How to enable Taxonomy Filters in Content Grid?
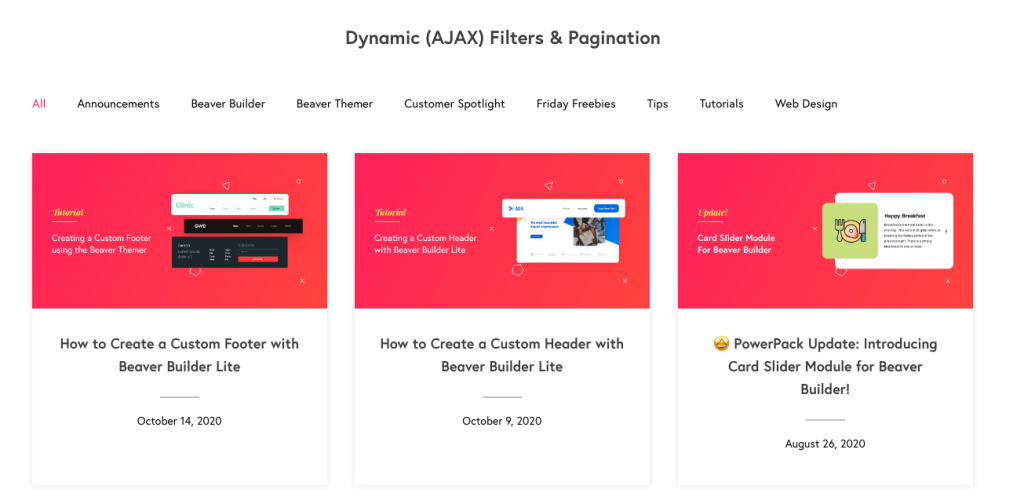
PowerPack’s Content Grid provides a very powerful feature of Taxonomy Filtration which allows the user to filter content using taxonomies such as Category and Tags.

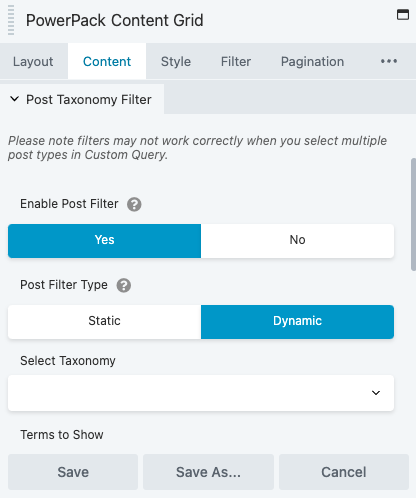
To enable Taxonomy Filters, Go to Content > Content Settings > Enable Post Filter > Yes

Once enabled, it will provide you with these options:
- Post Filter Type: This option lets you select the Post Filter you want to use. There are two types of Post Filters available:
- Static: Static filters pull as a sequential query which contains data from all the available taxonomies. Hence, it displays filtered data only when it is available in the returned query.
- Dynamic: Dynamic Filter pulls data using AJAX. Hence, it will always display filtered data
- Select Post Filter: Category and Tags are two options available under this option. You can select the one you want to use to filter the data.
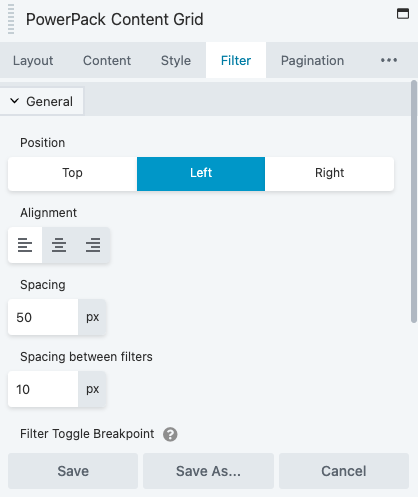
After the filters are selected their appearance can be modified by using the style settings available under Filter tab. This tab contains settings systematically divided into four different sections:
- General
- Colors
- Border & Padding
- Toggle

Check the complete demo of PowerPack’s Content Grid here.