Demo How to Create Header
Demo How to Create Footer
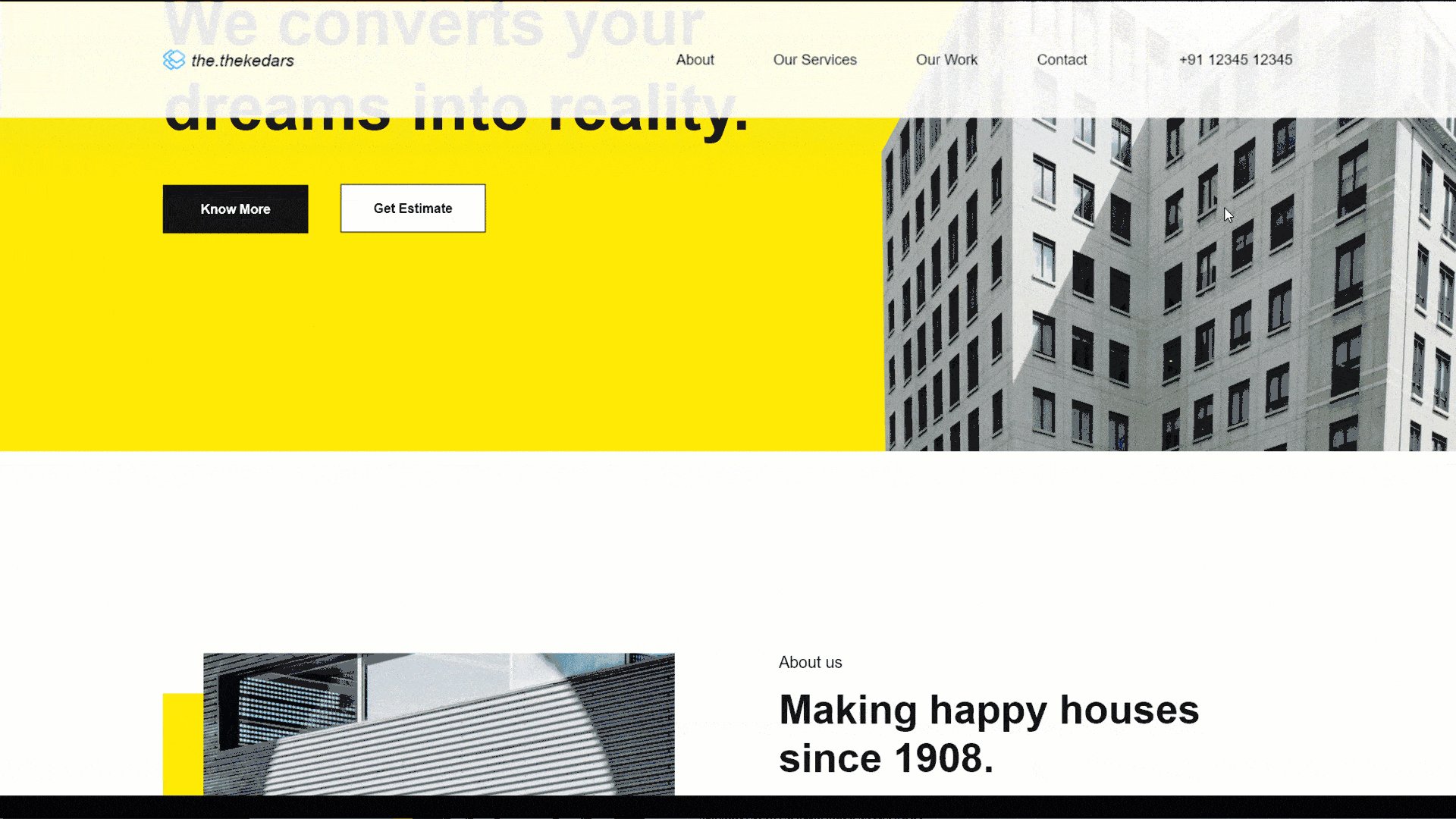
Design Your Header With Beaver Builder
Creating a custom header and footer on Beaver Builder websites is now super easy! With PowerPack’s exclusive Header Footer feature, you can easily customize any page or template and set it as a header or footer across your website.
