Introducing Animated Headlines: Impressive Headlines for Impressive Content
Last updated November 15, 2017 · Yashwardhan Rana

Today we are delighted to announce a new entrant to our PowerPack’s Module Family – Animated Headline. Now you can start creating impressive headings with amazing animations that will surely leave your visitors amazed.
The Headline is as essential as the Content
No matter how good your content is, if the title is not that attractive and eye catchy, there is a very slim chance that your content gets any attention. An ideal Heading should be able to draw the visitor in and convince them to start reading or opt-in for your service.
In today’s competitive world, just having a hook point in your title is not enough. Your title should be fancy enough to catch the sight of the viewer. Many great businesses are using animated headlines to grab that attention and that in turn helps them in improving the retention rate and increasing conversions.
This is the scenario where the Animated Headline module comes into the picture.
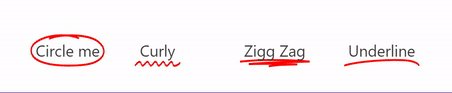
Highlighted Headlines
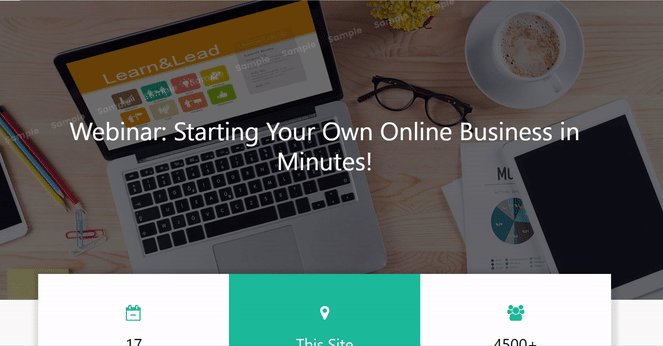
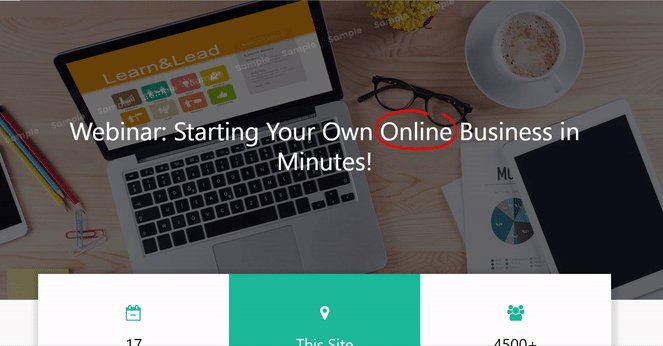
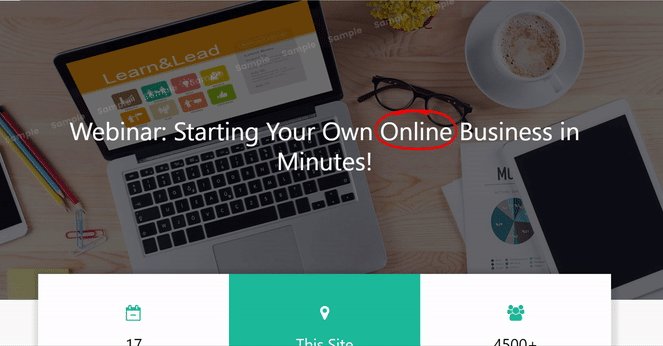
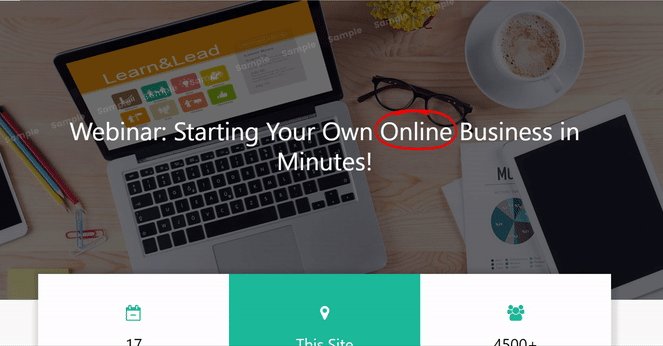
This feature helps the user to give more focus on the vital part of your headline. There are multiple options for you to choose from to provide more emphasis on a specific part of your headline.
