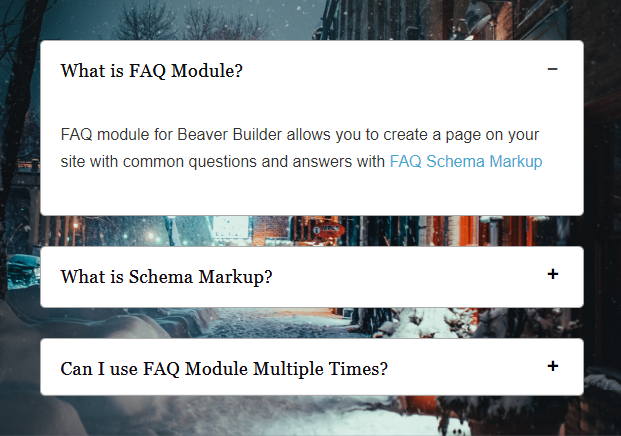
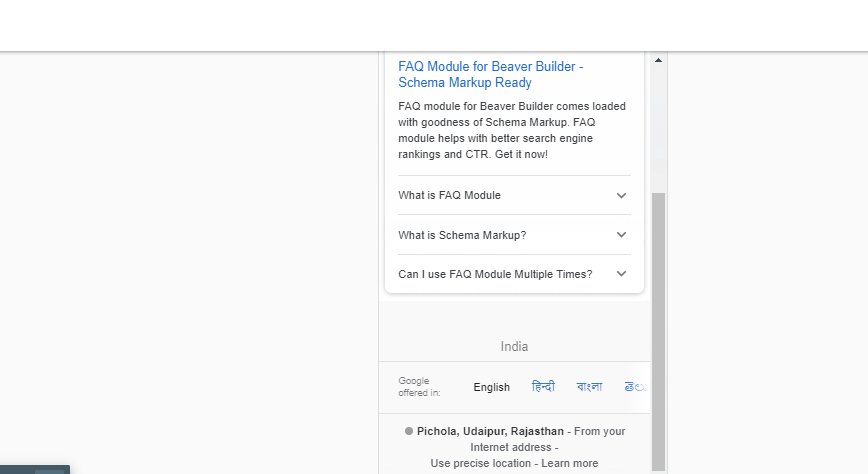
Here is what the FAQ looks like:
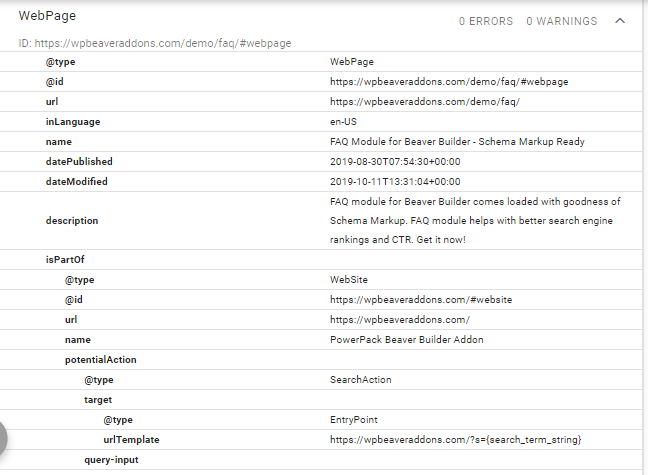
Testing the Page for Structured Data
Once you set the FAQ page with all the content, you can check it with the Structured Data Testing Tool.
For testing, you have to copy the link of your faq page & paste it into the Structured Data Testing Tool page. Now click on the “Run Test” button.
This tool tests the markup of your faq page & display the results or errors just like the below screenshot:
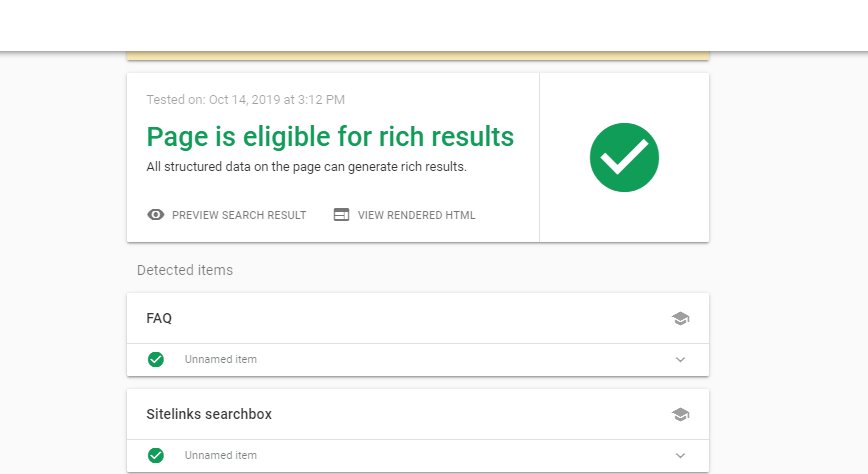
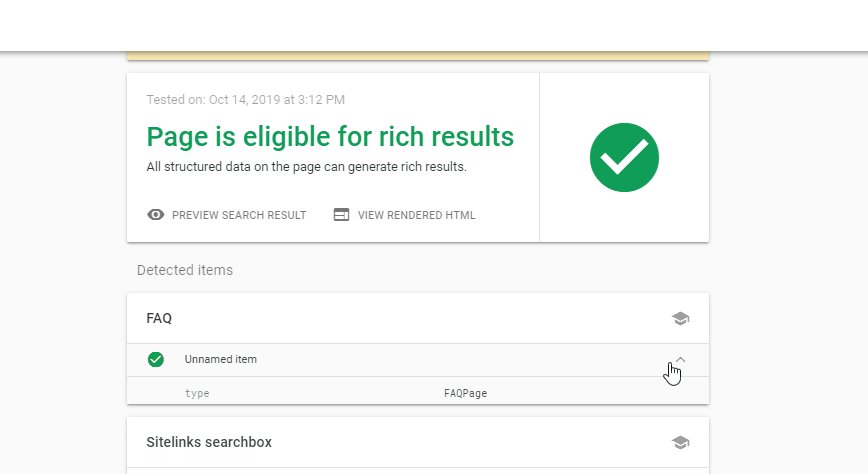
Does your page support rich results?
After you have successfully created & published the faq page on your website, you can check whether or not your FAQ page supports rich results. For this, you can use, Google Rich Results Tool.
This how a successful test result looks like:
Winding Up!
Now you can easily create Google Structure Data FAQ pages on your websites & improve your search engine rankings.
Click here to get your PowerPack addon now.
Let me know what you think about this useful module in the comment section below.