Thus far, for editing & creating a custom Beaver Builder header, we required Beaver Themer but not anymore. With PowerPack, you can design beautiful header layouts and add them to your site with a simple click.

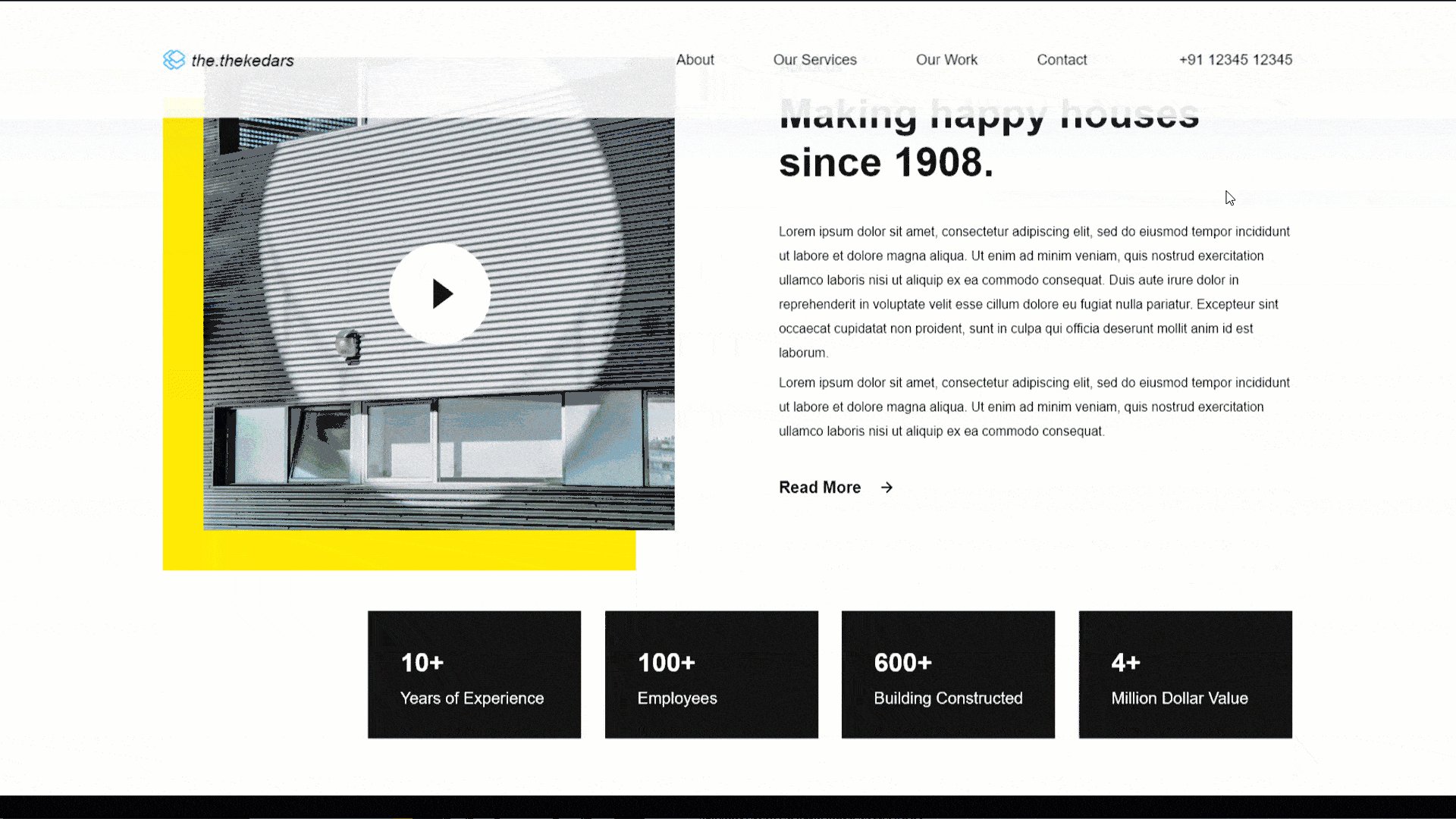
Create Fixed/Sticky Header at top of your webpages
Sticky header is the feature that makes your header visible all the time. Undoubtedly a useful feature for easy user navigation.