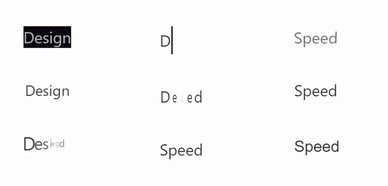
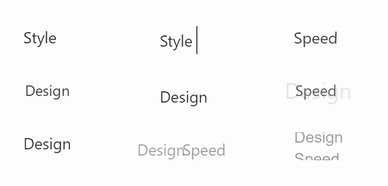
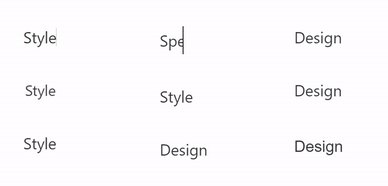
Rotating Headlines
Rotating Headline gives you the freedom to utilize more from the same area using rotating text and at the same time grabbing the eye of the viewer. This tool comes in handy when you want the customer to stay and continue reading the title or when you have limited space for the headline.
Styling options for the Headline
You can assign a specific and separate style for the animated text and the rest of the headline. This feature mainly focuses on making the important part of the headline stand out from the whole headline.
You can set different typography for each section of the headline. If you choose the highlighted style, you can set the highlighter color, stroke width for the marker and if you select the Rotating headline, you can choose from more than seven animation options.
Special Uses of Animated Headline
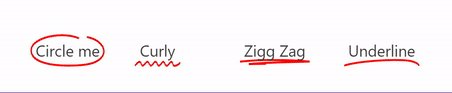
Here are some examples how you can use the Animated Headline module to create a fancier and luring title.
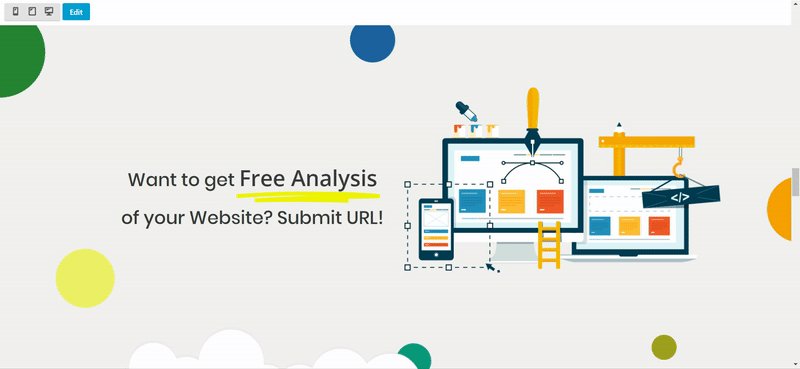
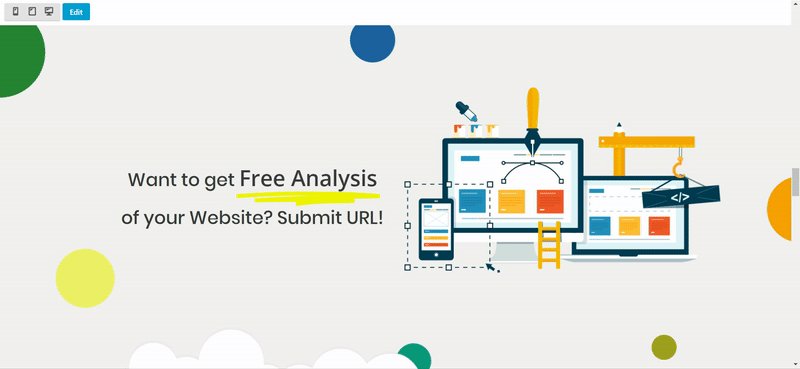
Headline with Underline ZigZag effect
You can use the underline ZigZag effect to put more weight on a specific part of the Headline. Here, the emphasis was needed to be put on Free Analysis, so it was placed in the animated text section.
Heading with two separate styles
Having two different styles will give more depth to the text and will provide a more vibrant feel to the viewer.
What’s Next?
If you don’t have PowerPack yet then get it now! This excellent Heading styler will help you in gathering more audience and eyes towards your content. There are multiple combinations and possibilities that you can try so you can start experimenting and creating multiple headline designs that suit your style and audience right away!
Go ahead and test out this feature yourself and start designing and also checking how this affects your user performance.
Let me know how you plan to use this module in the comment section below!






woo-hoo! I love it!
I plan to use this on my landing pages, especially for my PPC ads. I have but a moment to let a visitor know what’s unique about my offer. Using this feature is much classier than using all caps, which is what I typically see from people.