Want to create a sticky header on your Beaver Builder websites? PowerPack got you covered! Create a custom header layout and enable the “Sticky Header” feature from the PowerPack settings, and you are good to go.


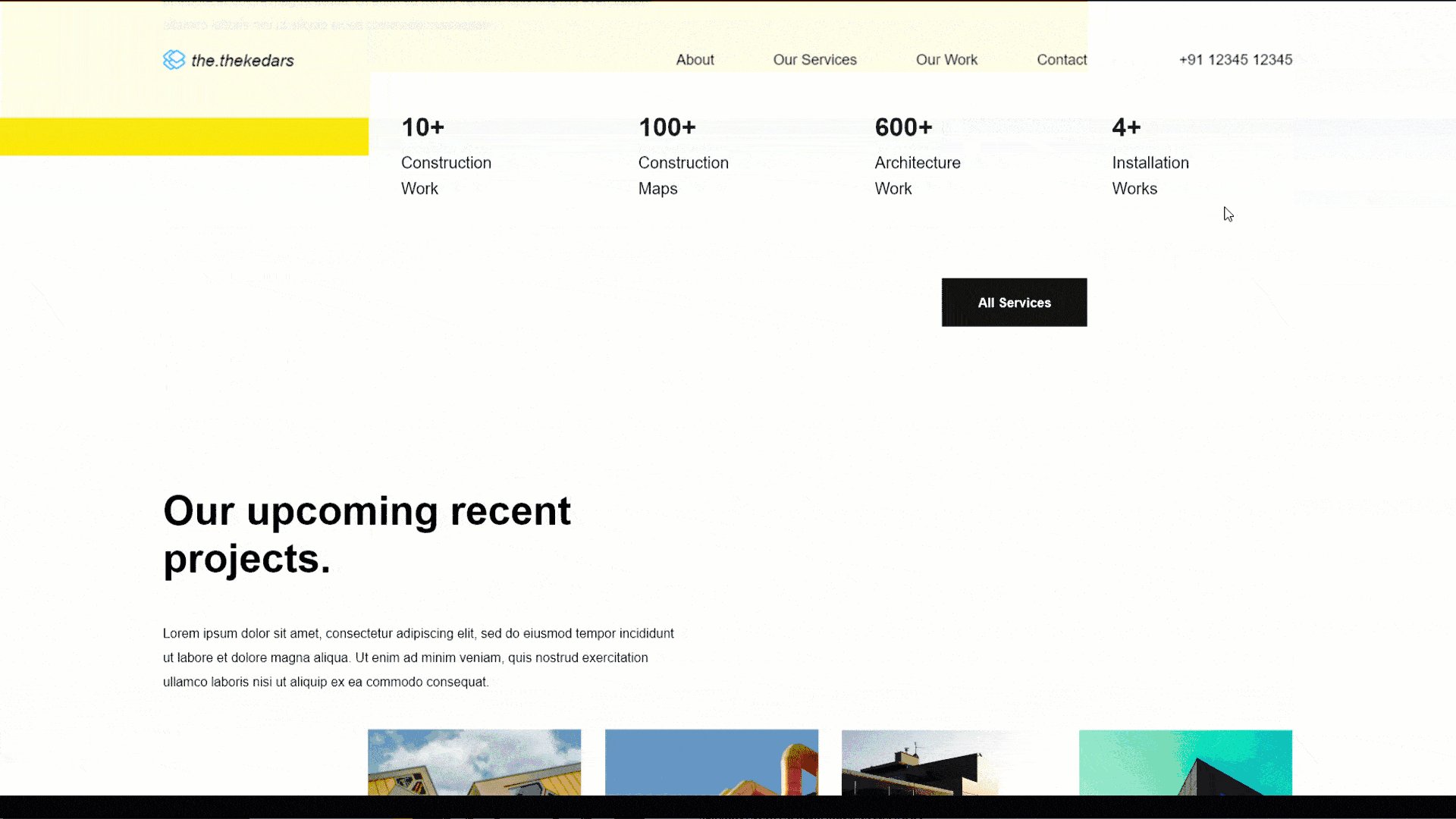
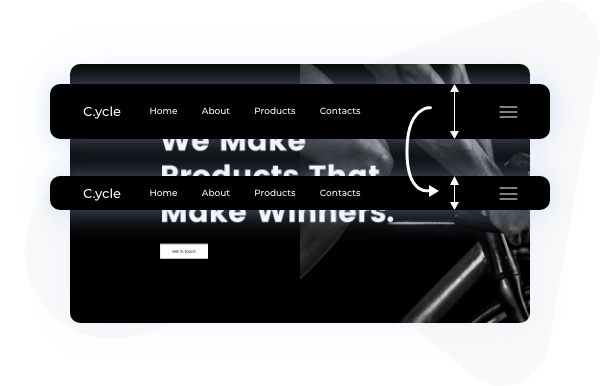
Shrink Header On Scroll
Don’t want to distract your user with the header layout all over the web page content? Worry Not! Enable the “Shrink Header” feature of PowerPack header footer extension. This feature will reduce the height of the header when the user scrolls pages. When you create a sticky header for your website, you can simply enable this feature to give your users a smooth navigation experience.
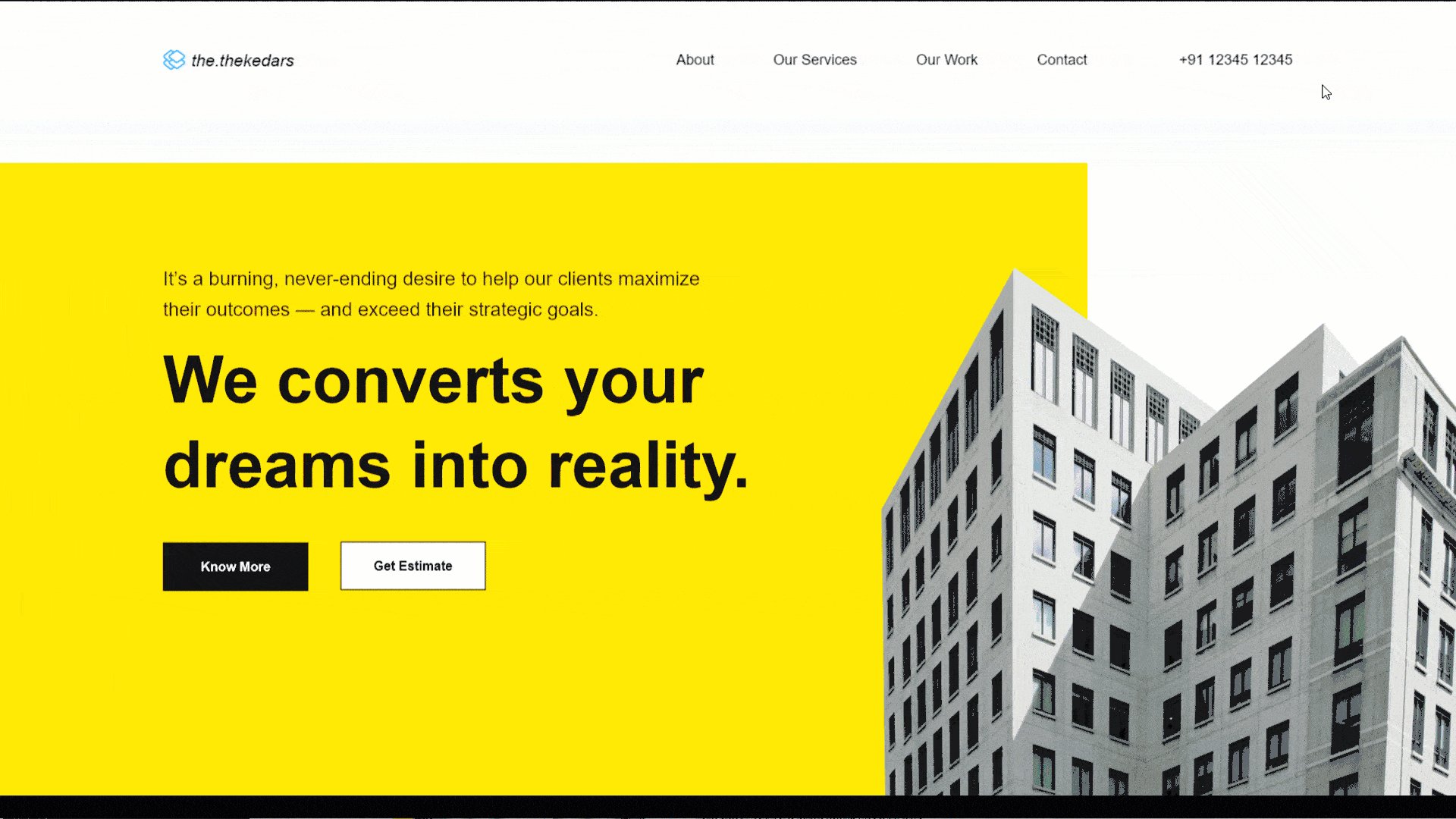
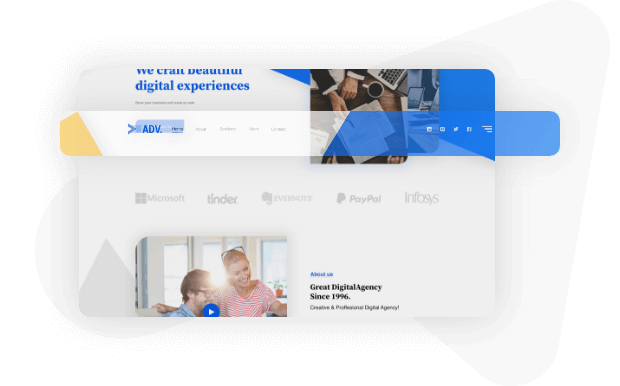
Beautiful Overlay Header With
Beaver Builder
Ever get mesmerized by the beautiful transparent headers? You can easily create one using PowerPack. Transparent headers are nowadays popular header designs for home pages as it merges a header part with the page’s content, providing you a unique way to display content on your websites.


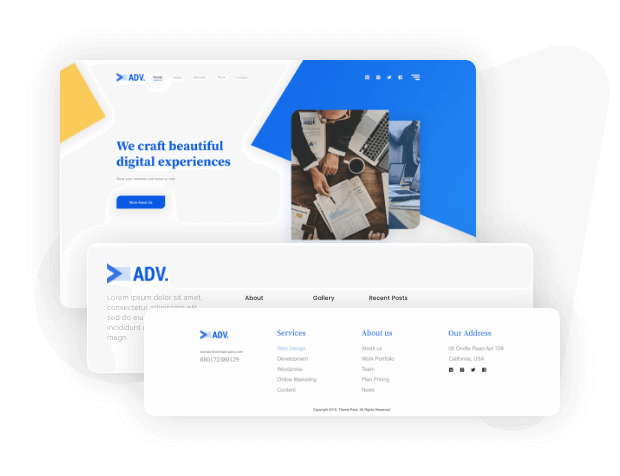
Customize Footer Layouts With
Beaver Builder
Just like header, you can also create custom footers with Beaver Builder & PowerPack. You can easily customize any page or template and set it as a footer across your websites.
Get Access to 400+ Beautiful Templates & 90+ Creative Modules.
Buy worry free with our 14-Days Money Back Guarantee.
